背景與邊框的CSS 一、背景(backgound) 1.背景顏色:background-color:red;(簡寫:background:color;) 備註:ie9以下給body設置background-color可能不起作用 需要用到bgcolor(<body bgcolor=" ">) 2.背 ...
背景與邊框的CSS
一、背景(backgound)
1.背景顏色:background-color:red;(簡寫:background:color;)
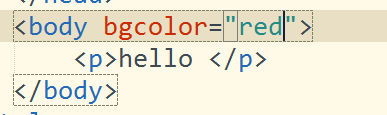
備註:ie9以下給body設置background-color可能不起作用 需要用到bgcolor(<body bgcolor=" ">)

2.背景圖片:background-image:url();(簡寫:background:url();)
3.背景圖片的平鋪
1).平鋪:瀏覽器預設平鋪
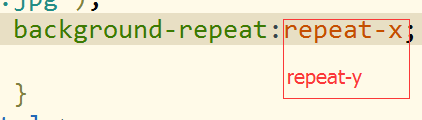
2).只平鋪橫向和縱向:background-repeat:repeat-x; background-repeat:repeat-y;

3).不平鋪:background-repeat:no-repeat;
4.背景大小與位置
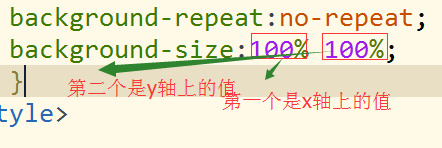
大小:background-sizi:;
大小屬性值的寫法有 具體設置大小(200px 200px 100% 100%) auto自適應

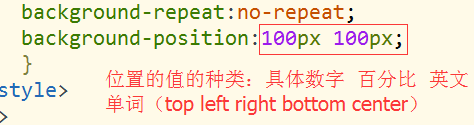
位置:background-repeat:;
背景位置(也是坐標軸) 向下為正 像右為正 屬性值有 具體數字 百分比 英文 單詞

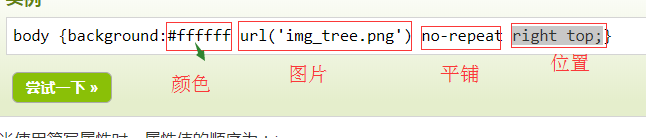
5.背景的簡寫backgrpund:red url(01.png) no-repeat 50% 50%; 分別是 顏色 路徑 平鋪 位置

二、邊框(border)
這裡前面說了簡寫 咱們邊框就直接用簡寫吧
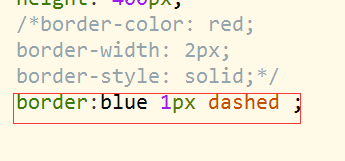
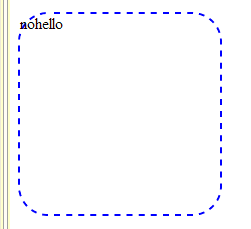
1.簡寫border:red 2px dashed;分別是邊框的顏色 粗細 線條(虛線:dashed 實線:solid)

2.邊框圓角:border-radius:30px;(200px會變成一個圓)


圓(border-radius:200px;)


border不簡寫:
邊框顏色:border-color:red;
邊框粗細:border-width:2px;
邊框線條:border-style:solid;
邊框圓角:border-radius:200px 200px;



