使用Canvas路徑畫圖需要註意方向,畫圖方向是順時針還是逆時針需要記住。下麵讓我們看看Canvas常見路徑方向。 arc 參數值 參數 | 描述 | x | 圓的中心的 x 坐標。 y | 圓的中心的 y 坐標。 r | 圓的半徑。 sAngle | 起始角,以弧度計。(弧的圓形的三點鐘位置是 0 ...
使用Canvas路徑畫圖需要註意方向,畫圖方向是順時針還是逆時針需要記住。下麵讓我們看看Canvas常見路徑方向。
- arc
參數值
context.arc(x,y,r,sAngle,eAngle,counterclockwise);
| 參數 | 描述 |
|---|---|
| x | 圓的中心的 x 坐標。 |
| y | 圓的中心的 y 坐標。 |
| r | 圓的半徑。 |
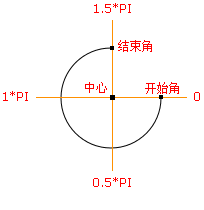
| sAngle | 起始角,以弧度計。(弧的圓形的三點鐘位置是 0 度)。 |
| eAngle | 結束角,以弧度計。 |
| counterclockwise | 可選。規定應該逆時針還是順時針繪圖。False = 順時針,true = 逆時針。 |
圓的路徑預設是順時針

- rect
context.rect(x,y,width,height);
矩形的創建
參數值
| 參數 | 描述 |
|---|---|
| x | 矩形左上角的 x 坐標 |
| y | 矩形左上角的 y 坐標 |
| width | 矩形的寬度,以像素計 |
| height | 矩形的高度,以像素計 |
矩形和圓一樣預設是按照順時針方向繪製的,和繪製圓不同的是矩形沒有指定繪製方向的參數。



