Util的開源地址 https://github.com/dotnetcore/util Util的開源協議 Util以MIT協議開源,這是目前最寬鬆的開源協議,你不僅可以用於商業項目,還能把Util的代碼放進你的框架,放心使用。 Util的命名 Util這個名字看上去不怎麼高大上,很多人勸我換個霸 ...
Util的開源地址
https://github.com/dotnetcore/util
Util的開源協議
Util以MIT協議開源,這是目前最寬鬆的開源協議,你不僅可以用於商業項目,還能把Util的代碼放進你的框架,放心使用。
Util的命名
Util這個名字看上去不怎麼高大上,很多人勸我換個霸氣點的,比如USharp。
不過我還是堅持使用Util,因為他簡短,也更好記憶,Util很多類名與.Net或第三方類庫重名,需要使用完全限定名來調用它,比如Util.Helpers.String.Join()。
另一個經常被提到的問題是Util是一個常用辭彙,容易與其它類庫產生衝突,不過Util的定位是為小團隊提供幫助,一般情況下,這不會產生問題,另外Util會封裝大量常用類庫,衝突會在Util內部處理。在極端的情況下,你還能使用using創建別名來自己解決。
Util的使用方法
Util尚未成熟,所以我還沒有發佈正式版,Nuget發佈的是預覽版,如果你想通過Nuget引用,請勾選“包括預發行版”。
尚未成熟並不表示Util Bug很多,還無法使用,只是還沒達到我心目中理想的那個樣子。對於中小項目,很多常用功能都已經封裝,最新版本的Util已經在我的項目上使用,已知問題已全部修複。
被問得最多的問題是Util有文檔嗎,抱歉,還真沒有。我的打算是待Util成熟後,再建立完整文檔,並創建一個官網。
當然,我希望有更多人能參與進來一起分享技術,一個人精力和能力都是有限的,進度會非常緩慢。
由於目前沒有文檔,你只能通過查看源碼進行學習,這有點痛苦,不過也能讓你基礎打得更扎實一點。
你如果對Util及Util引入的相關技術還不太瞭解,那麼不應該將它應用在一個非常緊急的項目上,這會導致風險。
Util主要是我用來滿足自己項目的產物,所以它可能不能完全滿足你的需求,作為項目負責人,你必須有能力擴展它。
學習Util的起點是提供的Demo,我演示了CRUD的基本用法,不過這個Demo是用Angular開發的,環境上有點折騰,後續我會再提供一個Asp.Net Core Mvc基於JQuery的示例。
這個Angular Demo不僅演示了服務端CRUD的封裝,同時也演示了TagHelper是如何與Angular配合起來讓UI變得清晰省力。
當你把這個Demo運行起來,就可以通過查看源碼的方式瞭解它的運行機制,基本瞭解清楚後,再自己做幾個複雜點的Demo來練手,有把握再運用到你的項目上。
如果你在使用中發現Bug,請不要親自動手,你應該到Github提交Issue,或直接到群里來找我,我會以迅雷不及掩耳之勢搞定它。
如果你希望我為你擴展某些功能,也可以提Issue,不過我會評估是否具有價值,冷門需求只能靠你自己完成。
如果你喜歡折騰,推薦你創建自己的應用框架,將Util以及其它框架的源碼慢慢吸收到你的框架中,這能讓你最大限度的瞭解框架內部實現機制,並能大幅增強你的編碼和設計能力。
對於完全不能或完全不想折騰的朋友,建議你關掉網頁,好好享受生活,因為新的技術,特別是前端技術真的很折騰。
如果你有新項目,希望採用.Net Core開發,Util將是一個很好的起點,他將為你節省大把的時間,我最近幾年踩過的坑都埋在了Util中。
Util的開發環境
.Net Core SDK
我們在使用.Net Framework時,通常是在更換VS時升級SDK。VS換代需要好幾年,所以你可能並不太關註SDK的版本。
不過進入.Net Core,情況有所不同,一般幾個月就會更新一次,Util會緊跟.Net Core最新版本,你必須關註SDK的版本問題。
如果你不知道在哪裡下載SDK,在百度搜索可不是那麼容易,下麵介紹下載.Net Core SDK的正確姿勢。
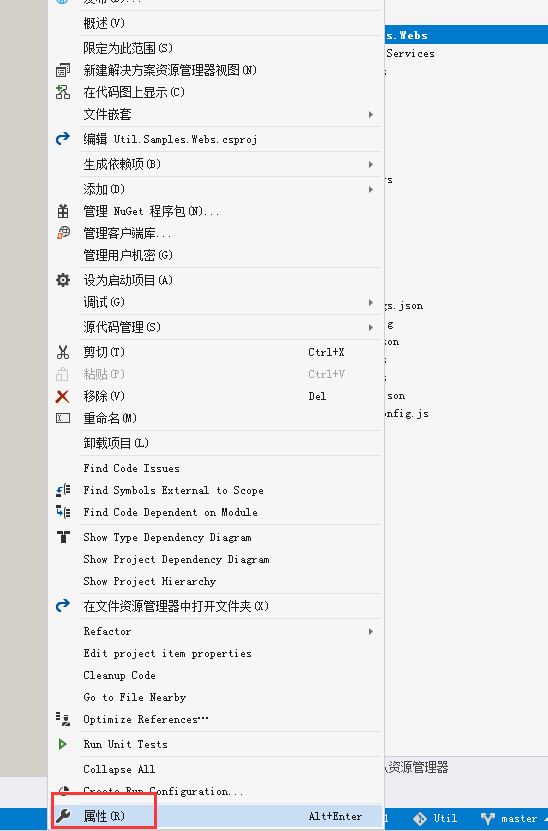
在任意項目上右鍵,彈出菜單中選擇屬性。

