序言: 剛結束公司的三個月試用期,意味著我即將正式步入社會成為廣大從事IT行業的一員。作為一個編程小白,無論從技術層面還是知識層面都是比較薄弱的,想要成為一個優秀的程式員不斷的學習與探索是不可避免的。我相信一切的付出與收穫是成正比的!Fighting! 這幾天在做公司的實際項目的時候,需要實現選中B ...
本文介紹瞭如何結合Bootbox將後臺JSON數據填充到Form表單中,同時也介紹了一些需要使用的知識的學習途徑,並附上了參考文檔地址與學習網址,對此感興趣的伙伴可以直接訪問學習。為了方便介紹,使用了一個小例子模擬這一過程幫助理解與分析。本文內容不深奧但是挺實用,也有一定的擴展性,我覺得值得與大家一起分享。
序言:
剛結束公司的三個月試用期,意味著我即將正式步入社會成為廣大從事IT行業的一員。作為一個編程小白,無論從技術層面還是知識層面都是比較薄弱的,想要成為一個優秀的程式員不斷的學習與探索是不可避免的。我相信一切的付出與收穫是成正比的!Fighting!
這幾天在做公司的實際項目的時候,需要實現選中Bootstrap table中的任意一行數據點擊編輯按鈕彈出一個模態框以表單的形式對該行數據進行編輯。獲取表格行的數據是比較方便的,具體可以查找Bootstrap table參考文檔,具體地址可以直接在瀏覽器中搜索關鍵字“Bootstrap table”查找,也可以訪問以下地址:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/。表內的數據是獲得了,那關鍵是怎樣將表內數據傳遞到模態框中的表單呢?我們知道table內的數據是從後臺傳過來的,那模態框內表單數據不是也可以從後臺直接拿!好了知道數據要從哪裡來了,那現在我們需要解決的問題是怎樣確定是表格中的哪條數據傳到表單。表格中的每條數據都是有唯一標識的,可能是一個欄位也可能是多個欄位組成一個唯一的標識,我們就把它/它們當做是這行數據的Key,我們在控制器中將這個Key作為參數傳到後臺查找這個Key對應的數據,這樣要傳遞的數據也找到了。那就只剩將後臺數據傳輸到前臺了,想到後臺與前臺的傳值那我們就需要用到Ajax了,原生的Ajax是比較複雜的,這裡我們就使用jQuery封裝好的Ajax,使用比較方便。數據是能傳遞到前臺了,那數據怎樣賦值給每個標簽呢,畢竟數據不是智能的,不能自己對號入座。接下來就是比較好玩的東西了,自己寫一個jQuery方法判斷前臺標簽的類型依次將標簽中的name值賦值JSON對象對應的屬性名字。JSON對象可以看做是一個鍵值對數組,只要獲得鍵的名字,該鍵的值也能獲得,這樣前臺的數據也能依次呈現出來。
後面我用一個小例子來模擬後臺JSON數據填充Form表單的過程,方便大家能更好的瞭解這個過程。以上描述與想法都是本人個人認知,寫博客也是為了記錄自己的學習收穫與心得,存在錯誤或者偏差希望能得到各位前輩糾正和指導。
預備:
接下來我們演示的例子將會用到ASP.NET MVC 、jQuery、Ajax、Bootbox、HTML等相關的知識,還不懂的小伙伴需要提前做一下功課。現在網上的學習資源很豐富,稍微花點時間還是能學到很多東西。ASP.NET MVC相關的知識可以在博客園中很多前輩的博客中學習。Bootbox相關的可以直接去官方網站查看參考文檔,具體地址可以直接在瀏覽器中搜索關鍵字“Bootbox”查找,也可以訪問以下地址:http://bootboxjs.com/documentation.html。其他相關的知識可以在瀏覽器中搜索關鍵字“w3school”查找,也可以直接訪問以下地址:http://www.w3school.com.cn/。
項目介紹:
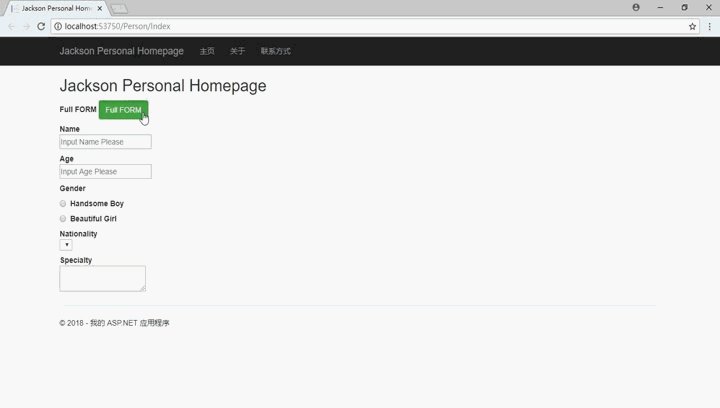
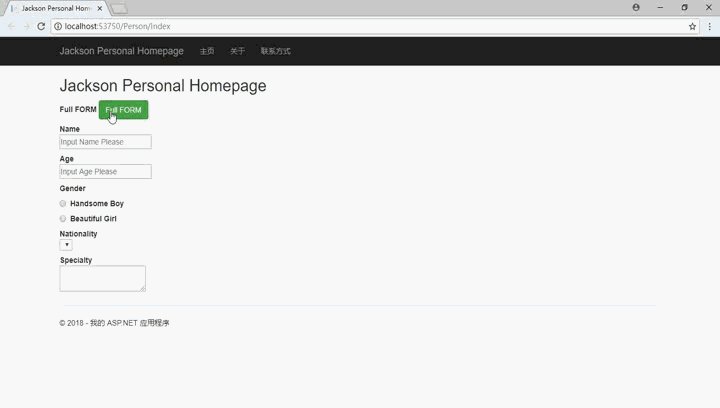
通過控制器創建一個Index視圖,寫入下列HTML代碼,這裡我創建了一個分部視圖,不創建直接寫在同一個頁面也是一樣的效果。為了更加直觀的顯示數據傳遞時的頁面變化我就不將分部視圖外的“DIV”標簽增加“hidden”屬性。在正常的情況下,我們需要將原先頁面分部視圖中的Form表單隱藏掉,因為使用了Bootbox,在點擊“Full FORM”按鈕時會自動生成一個模態框,裡面克隆了表單內的所有元素內容。

