輸出: 1.開啟絕對定位,會使元素脫離文檔流; 2、開啟絕對定位以後,如果不設置偏移量,則元素的位置不會發生變化; 3、相對於瀏覽器視窗進行定位; 開啟box3的定位並把box2作為box3的子元素: 輸出: 若有祖先元素開啟了定位(一般情況,開啟了子元素的絕對定位都會同時開啟父元素的相對定位); ...
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>定位</title>
<style media="screen">
.box1{
width:100px;
height: 100px;
background-color: rgb(184, 208, 162);
}
.box2{
width:100px;
height: 100px;
background-color: rgb(231, 223, 143);
position: absolute;
left: 100px;
top: 100px;
}
.box3{
width:100px;
height: 100px;
background-color: rgb(188, 211, 213);
}
span{
background-color: rgb(209, 198, 209);
position:absolute;
}
</style>
</head>
<body>
<div class="box1">
</div>
<div class="box2">
</div>
<div class="box3">
</div>
<span>span元素</span>
</body>
</html>
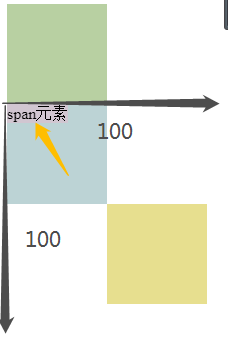
輸出:
1.開啟絕對定位,會使元素脫離文檔流;
2、開啟絕對定位以後,如果不設置偏移量,則元素的位置不會發生變化;
3、相對於瀏覽器視窗進行定位;

開啟box3的定位並把box2作為box3的子元素:
.box2{
width:100px;
height: 100px;
background-color: rgb(231, 223, 143);
position: absolute;
left: 100px;
top: 100px;
}
.box3{
width:100px;
height: 100px;
background-color: rgb(188, 211, 213);
position: absolute;
}
<div class="box3">
<div class="box2">
</div>
</div>
輸出:
若有祖先元素開啟了定位(一般情況,開啟了子元素的絕對定位都會同時開啟父元素的相對定位);
絕對定位是相對於離他最近的開啟了定位的祖先元素進行定位的;
絕對定位會使元素提高一個層級;
改變元素的性質(塊聯元素變為內聯元素);