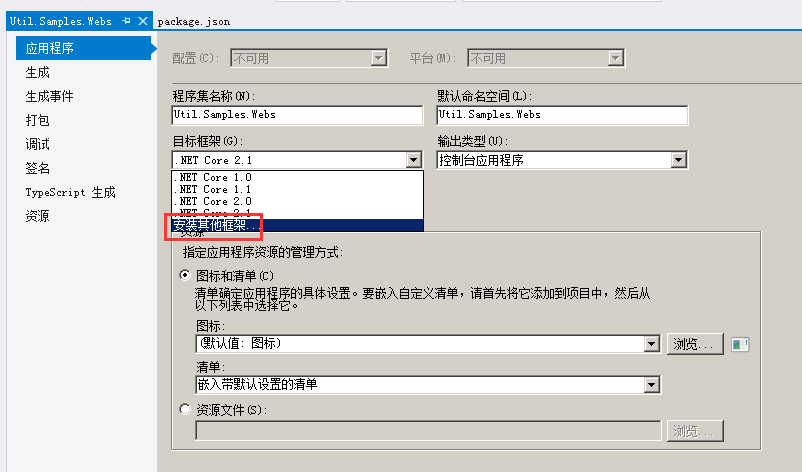
在“目標框架”選擇“安裝其它框架”,進入下載頁面。

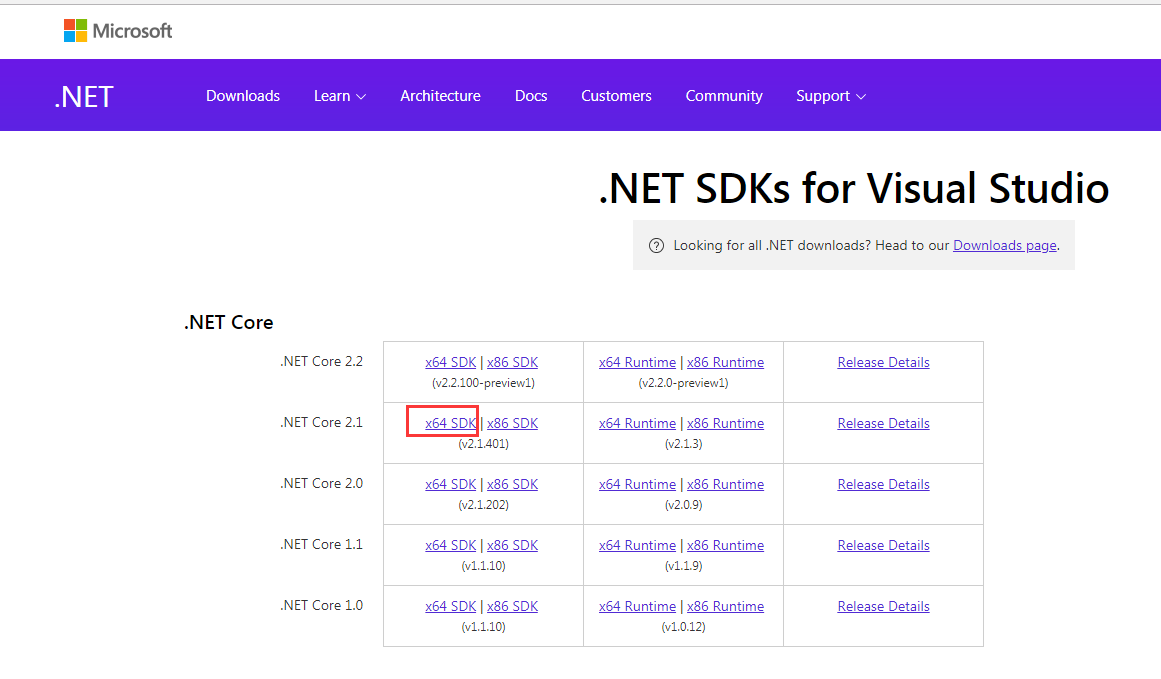
下載頁面選擇最新的正式版本SDK,SDK是給開發機器用的,Runtime是在部署到伺服器上用的,SDK已經包含了Runtime,註意這個區別。