1 <h2>Jackson Personal Homepage</h2> 2 3 <div class="control-group"> 4 <label class="control-label">Full FORM</label> 5 <btn id="btnGet" class="btn btn-success">Full FORM</btn> 6 </div> 7 8 <div> 9 @Html.Partial("_GetForm") 10 </div>View Code
分部視圖_GetForm.cshtml

1 <form class="form-horizontal" id="JsonForm"> 2 3 <div class="control-group"> 4 <!-- Name input--> 5 <label class="control-label">Name</label> 6 <div class="controls"> 7 <input type="text" placeholder="Input Name Please" name="Name"> 8 </div> 9 </div> 10 11 <div class="control-group"> 12 <!-- Age input--> 13 <label class="control-label">Age</label> 14 <div class="controls"> 15 <input type="text" placeholder="Input Age Please" name="Age"> 16 </div> 17 </div> 18 19 <div class="control-group"> 20 <label class="control-label">Gender</label> 21 <div class="controls"> 22 <!-- Multiple Radios --> 23 <label class="radio"> 24 <input type="radio" value="Man" name="Gender"> 25 Handsome Boy 26 </label> 27 <label class="radio"> 28 <input type="radio" value="Woman" name="Gender"> 29 Beautiful Girl 30 </label> 31 </div> 32 33 </div> 34 35 <div class="control-group"> 36 <!-- Select Basic --> 37 <label class="control-label">Nationality</label> 38 <div class="controls"> 39 <select name="Nationality"> 40 <option></option> 41 </select> 42 </div> 43 </div> 44 45 <div class="control-group"> 46 <!-- Textarea --> 47 <label class="control-label">Specialty</label> 48 <div class="controls"> 49 <div class="textarea"> 50 <textarea type="text" name="Specialty"> </textarea> 51 </div> 52 </div> 53 </div> 54 55 </form>View Code
我們需要傳遞一條JSON數據,所以我就在控制器中創建了一個person對象,將這個對象轉成JSON格式來模擬,通過GetJson()這個方法傳遞給前臺。

1 [HttpPost] 2 public JsonResult GetJson() 3 { 4 Person person = new Person() { Name = "Jackson", Age = 24, Gender = "Man", Nationality = "China", Specialty = "Attentive And Patient" }; 5 return Json(person); 6 }View Code
前臺調用GetJson()方法,需要使用Ajax,所以我們在前臺寫一個按鈕的點擊事件觸發這個方法,將數據傳遞過來,然後將數據傳入自己寫的jQuery方法,根據元素的類型判斷依次為其賦對應的值,之後執行Bootbox的dialog方法,將表單及數據通過模態框方式顯示。

