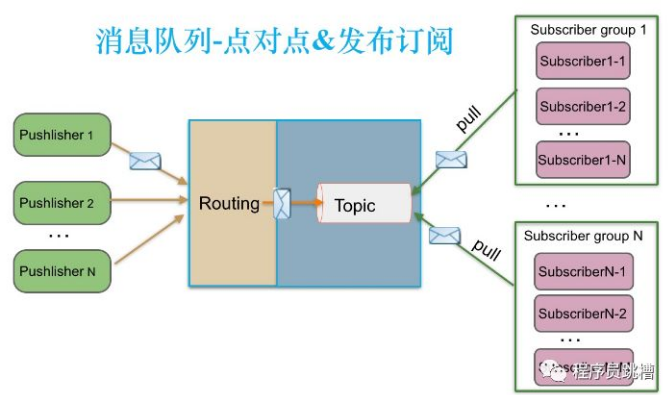
一個人知道的Topic是單點推送,大家都知道Topic是廣播。 kafka消息消費機制: 1.廣播消費:通過定義topic首碼來標識屬於廣播的消息(例如:topicname:gonggao1535680698557,gonggao1535680722624,gonggao1535681677381等 ...
一個人知道的Topic是單點推送,大家都知道Topic是廣播。
kafka消息消費機制:
1.廣播消費:通過定義topic首碼來標識屬於廣播的消息(例如:topicname:gonggao1535680698557,gonggao1535680722624,gonggao1535681677381等topic),消費這些首碼為公告的消息時,不同的角色,不同的userid代表對應的groupid,實現廣播消費。
2.單個消費:通過定義topic首碼為person的topic(例如:person1time1536031022097 persion和time中間的數字為當前用戶:1 ,person2time165156165 persion和time中間的數字為當前用戶:2 ),對應的在消費該消息時groupid固定,kafka就不能廣播消費,只能對應某個用戶消費了。
註意:在消費過程中有一個配置:enable.auto.commit(當為true則消費該消息,下次再消費就不能消費了,當為false時消費該消息,下次還能消費)。

Kafka只支持消息持久化,消費端為拉模型,消費狀態和訂閱關係由客戶端端負責維護,消息消費完後不會立即刪除,會保留歷史消息。因此支持多訂閱時,消息只會存儲一份就可以了。
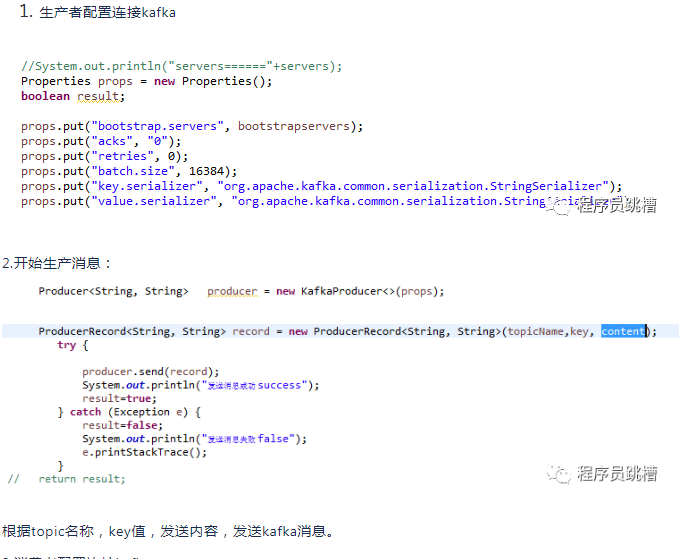
用代碼說話:

3.消費者配置連接kafka:

4.消費者消費消息:

——————————————————
推薦閱讀:



