let和const這兩個都是聲明一個變數或函數的方法與var差不太多的效果 let的聲明在for迴圈中,當你定義的是多少,最後你的值就是多少開始的,它只進行一次迴圈,不會像var那樣去一遍一遍的去遍歷它 並且let在for迴圈中它只有在for裡面才能運行,在外部獲取的情況就會出錯 let的特殊情況, ...
let和const這兩個都是聲明一個變數或函數的方法與var差不太多的效果
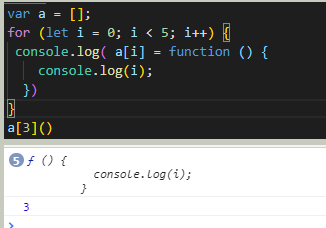
let的聲明在for迴圈中,當你定義的是多少,最後你的值就是多少開始的,它只進行一次迴圈,不會像var那樣去一遍一遍的去遍歷它

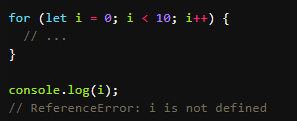
並且let在for迴圈中它只有在for裡面才能運行,在外部獲取的情況就會出錯

let的特殊情況,最好不要這樣定義,容易把自己玩進去,看下麵的這段代碼,有兩個let,可以看成父子,當這樣定義的話,console的值就是它的最近的上一級,父子之間不會出現互相影響的情況

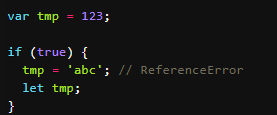
let的使用也不像var那樣使用那麼隨意,es6中明確的規定瞭如果在區塊中存在let和const命令,這個區塊對這些命令聲明的變數,從一開始形成了封閉作用域,凡是在聲明前使用這些變數,就會報錯俗稱“暫時性死區”。let特別大男子主義,誰在我前面用我的值就是不行,全給你們幹掉,叫你們用。(同區域內在let前使用它的值,全都會報錯)所以為了良好的編程習慣,大家都用把變數聲明完後在使用。出錯的話就要自己慢慢找bug了

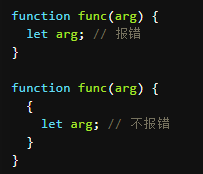
let不能在同作用域內重覆聲明這個值,並且不能在函數內部重新去聲明這個參數

const命令
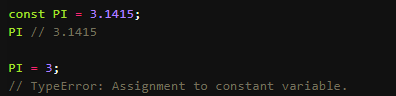
const聲明一個只讀的常量,一旦聲明,這個常量就不能改變,只要改變就會出錯

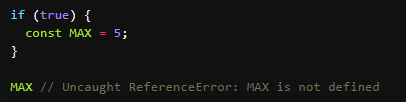
coust命令也是在塊級作用域內有效

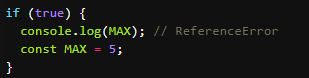
一樣常量不能提升,存在暫時性死區

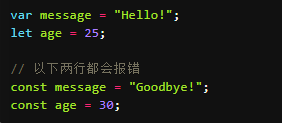
一樣存在不能重覆聲明

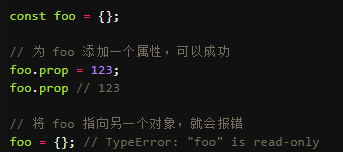
const保證的不是變數不能改動,而是指不能改變變數的指向,從下麵的例子就能看出,變數值能夠隨意的改變,但是一旦把他的指向發生變化,那就報錯了。

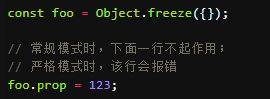
如果定義完後不想讓他改變裡面的值的時候,這就需要把他的值給凍結一下才行,用下麵的代碼

let和const有很多的相同點總結下
1.在塊級作用域下才能使用
2.常量不能提升,存在暫時性死區
3.一樣不能重覆聲明
不同點:
1.const聲明出來的是只讀屬性,不能隨便改動,只能改變指向裡面的值,let聲明的值在同作用域下能夠進行改動
2.const不存在父子屬性,let能夠在父子屬性中存活
3.const不存在for迴圈著種操作