1 <script> 2 $("#btnGet").click(function () { 3 $.ajax({ 4 url: "GetJson", 5 type: "post", 6 dataType: "json", 7 success: function (data) { 8 $("#JsonForm").populateForm(data); 9 bootbox.dialog({ 10 title: "This is Form :)", 11 message: $("#JsonForm").clone(), 12 buttons: { 13 confirm: { 14 label: 'Submit', 15 className: 'btn-success' 16 }, 17 cancel: { 18 label: 'Quit', 19 className: 'btn-danger' 20 } 21 }, 22 }); 23 } 24 }) 25 }) 26 </script>View Code
接下來是最關鍵的部分,是這個功能得以實現的核心,上述的代碼中有一句“$("#JsonForm”).populateForm(data);”這裡的populateForm()就是自己定義的一個jQuery方法,代碼是參考了某位前輩的代碼,只是做出稍微修改。如果分析的複雜一點完全可以封裝成一個通用的jQuery方法以滿足不同的條件復用。以下代碼寫在一個名字為"GetJsonForm.js"的javascript文件中。

1 $.fn.populateForm = function (data) { 2 return this.each(function () { 3 var formElem, name; 4 if (data === null) { this.reset(); return; } 5 for (var i = 0; i < this.length; i++) { 6 formElem = this.elements[i]; 7 name = formElem.name; 8 switch (formElem.type) { 9 case "radio": 10 if (data[name] === "") { 11 formElem.checked = false; 12 } else if (formElem.value === data[name]) { 13 formElem.checked = true; 14 } 15 break; 16 case "select-one": 17 formElem[0].value = data[name]; 18 if (data[name] === null) { 19 formElem[0].text = "--"; 20 } else { 21 formElem[0].text = data[name]; 22 } 23 break; 24 case "button": break; 25 default: 26 if (data[name] === null) { 27 formElem.value = "--"; 28 } else { 29 formElem.value = data[name]; 30 } 31 } 32 } 33 }); 34 };View Code
確保GetJsonForm.js以及Bootbox依賴的文件正確被引用(這裡Bootbox引用的是“bootbox.min.js”,可以在起官網下載)。
以上項目就完成了...
總結分析:
需要著重分析一下"GetJsonForm.js"里的代碼,從分析的過程中我們能更加詳細的知道其實現原理,便於之後的擴展與完善,封裝成一個滿足各種條件的方法。當前項目取得是一個單一的JSON對象,但是很多情況下JSON數據可能會更加複雜,而且我們這裡只試驗了對錶單中其中幾種常用類型的標簽賦值,功能是不完善的。其中select標簽的賦值方式也不是很完善,只能滿足於與該項目相似的項目,完善還是需要花更多的時間。
以上是我在做項目時的獲得的所有心得,可能不是很完善也存在很多錯誤,歡迎各位糾正。
ps:在做項目的時候遇到一個問題,就是Bootbox文檔里描述dialog方法中的"message"可以傳html,當代碼為:
$("JsonForm”).html();
時模態框載入頁面但是只有select標簽下的option值被賦值了,其他值就是不顯示,將代碼改為:
$("JsonForm”).clone();
時就全部顯示正常了,這個問題仍然想不通...
