全棧工程師也可以叫web 前端 H5主要是網站 app 小程式 公眾號這一塊 HTML篇 html(超文本標記語言,標記通用標記語言下的一個應用。) “超文本”就是指頁面內可以包含圖片、鏈接,甚至音樂、程式等非文字元素。 超文本標記語言的結構包括“頭”部分(英語:Head)、和“主體”部分(英語:B ...
全棧工程師也可以叫web 前端 H5主要是網站 app 小程式 公眾號這一塊
HTML篇
html(超文本標記語言,標記通用標記語言下的一個應用。)
“超文本”就是指頁面內可以包含圖片、鏈接,甚至音樂、程式等非文字元素。
超文本標記語言的結構包括“頭”部分(英語:Head)、和“主體”部分(英語:Body),其中“頭”部提供關於網頁的信息,“主體”部分提供網頁的具體內容。
測試瀏覽器為chrome(谷歌)瀏覽器 當然其他瀏覽器也可以 不過最好用谷歌
開發工具有記事本 Sublime dreamwear webstorm hbulider 我們這裡用hbulider來介紹
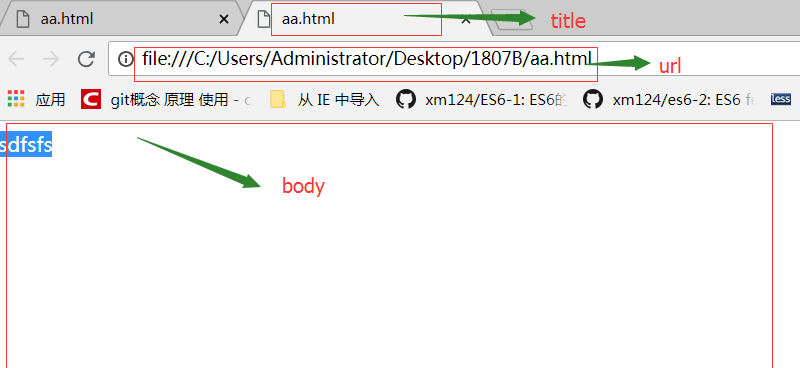
一.網頁是由什麼構成的

title 主題,題目,
Url 網址
Body 網站內容
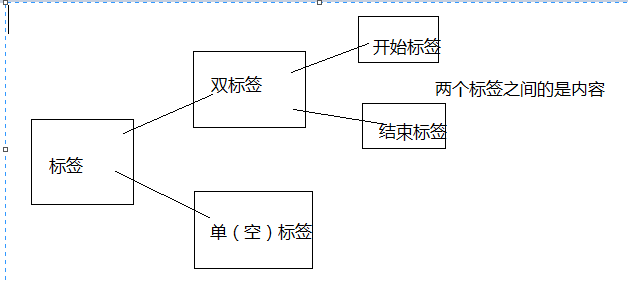
二.標簽

標簽分為雙標簽和單標簽 單標簽也叫空標簽
結構為單標簽:<單標簽/>
雙標簽:<雙標簽開始></雙標簽結束>
單標簽舉例:<img src=""/>(插圖片用的標簽)
雙標簽舉例:<p></p>(段落標簽)
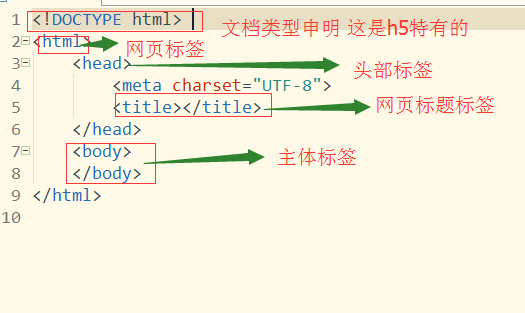
三.網頁的骨架

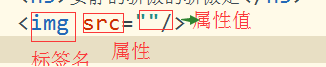
四.標簽的屬性

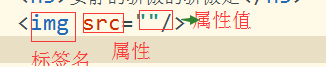
這裡用圖片標簽來解釋一下<標簽名 屬性=“屬性值”/>
五.常用的標簽
雙標簽 html title head body h1-h6 p a
b(加粗標簽)strong被H5捨棄了 i 傾斜標簽 sup 上標標簽 sub 下標標簽
em(小圖標的)div 盒子標簽 span 內斂標簽 表格 列表 等標簽
單標簽 <img /> <hr/>(分割線) <br/>(換行) <meta /> (網頁元信息)
註釋:Html特有的註釋 <!--被註釋的內容-->
1.插圖片用的標簽:

img:<img src="本地資源或網路資源"/>(插圖片用的標簽)
Src 是指圖片的路徑
圖片的資源分為本地資源或網路資源
本地資源:就是自己保存的圖片
網路資源:在網站上的圖片
2.超鏈接

a:<a href=" "></a>(超鏈接)
a有兩個屬性 一個是 href 屬性值為 需要跳轉的頁面地址比如(http://www.baidu.com)或者本地頁面地址
另一個是target屬性值為 跳轉頁面打開的方式 常用的兩個屬性值為 _blank(在一個新的網頁打開 ) 或 _self(預設的)
3.起名方式

