本博文歸納在 Vue 學習過程中, Vue-cli 工具的使用說明。除此之外還通過 Vue-cli 工具將之前 Vuejs 基本語法當中實現的 todoList 進行重構。 安裝 創建 創建一個基於 webpack 模板的新項目,在此之前,先 cd Desktop 到桌面路徑 各選項簡介 安裝完畢之 ...
本博文歸納在 Vue 學習過程中, Vue-cli 工具的使用說明。除此之外還通過 Vue-cli 工具將之前 Vuejs 基本語法當中實現的 todoList 進行重構。
安裝
npm install --global vue-cli
創建
創建一個基於 webpack 模板的新項目,在此之前,先 cd Desktop 到桌面路徑
vue init webpack todolist

各選項簡介
? Project name //todolist 項目名 ? Project description //A Vue.js project 項目的描述 ? Author //evenyao <[email protected]> 項目的作者 ? Vue build //standalone 如何構建項目 Runtime + Compiler ? Install vue-router? //No 是否安裝 vue-router 路由 ? Use ESLint to lint your code? //Yes 是否用ESLint 規範代碼 ? Pick an ESLint preset // 使用標準的 ESLint 的語法檢測 Standard ? Set up unit tests //自動化測試工具 No ? Setup e2e tests with Nightwatch? //自動化測試工具 No ? Should we run `npm install` for you after the project has been created? (recom mended) npm //包和依賴的安裝 NPM
安裝完畢之後使用 cd todolist 、npm run dev 啟動項目

項目啟動成功,可以通過 http://localhost:8080 打開

項目文件
打開 todolist 項目文件,查看各個文件夾目錄

build:放置項目的webpack配置文件config:針對於開發環境與線上環境的配置文件node_modules:項目的依賴src:源代碼所放置的目錄static:放置靜態的資源
其他:
babelrc:babel的編譯editorconfig:瀏覽器的配置eslint:eslint檢測規則說明
單文件組件
在進行工程化開發時,主要編寫 src 目錄下的代碼,打開 src 看到 App.vue

在腳手架中,使用單文件組件的編碼方式。即文件中包含了組件的所有內容(模板、邏輯、樣式)。即一個文件就是一個組件,進行了很好的封裝。
使用 Vue-cli 工具 開發 todoList
在 main.js 中將 TodoList 組件引入

Vue-cli 中的 data
在 Vue-cli 中,data 不再是一個對象,而是一個函數 function,return 返回值是他的具體數據。
export default { data: function(){ return { } } }

Vue-cli 的拆分組件
每一個 ul 裡面的標簽都做成一個小組件,這是之前的做法。在 Vue-cli 中找到 componens 文件夾。添加 TodoItem.vue 組件,先寫好它的模板。

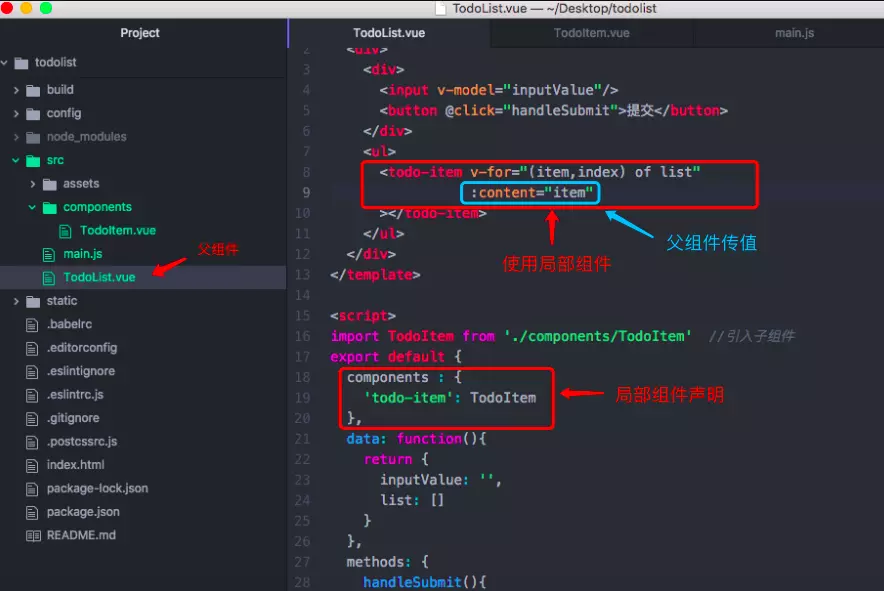
然後在 TodoList.vue 中通過 import 引用該組件。併進行 components 聲明。
import TodoItem from './components/TodoItem'
傳遞參數
父組件通過屬性的方式,向子組件傳值,該實例通過 content 傳給子組件。

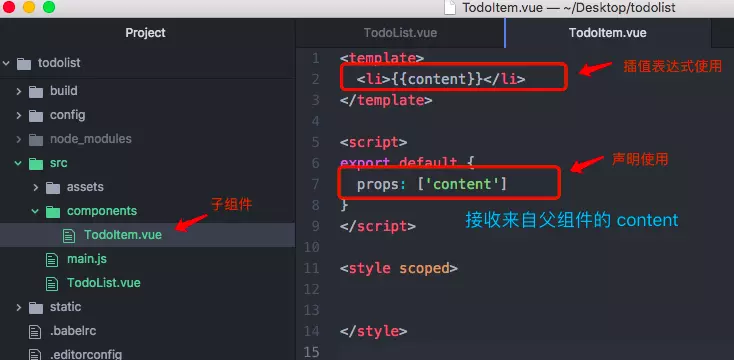
子組件在 props 里定義聲明,接收 content 這個數據。然後在模板裡面通過插值表達式直接使用 content。

刪除功能
跟之前 Vuejs 實現簡易 todoList 功能 與 組件 所提到的一樣,在子組件的模板中定義事件 @click="handleDelete",併在props 中定義傳遞參數index。在methods 中定義事件函數,調用 this.$emit 向外觸發事件。

然後父組件通過 @delete="handleDelete" 監聽該事件,handleDelete 定義在父組件的 methods 中。

這樣就通過 Vue-cli 實現了最簡易的 todoList 功能