開發工具
- VS 2017最新版本。
如果你還在用VS2015,但又想用最新技術,這可能讓你吃盡苦頭。不要擔心,VS2015和VS2017可以共存,多安裝一個就好了。
- Resharper(R#)最新版本。
R#是一個VS上的重構插件,開發代碼不一定需要R#,但你想開發出更優雅的代碼,R#就是一個神兵利器。VS的代碼提示功能很強,但R#能把VS的提示功能再提升幾個檔次。
R#的主要毛病是非常卡,如果你的電腦沒有固態硬碟,記憶體連16G也沒有,建議你不要用。
資料庫
- SqlServer 2012+
我現在主要用Sql Server來做測試,生產環境使用的是PgSql。
目前提供的Demo包含一個Sql Server的建庫腳本,所以你需要安裝它,尚未提供EF遷移和其它資料庫腳本,後續有空會增加上來。
- PostgreSql(PgSql)
- MySql
前端環境
幾年前,如果需要某個Js組件,我會從網上下載並把它放進項目,然後在頁面上引用它。每當有版本更新,我就到它的官網下載一個新的。為了讓頁面載入得更快,我會在發佈時用打包工具把多個Js文件打成一個,然後再用壓縮工具給它瘦身。
如果只引用了少量幾個Js文件,這樣做沒什麼問題,簡單易懂,是個人就能做。
隨著前端需求的增加,你慢慢引入了十幾個,幾十個乃至數百個Js文件,維護它們就是一場噩夢。
如果能讓文件下載,版本更新,打包壓縮全部自動化,你就能從大堆Js文件中解脫出來。
NodeJs與它的生態系統解決了這個難題。
- NodeJs
NodeJs是利用Google Chrome V8引擎來執行Js的運行環境,這樣Js就可以脫離瀏覽器運行了。
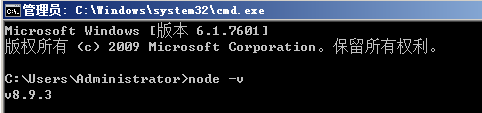
首先查看你的機器是否已安裝NodeJs,在命令行輸入node -v 。

如果你跟我一樣,對命令行十分反感,是時候作出一些改變了,某些場景命令行比UI操作更便利,還有一些情況必須使用命令行,比如Npm還原。採用.Net Core最大的亮點是可以跨平臺部署,換句話說,你可以把代碼部署到Linux, 為了節省伺服器資源,通常不會在Linux伺服器上啟動UI,你必須能通過黑屏命令行操控它。
你可以看到我的機器上安裝的NodeJs版本是8.9.3,如果你的NodeJs版本很低,可能會讓後續操作失敗,另外我聽到群里有同學反饋,NodeJs版本過高也會出現問題,我還沒有測試過,如果你環境上出現問題,可以安裝我這個版本。
你可以通過這個地址http://nodejs.cn/download下載安裝NodeJs。安裝完成,記得重啟電腦,這是怪異問題的必殺技之一。

