做Qt開發的會知道QLineEdit是預設沒有clicked事件的,但是Qt有很好的一套信號/槽機制,而且Qt是基於C++面向對象的思想來設計的,那麼我們就很容易通過自己定義一些類,重寫QLineEdit的一些方法去實現沒有的方法,比如clicked事件.本人就以QLineEdit 添加clicke ...
做Qt開發的會知道QLineEdit是預設沒有clicked事件的,但是Qt有很好的一套信號/槽機制,而且Qt是基於C++面向對象的思想來設計的,那麼我們就很容易通過自己定義一些類,重寫QLineEdit的一些方法去實現沒有的方法,比如clicked事件.本人就以QLineEdit 添加clicked事件來說明.
Qt裡面有個關鍵字emit,這個關鍵字意思就是觸發一個信號,具體emit更詳細的使用方法,可以百度,本文不做具體詳解,只需知道emit是觸發一個信號的方法即可.
下麵我們就開始講如何給QLineEdit添加clicked()事件.首先我們需要一個類,繼承QLineEdit,我們定義為:mylineedit。
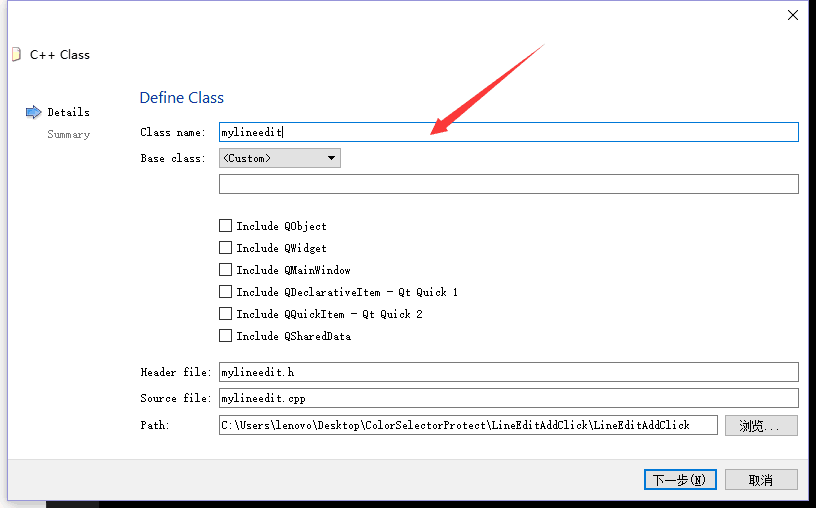
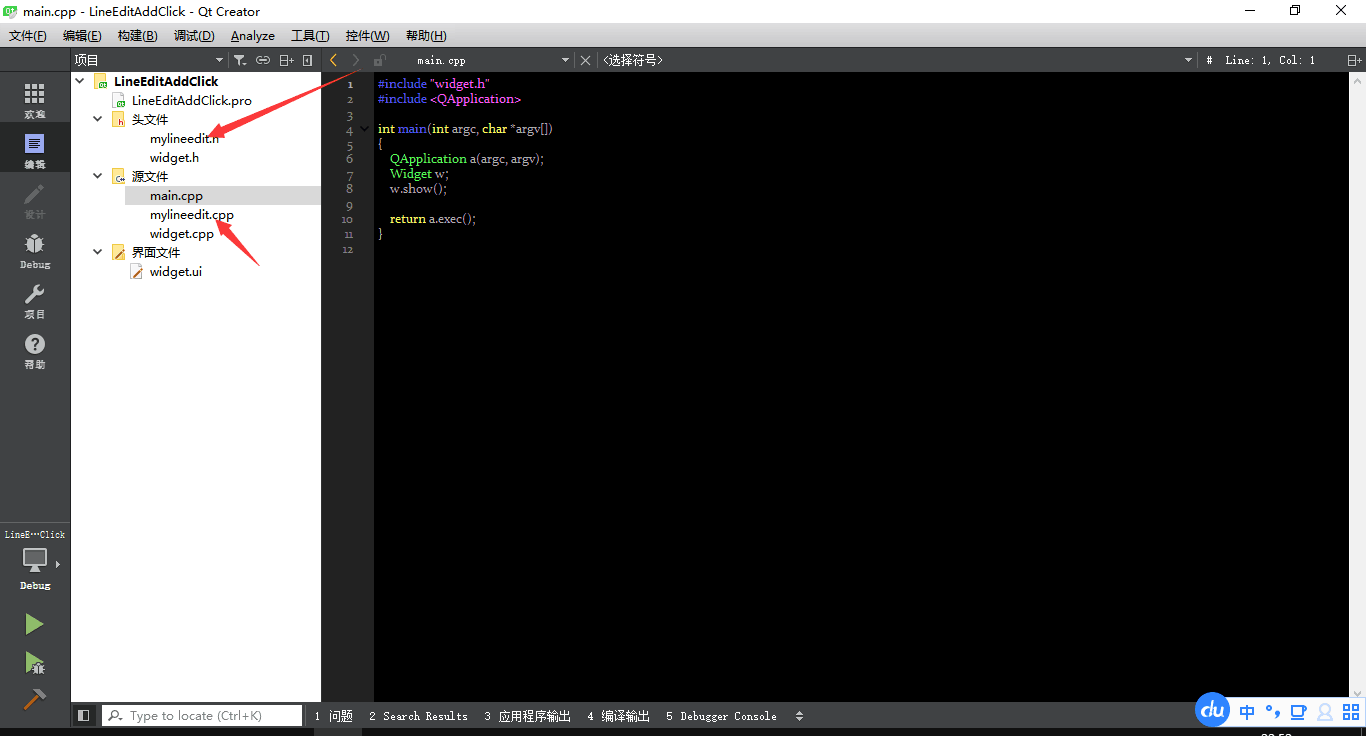
1、選中項目右擊選擇添加新文件,類名為:mylineedit。



