(接上一次) 屬性:表示事物的一些特征 屬性又可分為兩種: 標簽屬性和樣式屬性 兩者的區別: 位置不一樣 樣式屬性寫在style中 標簽屬性寫在標簽內 寫法不一樣 樣式屬性是屬性:屬性值 標簽屬性是屬性=”屬性值” 選擇器: 1、標簽選擇器 2、id選擇器 3、class選擇器 4、子代選擇器 5、 ...
(接上一次)
屬性:表示事物的一些特征
屬性又可分為兩種:
標簽屬性和樣式屬性
兩者的區別:
位置不一樣 樣式屬性寫在style中 標簽屬性寫在標簽內
寫法不一樣 樣式屬性是屬性:屬性值 標簽屬性是屬性=”屬性值”
選擇器:
1、標簽選擇器
2、id選擇器
3、class選擇器
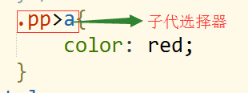
4、子代選擇器
5、後代選擇器
6、交集選擇器
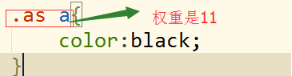
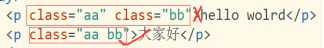
在一個內容包含多個名稱時,內容的樣式由權重來決定
標簽的權重為1 class的權重為10 id的權重為100
需要註意的是,權重也可以疊加,如:

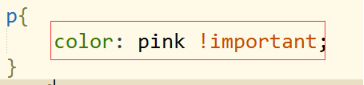
同時,還要有規範的書寫方式,如:

(瞭解 代表權重無限大,無法撼動)

如果有權重相同的,則按照瀏覽器從上到下,從左到右的執行方式執行代碼,後者覆蓋前者,誰在後面,內容的樣式由誰決定。
子代選擇器的書寫方式

(註:標簽嵌套只有一層關係)
後代選擇器的書寫方式

【註:標簽嵌套可以有多層關係(包含一層)】
交集選擇器的書寫方式

(註:不能把標簽寫在後面)