- Npm(Node Package Manager)
Npm是NodeJs包管理器,它類似於我們的Nuget。當安裝完NodeJs,Npm會被預設安裝。
前端非常混亂,包管理器就有很多,比如Bower,VS在之前的版本預設提供了對Bower的支持,不過後面刪除了它,這也從側面說明瞭Npm擊敗了競爭對手,成為前端事實上的標準包管理器。
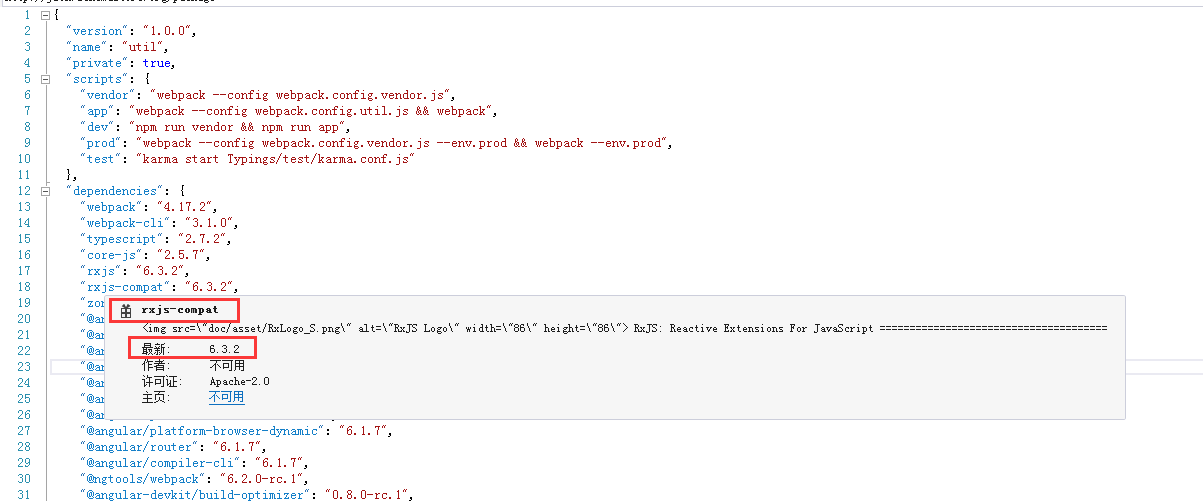
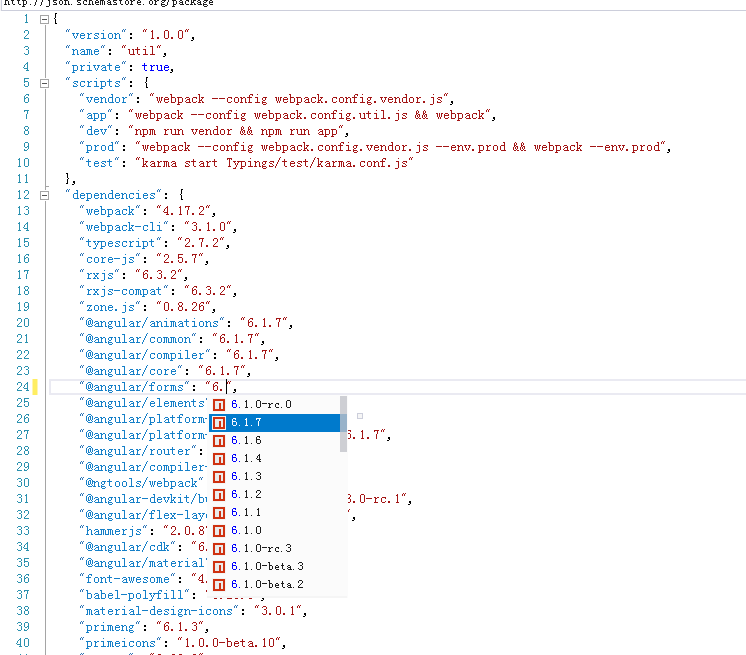
當你需要某個Js組件時,不用再千里迢迢打開網站下載,只需打開Npm配置文件package.json,把你要下載的Js組件寫上去就好了。

想知道某個Js組件有沒有更新,只需在package.json移動滑鼠即可。

或者直接在package.json的版本號位置敲代碼提示快捷鍵,Ctrl + 空格 或 Ctrl + J。

當你把需要的Js組件添加到package.json,Ctrl + S保存以後,VS就開始自動下載了,這讓你心情非常愉快,VS不愧是銀河系最強的IDE。
過了一個小時,你吃完飯回來,發現它還在下載,難道是網路不好?這是由我國眾所周知的原因導致的。
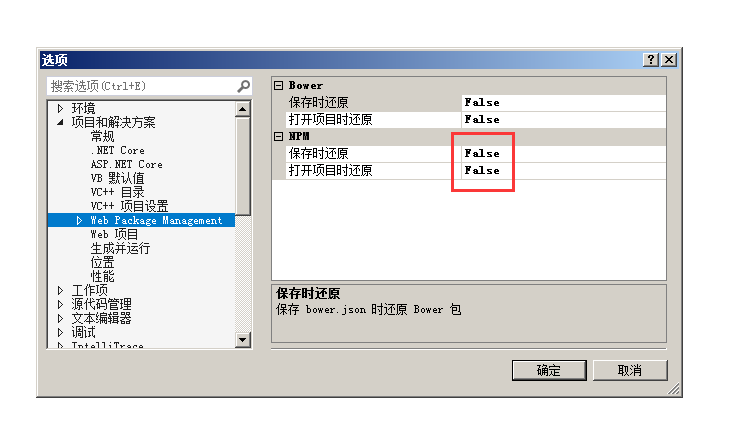
要想讓Npm還原成功,你必須禁止VS Npm自動還原,先來設置下VS。

在國內如果沒有特殊裝置,Npm基本無法還原成功。
一種選擇是使用淘寶鏡像,這是我初期使用的方法。
另一種方法是使用Yarn來還原Npm,有人給我推薦了它,使用後發現這家伙的下載速度更快,我現在也強烈推薦給你。
先去這裡https://yarn.bootcss.com/docs/install/#windows-stable下載一個Yarn安裝包。

