前言 想必各位在寫wap端時都遇到過這樣的場景吧 自定義分享標題、圖片、描述 接下來小編給大家講解下分享相關操作 預期效果 原始的分享效果: 使用微信JS-SDK的分享效果: 可以看出縮略圖,標題,摘要樣式良好,給用戶的體驗很好。 準備工作 微信官方開發者文檔地址:https://mp.weixin ...
前言
想必各位在寫wap端時都遇到過這樣的場景吧
----自定義分享標題、圖片、描述
接下來小編給大家講解下分享相關操作
預期效果
原始的分享效果:

使用微信JS-SDK的分享效果:

可以看出縮略圖,標題,摘要樣式良好,給用戶的體驗很好。
準備工作
微信官方開發者文檔地址:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
現在的思路已經很明確了,就是通過調用微信的JS-SDK實現自定義分享效果。但是這個調用過程比較繁瑣,需要提前準備如下東西:
(1)微信服務號一個,並且已經通過了實名認證;
沒有實名認證的話,一些介面沒有調用許可權。
(2)一個ICP備案的功能變數名稱;
這個功能變數名稱需要設置為微信公眾號後臺的JS介面安全功能變數名稱,否則微信仍然不允許調用它的介面。
這時大家應該就犯難了,這樣的話豈不是不能在本地測試,只能部署到生產環境才能測試?不用著急,解決方案告訴大家:花生殼的內網穿透服務(收費,20元以內)
花生殼官網:http://hsk.oray.com/price/#personal
選擇個人免費版就可以了,雖然說是免費版,但是其實註冊過程中還是要收幾塊錢的,因為我自己買了功能變數名稱和流量所以花的錢更多一些,但也在20元以內。不建議大家購買流量,送的流量可以用很久了。
當準備好上面提到的就可以開始敲代碼了。
(3)安裝微信開發者工具,用於本地調試。
下載地址:https://mp.weixin.qq.com/debug/cgi-bin/webdebugger/download?from=mpwiki&os=x64
官方使用教程:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1455784140
具體步驟
(1)查看AppId,AppSecret以及綁定功能變數名稱
進入微信後臺,找到下麵的菜單

獲取AppID和AppSecret

設置JS介面安全功能變數名稱



註意第三步,如果微信伺服器不能在我們的伺服器上訪問到這個txt文件,功能變數名稱是無法設置成功的,這裡先告訴大家在哪裡設置,想要成功設置功能變數名稱還需要使用花生殼的服務,讓微信伺服器訪問我們本地工程中的的txt文件才行。
hkh3321313.vicp.io是在花生殼上購買的功能變數名稱,免費送的功能變數名稱是在太難記了,完全不能忍。
(2)引入JS文件
這裡需要註意是http還是https,如果生產環境是https,務必首碼是https,都則會出現mix content這樣的錯誤,導致引入失敗。
<script typet="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
我的實例過程用的是
<script typet="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
|
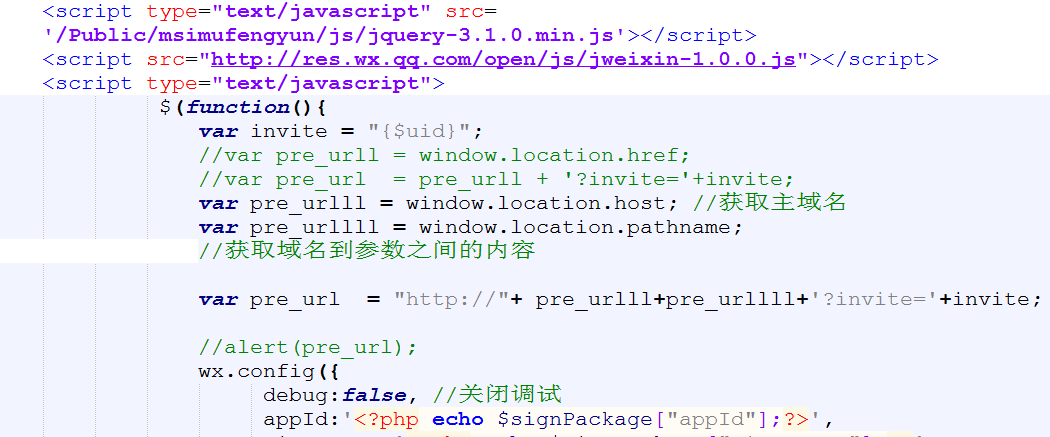
註意必須引入jquery庫且庫在前 如下圖