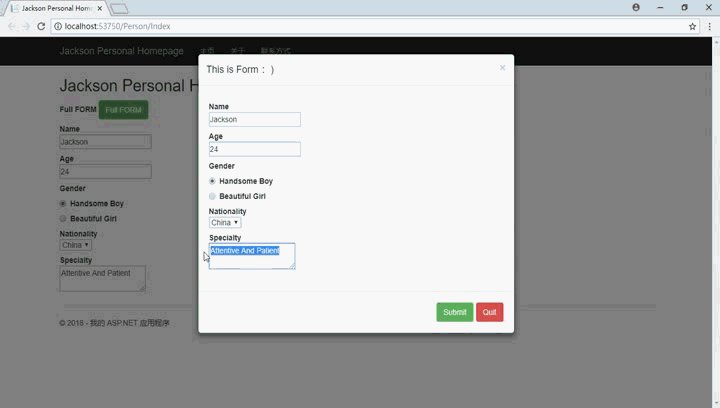
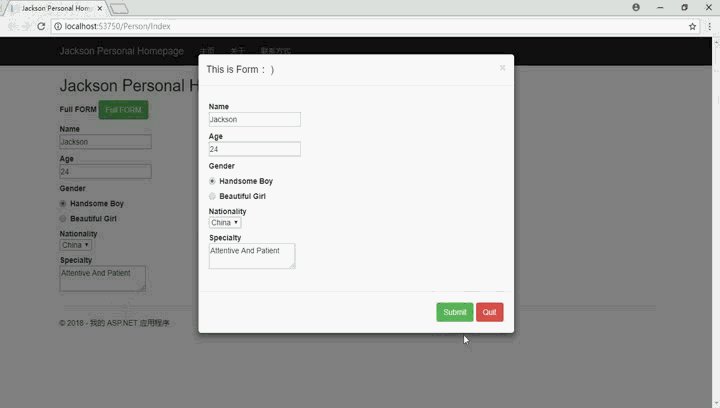
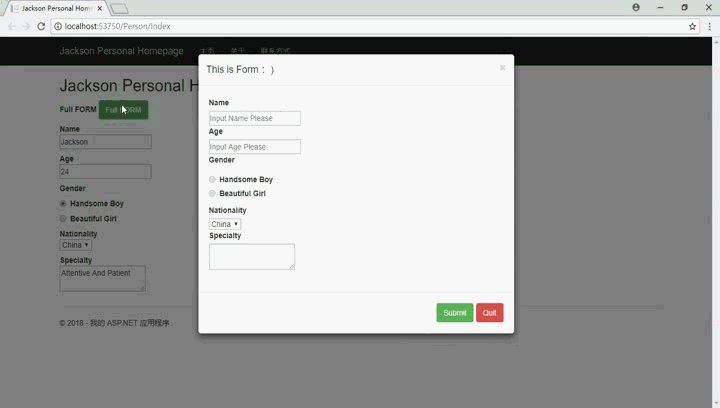
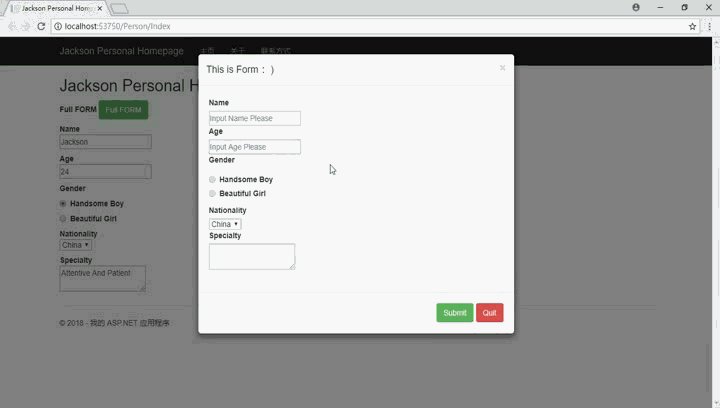
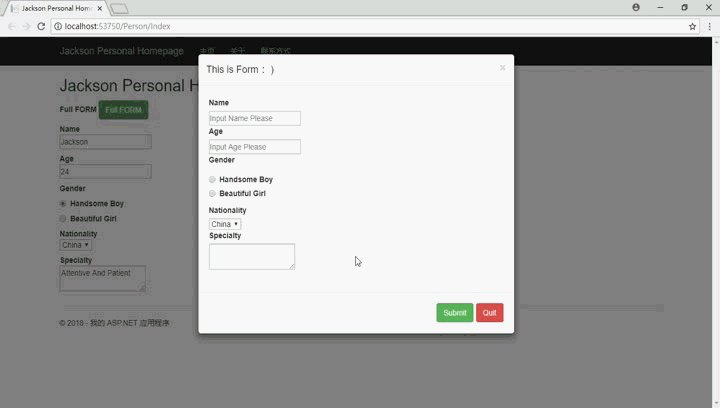
執行的結果
[代碼為”$("JsonForm”).clone();”時的結果]

[代碼為”$("JsonForm”).html();”時的結果]
百度雲盤:鏈接:https://pan.baidu.com/s/1eL1ftDhN2_Hx9H99XmWlhQ 密碼:iuss
感興趣的小伙伴可以自行下載(IDE:visual studio 2017)