安裝完成,命令行yarn –v,看看是否安裝成功。

- Webpack
Webpack是NodeJs生態中用來進行自動化構建的工具。它非常強大,打包壓縮不過是它的冰山一角。
前端的混亂來自開源項目的百家爭鳴和低耦合的設計理念。
前端技術一片繁榮,這得益於開源項目的蓬勃發展,低耦合的設計理念讓你在遇到相關問題只需尋找對應組件,集成上來就能結束戰鬥。
這確實很好,但卻苦了我們這些碼農。
你必須對各種框架,各種組件,以及這些組件中的插件非常瞭解,否則你無法工作。
這大幅增加了學習成本,專業前端人員薪資高確實是有道理的,看看別人吃了多少苦頭。
還在懷念.Net前幾年高度集成的開發方式嗎?那個時代已經過去了。
在Webpack之前,還有Grunt,Gulp等構建工具,Webpack憑藉遞歸查找依賴的能力打敗了它們,成為前端事實上的標準自動化構建工具。
Webpack是一個插件體系,擁有豐富的插件,不論打包壓縮,還是將Ts編譯成Js,都有相應的插件支持。
Webpack錶面上很易用,這是建立在你對它的插件很瞭解的基礎上,如果你是個新手,想添加某個特性,但卻不知道哪個插件具有這個功能,通過查看webpack官網並不一定能解決問題,因為很多插件的說明非常模糊,你只能自己多嘗試。
雖然如此,你也大可不必泄氣,你所使用的前端框架,會為你做好Webpack配置,基本不用操心。
一旦把Webpack配置好,它就會非常易用,自動化構建的整個流程被隱藏在一行npm命令中。
Webpack通過Npm安裝,所以不需要單獨安裝它了。
Util Demo運行說明
開發環境確認
上面已經簡要介紹了Util的開發環境,為了將Util Demo運行起來,我們再確認一遍。
- 你安裝了VS 2017最新版本。
- 你安裝了.Net Core SDK正式版最新版本。
- 你安裝了Sql Server 2012或更新版本。
- 你安裝了NodeJs。
- 你安裝了Yarn。
- 你已經從Github下載了Util,並保證是最新版本。
運行資料庫腳本
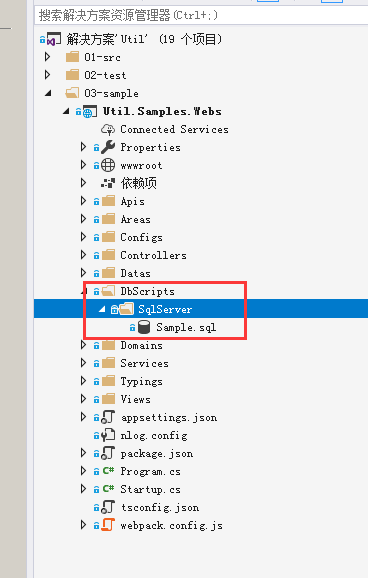
由於我開發採用的是Db First,所以給你提供了一個Sql Server的建庫腳本,這也是我平時的測試方式。
不要擔心,你完全可以使用Code First方式,這隻是我的個人習慣問題。
請將Sample.sql建庫腳本複製到Sql Server並執行。

下麵,你需要修改Util.Samples.Webs項目資料庫連接字元串,它在這裡。

還原Npm
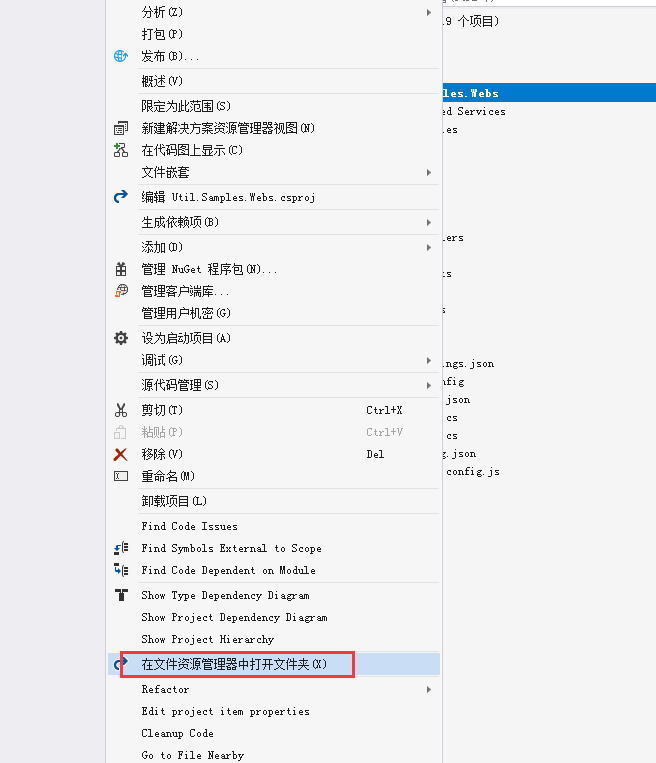
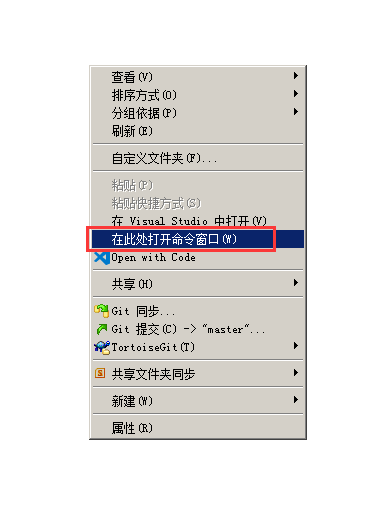
在Util.Samples.Webs項目上右鍵,選擇“在文件資源管理器中打開文件夾”,進入Util.Samples.Webs項目根目錄。