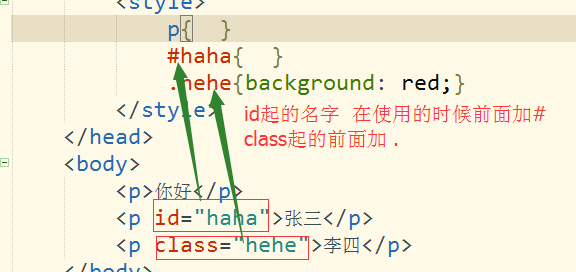
1)標簽名
2)id起的 使用的時候加#
3)class類 使用的時候加.
起名的目的就是為了給他添加樣式 style 其實也是屬性
屬性:代表事物的一些特征,比如 width height color background 等
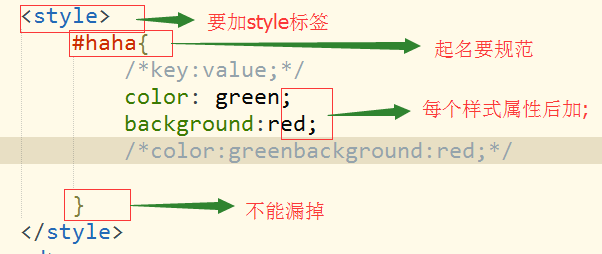
4.style用法

書寫規範 {} 是shift+[ 出來 {}
起名規範 不能用漢字起 第一個字母不能是特殊符號 第一個字母必須是英文字母
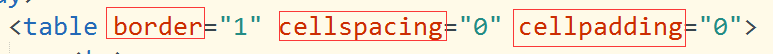
5.表格標簽<tabale></table>

Border 是決定邊框粗細的屬性
cellspacing 是單元格空間的屬性
cellpadding 是單元格內部的邊距的屬性。
表格的行:<tr></tr> 列:<td></td>
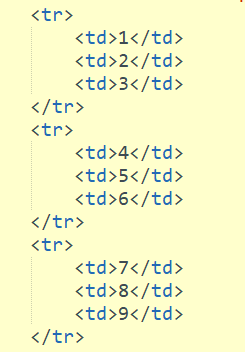
比如插入一個像這樣

的表格
就是三個<tr></tr>在每個<tr></tr>中間插三個<td></td>
為

Img插入table中

會發現出現餘白,怎麼解決?

colspan 水平合併單元格的個數
rowspan 垂直合併單元格的個數
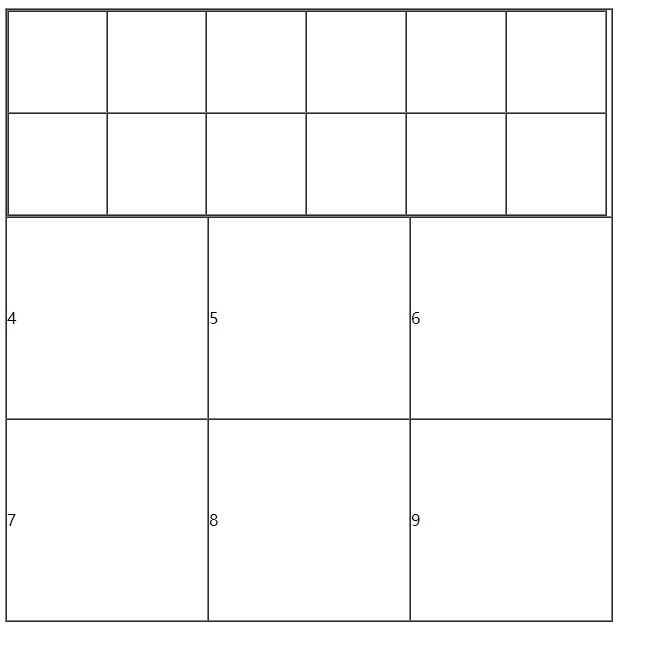
案例
表格中插入表格
圖:

思路:插入一個三行三列600X600的表格 合併1 2 3在123中插入一個兩行六列的表格
答案:




