今天在使用scroll-view組件的時候發現結果跟預想的不一樣。其實也不是第一次用了,同樣的寫法卻出現了意料之外的效果,所以認定是bug了。博主使用的是2.3.0版本,所以之前的版本應該也會有這個bug。 ...
一、摘要
今天在使用scroll-view組件的時候發現結果跟預想的不一樣。其實也不是第一次用了,同樣的寫法卻出現了意料之外的效果,所以認定是bug了。博主使用的是2.3.0版本,所以之前的版本應該也會有這個bug。
二、正文
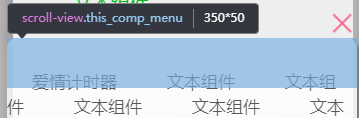
先上圖

這是在scroll-view中添加這麼些text組件的時候的效果,代碼我就不上了。發現文本組件莫名其妙的被擠下來了一些,我可是沒有設置上邊距的,而且留白的地方也沒有任何東西。
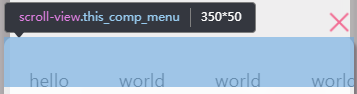
經過我苦思冥想以及各種嘗試發現把中文換成英文或者數字,結果就不一樣了。忘記說了,這個scroll-view設置的是x方向滑動。

可以發現這次超出的部分沒有自動換行了,而且可以左右滑動了,但是留白部分依然存在。
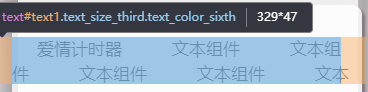
我現在的需求是需要用中文,而要能滑動。之前導致無法滑動的原因是由於文本自動換行造成的。例如第三個text的“文本組件”這四個字竟然被分到兩行,然後去控制台看佈局的時候發現是這樣的。

厲害了,這文本組件竟然變成這樣,更奇怪的是還沒有影響其它兄弟組件的佈局。
咋整吶?抱著試一試的心態,我在scroll-view的樣式中添加了這麼一行代碼。
white-space: nowrap;
奇跡出現了,看下麵的效果。

這是我向右邊拖動了一點點的效果。相信大家也能看懂上面那行css吧,就是強制不換行的意思。我猜測官方是用div去實現這個scroll-view的,而且沒有設置這條屬性,所以預設就是自動換行了。
我們再來看下下麵這個scroll-view的使用。

大家可能跟我一樣很奇怪,為啥這個就可以正常滑動吶。這裡面我是沒有強制不換行的。比較一些這兩者的區別就知道為啥了。因為下麵這個scroll-view中使用了圖片,圖片的寬度遠遠大於文字。而且我把圖片和文字放在了一個view中,所以整個view的寬度以圖片為主。
三、總結
scroll-view中的元素大致分為兩類,一類是中文,一類是非中文。使用中文類的組件時候(也就是需要呈現中文的組件,不限於text組件)是會自動換行的,這時候需求在css中強制不換行。在使用非中文組件時候就一切正常。
至於為啥使用中文組件會有一部分留白,這個我不知道是個例還是bug,反正只需要用相對定位移一下就可以了。雖然這不是最好的解決方案,但是目前也沒有更好的選擇。