按住Shift,在Util.Samples.Webs項目根目錄空白位置右鍵,選擇“在此處打開命令視窗”。這樣做的目的是打開一個命令行,並且路徑是Util.Samples.Webs項目根目錄。

註意:不同的操作系統,菜單提示不同,我用的是Windows 2008 R2。
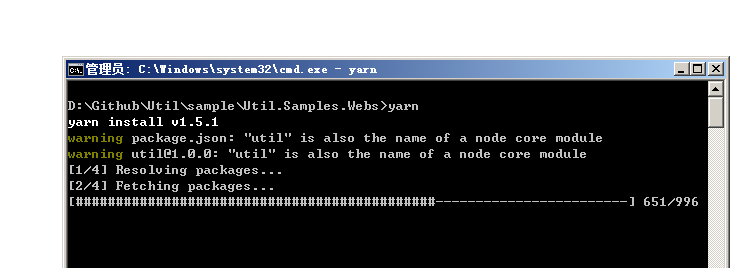
輸入命令yarn,開始還原。

如果你人品爆發,可能沒有看見任何錯誤就還原成功了。
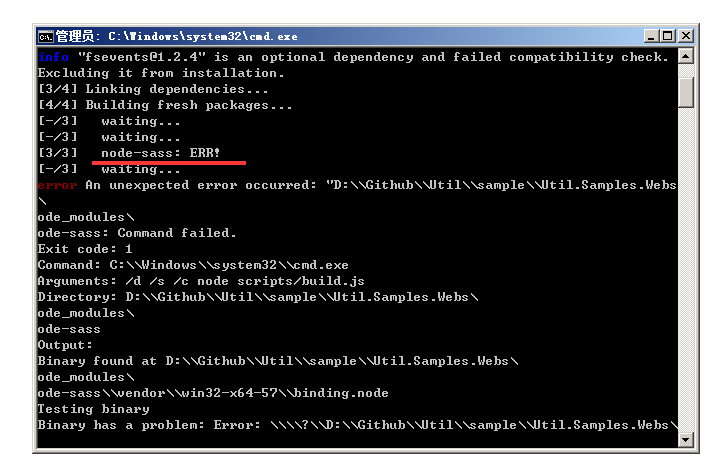
不過在大部分情況下,你都會得到一個錯誤。這是由大名鼎鼎的巨無霸先生node-sass導致的。

node-sass是用來幫助將scss編譯成css的編譯工具,scss是一個css預處理器,給css增加了變數,控制結構等編程元素。Boostrap等現代前端框架都採用scss編寫。
我觀察到,node-sass從npm下載後,會運行腳本,然後訪問github及其它Url,毫無疑問,這將被攔截在搖籃中。
安裝node-sass的解決方案是cnpm,這是淘寶提供的npm包安裝工具。
我們先來安裝cnpm。
npm install -g cnpm --registry=https://registry.npm.taobao.org
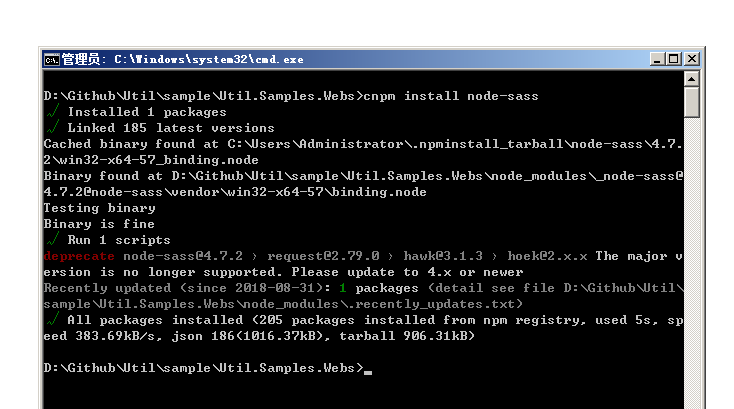
下麵用cnpm來安裝node-sass。
cnpm install node-sass