2、分析下clicked()事件,這個事件是因為我們滑鼠單擊點擊了下LineEdit控制項,然後觸發的,那麼正好,我們想到了在Qt有個mousePressEvent事件,於是我們可以重寫mousePressEvent事件,然後觸發自定義一個clicked()的信號,這樣就可以實現點擊LineEdit就會發送一個clicked()的信號,代碼如下:
mylineedit.h
#ifndef MYLINEEDIT_H #define MYLINEEDIT_H #include <QLineEdit> #include <QMouseEvent> class mylineedit: public QLineEdit { Q_OBJECT public: mylineedit(); explicit mylineedit(QWidget *parent = 0); protected: //重寫mousePressEvent事件 virtual void mousePressEvent(QMouseEvent *event); signals: //自定義clicked()信號,在mousePressEvent事件發生時觸發 void clicked(); public slots: }; #endif // MYLINEEDIT_H
mylineedit.cpp
#include "mylineedit.h" mylineedit::mylineedit(QWidget *parent) : QLineEdit(parent) { } //重寫mousePressEvent事件,檢測事件類型是不是點擊了滑鼠左鍵 void mylineedit::mousePressEvent(QMouseEvent *event) { //如果單擊了就觸發clicked信號 if (event->button() == Qt::LeftButton) { //觸發clicked信號 emit clicked(); } //將該事件傳給父類處理 QLineEdit::mousePressEvent(event); }
3、通過以上代碼,我們的LineEdit已經具有了發出clicked信號的能力,那麼我們就可以把他做為一個組件放到QWidget或者其他容器裡面,在QWidget類裡面我們提供一個處理LineEditclicked信號的槽函數,然後在QWidget構造函數裡面綁定LineEditclicked信號跟對應的處理函數,這樣就可以達到我們想要的效果.
widget.h
#ifndef WIDGET_H #define WIDGET_H #include <QWidget> namespace Ui { class Widget; } class Widget : public QWidget { Q_OBJECT public: explicit Widget(QWidget *parent = 0); ~Widget(); private: Ui::Widget *ui; private slots: //定義槽函數處理lineedit clicked void handlelineeditclicked(); }; #endif // WIDGET_H
widget.cpp
#include "widget.h" #include "ui_widget.h" #include"mylineedit.h" Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget) { ui->setupUi(this); //在widget的構造函數綁定lineedit的clicked信號 connect(ui->lineEdit, SIGNAL(clicked()), this, SLOT(handlelineeditclicked())); } Widget::~Widget() { delete ui; } void Widget::handlelineeditclicked() { //在處理lineedit clicked函數里我們將lineedit背景色變為紅色 ui->lineEdit->setStyleSheet("background-color:red"); }
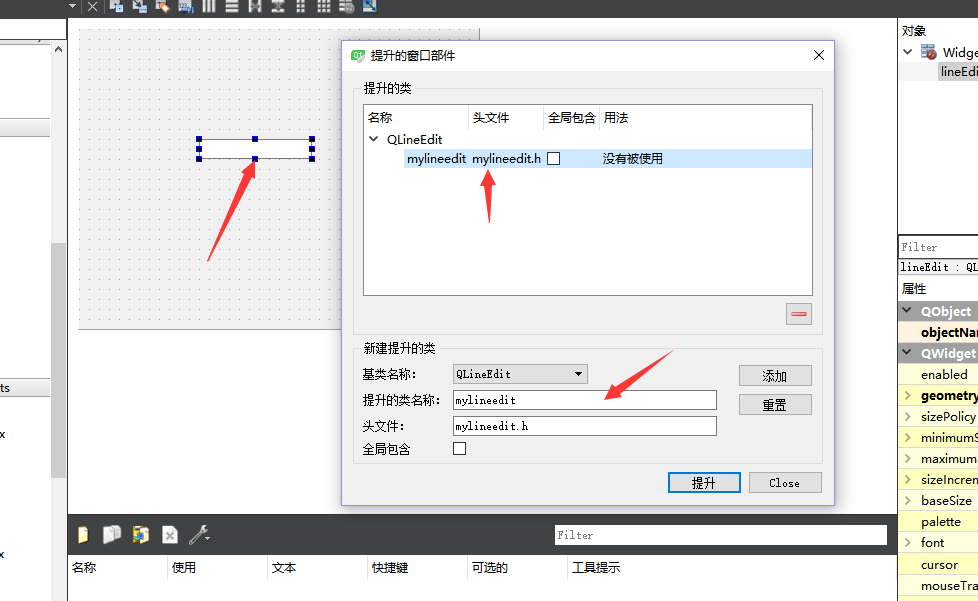
4、最後一定要將界面上的LineEdit控制項提升為我們自定義的mylineedit類。
界面上右擊LineEdit控制項提升為,填寫提升的類名稱,點擊添加即可。

5、運行之後的效果就是點擊LineEdit,然後LineEdit背景變為紅色.效果如下:

註:此文章參考網上,結合本人實際實現的效果。