如果你運氣不是太差,npm包應該還原成功了。
如果你是第一次接觸npm,在還原完成後,項目根目錄會出現一個node_modules文件夾,你細數了一下文件的數目,大吃一驚,居然有10幾萬個文件,這就是低耦合的悲劇,習慣就好。
在cnpm還原node-sass的提示中,有一個版本警告信息,不要管它,目前我使用的是node-sass 4.7.2這個版本,更高版本有編碼錯誤,如果在scss中存在中文註釋,會編譯失敗。
我發現npm治愈了我的升級強迫症,你如果也有這個毛病,請小心測試後再升級。
當你發現cnpm如此強悍,連node-sass這個巨無霸都敗在它的腳下,你可能會直接用cnpm還原所有npm包。
註意:cnpm還原的包與npm並不完全相同,特別是使用VS開發前端項目,問題尤其嚴重,在打開解決方案時,會卡住好幾分鐘,你只應該用cnpm來還原node-sass,其它的採用yarn。
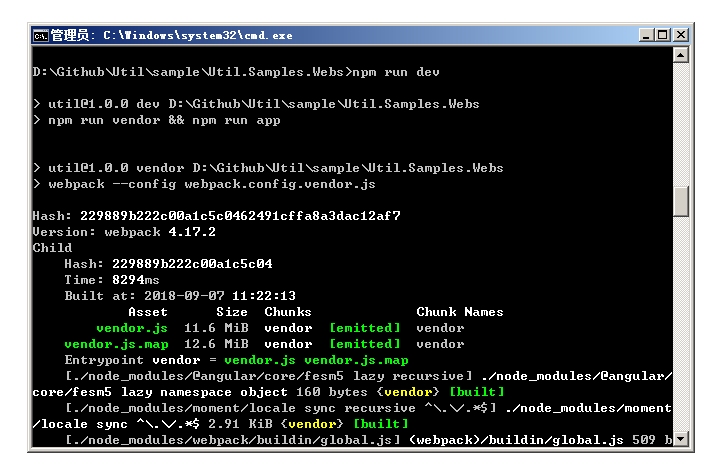
執行Webpack構建流程
你只需要一行npm命令就能把webpack構建流程跑起來。
npm run dev

如果這個過程沒有報任何異常,說明構建成功了。
如果有異常,通常說明npm包尚未完全還原成功。
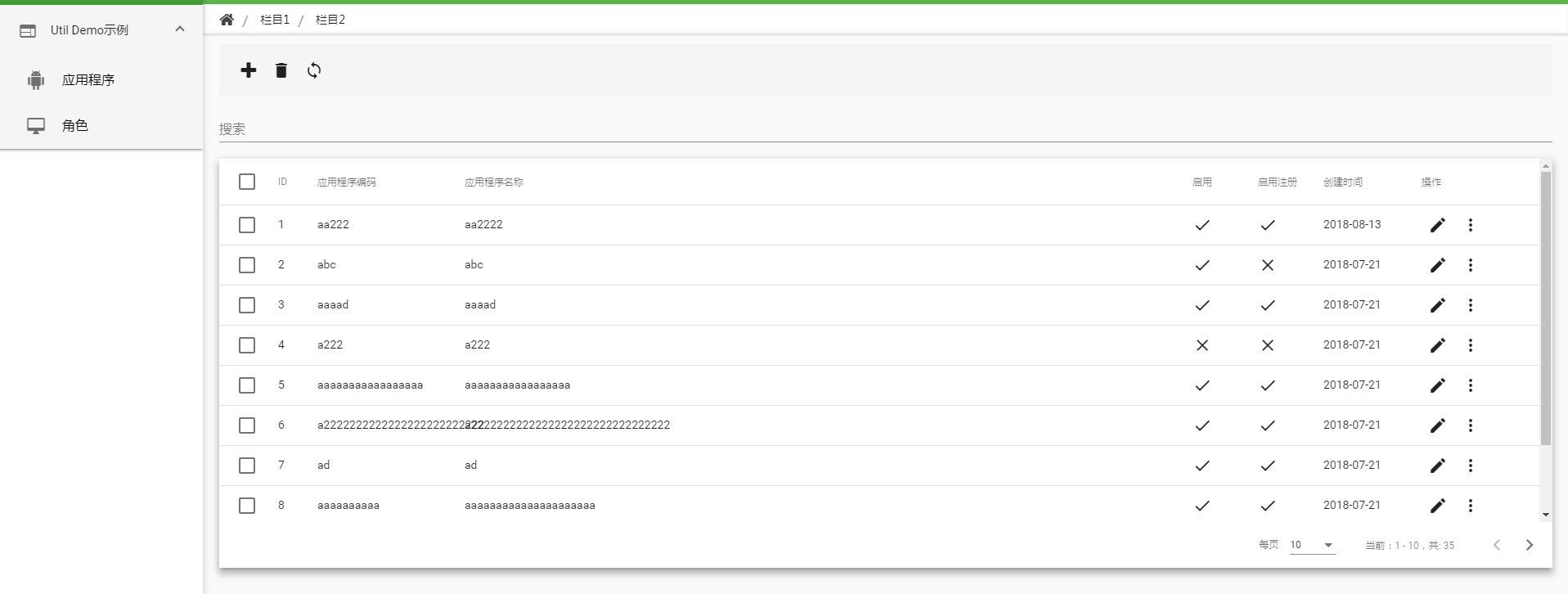
運行Demo
終於你可以把Demo運行起來了,F5把瀏覽器彈起來。


這是一個貌不驚人的Crud Demo,看到這個界面很多人可能大失所望,搞了半天就這麼個東西?
不要急,我給你展示的只是最簡單的東西,好讓你快速上手,Util封裝的是Angular官方提供的Material這套組件庫,你可以到Material的官網https://material.angular.io/看看它包含哪些東西。
Material缺乏像Ng Alain這樣的腳手架主界面,我項目上是前端人員自己搭建的。另外似乎國內用Material風格來開發管理後臺的並不多,基於這個原因,我已經有封裝Ng Alain + Ng-Zorro的計劃。
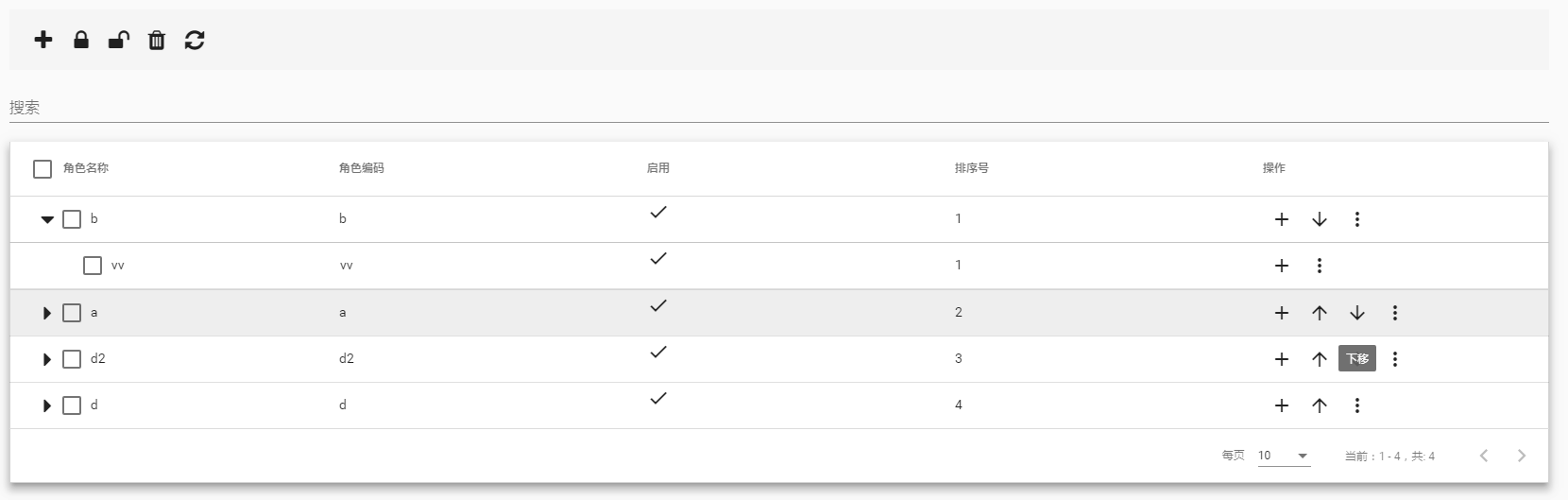
另一個Demo頁面展示了樹型Crud操作,將向你展示Util是如何對樹型關係進行封裝的。

註意事項
如果你根據上面的介紹還是無法將npm還原成功,可能有以下原因。
- VS進程鎖定了node_modules目錄,你在還原時最好把VS關掉。
- 如果你之前已經還原過,可能存在垃圾文件干擾,這需要先刪除node_modules目錄,你可以直接刪除文件夾,不過可能需要半小時以上時間,你應該通過命令行來刪除它。
npm install rimraf -g
rimraf node_modules
刪除node_modules目錄也應該關掉VS,以免干擾。
- 你需要特別關照node_sass,沒事就cnpm搞它一下。
小結
本文介紹了Util的運行環境以及註意事項,初次接觸現代前端環境會有點不適,不過挺過去你就能再多乾幾年。
未完待續,下一篇將對Util Demo的運行機制進行介紹。
寫文需要動力,請大家多多支持,點下推薦,Github點下星星。
Util應用框架交流一群: 24791014