特別註意1:我這個頁面因為下文用到window.onload = function(){ } ,而同一個頁面 如果有兩套window.onliad=function(){ } 只會執行最後一套,所以這裡我換成了$(function(){ })
下麵我把我頁面中的源碼粘貼在下麵
<?php require_once "jssdk/jssdk.php"; $jssdk = new JSSDK("wx5da159273bc20f8c", "c9a2f38963f08dd082f75261c13f0c97"); $signPackage = $jssdk->GetSignPackage(); //var_dump($signPackage); ?> <html> <head lang='zh-cn'> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <meta content="yes" name="app-moblie-web-app-capable"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="format-detection" content="telephone=no"> <meta name="renderer" content="webkit"> <meta name="Author" content="http://wap.simufengyun.com"> <title>上海交大私募班</title> <meta name="keywords" content=""> <meta name="description" content=""> <link rel="stylesheet" type="text/css" href="__PUBLIC__/msimufengyun/style/same.css"> <link rel="stylesheet" type="text/css" href="__PUBLIC__/msimufengyun/style/left_column.css"> <link rel="stylesheet" type="text/css" href="__PUBLIC__/msimufengyun/style/av_detail.css"> <link rel="stylesheet" type="text/css" href="__PUBLIC__/msimufengyun/style/activitydetail.css"> <link rel="stylesheet" type="text/css" href="__PUBLIC__/msimufengyun/style/activity.css"> <link rel="stylesheet" type="text/css" href="__PUBLIC__/msimufengyun/style/swiper-3.3.1.min.css"> <link href="__PUBLIC__/Home/css/compub.css" rel="stylesheet"> <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> <script type="text/javascript"> window.onload = function(){ var invite = "{$uid}"; //var pre_urll = window.location.href; //var pre_url = pre_urll + '?invite='+invite; var pre_urlll = window.location.host; //獲取主功能變數名稱 var pre_urllll = window.location.pathname;//獲取功能變數名稱到參數之間的內容 var pre_url = "http://"+ pre_urlll+pre_urllll + '?invite='+invite; //alert(pre_url); wx.config({ debug:false, //關閉調試 appId:'<?php echo $signPackage["appId"];?>', timestamp:'<?php echo $signPackage["timestamp"];?>', nonceStr:'<?php echo $signPackage["nonceStr"];?>', signature:'<?php echo $signPackage["signature"];?>', jsApiList:[ //所有要調用的API列表 "onMenuShareTimeline", "onMenuShareAppMessage", "onMenuShareQQ", "wx.onMenuShareWeibo", "onMenuShareQZone" ] }); wx.ready(function(){ //分享給朋友 wx.onMenuShareAppMessage({ title:"{$data['a_Title']}",//分享標題 desc:"{$data['a_Introduction']}", //分享描述 link:pre_url,//分享鏈接 // 分享鏈接,該鏈接功能變數名稱或路徑必須與當前頁面對應的公眾號JS安全功能變數名稱一致 imgUrl:"{$data['a_Image']}",//分享圖標 type:'link',//分享類型,music/video或link,預設link dataUrl:'',//如果是type是music或video,則要提供數據鏈接,預設為空 /*success:function(){ //用戶確認分享後執行的回調函數 erroy("分享成功"); },*/ }); //分享給朋友圈 wx.onMenuShareTimeline({ title:"{$data['a_Title']}",//分享標題 link:pre_url,//分享鏈接 // 分享鏈接,該鏈接功能變數名稱或路徑必須與當前頁面對應的公眾號JS安全功能變數名稱一致 imgUrl:"{$data['a_Image']}",//分享圖標 /*success: function () { // 用戶確認分享後執行的回調函數 erroy("分享成功"); }, /*cancel: function () { // 用戶取消分享後執行的回調函數 alert("分享失敗"); }*/ }); //分享到QQ wx.onMenuShareQQ({ title:"{$data['a_Title']}",//分享標題 desc:"{$data['a_Introduction']}", //分享描述 link:pre_url,//分享鏈接 // 分享鏈接,該鏈接功能變數名稱或路徑必須與當前頁面對應的公眾號JS安全功能變數名稱一致 imgUrl:"{$data['a_Image']}",//分享圖標 type:'link',//分享類型,music/video或link,預設link dataUrl:'',//如果是type是music或video,則要提供數據鏈接,預設為空 /*success:function(){ //用戶確認分享後執行的回調函數 erroy("分享成功"); }, /*cancel:function(){ //用戶取消分享後執行的回調函數 alert("分享失敗"); }*/ }); //分享到qq空間 wx.onMenuShareQZone({ title:"{$data['a_Title']}",//分享標題 desc:"{$data['a_Introduction']}", //分享描述 link:pre_url,//分享鏈接 // 分享鏈接,該鏈接功能變數名稱或路徑必須與當前頁面對應的公眾號JS安全功能變數名稱一致 imgUrl:"{$data['a_Image']}",//分享圖標 type:'link',//分享類型,music/video或link,預設link dataUrl:'',//如果是type是music或video,則要提供數據鏈接,預設為空 /*success:function(){ //用戶確認分享後執行的回調函數 erroy("分享成功"); }, /*cancel:function(){ //用戶取消分享後執行的回調函數 alert("分享失敗"); }*/ }); //分享到微博 wx.onMenuShareWeibo({ title:"{$data['a_Title']}",//分享標題 desc:"{$data['a_Introduction']}", //分享描述 link:pre_url,//分享鏈接 // 分享鏈接,該鏈接功能變數名稱或路徑必須與當前頁面對應的公眾號JS安全功能變數名稱一致 imgUrl:"{$data['a_Image']}",//分享圖標 type:'link',//分享類型,music/video或link,預設link dataUrl:'',//如果是type是music或video,則要提供數據鏈接,預設為空 /*success:function(){ //用戶確認分享後執行的回調函數 erroy("分享成功"); }, /*cancel:function(){ //用戶取消分享後執行的回調函數 alert("分享失敗"); }*/ }); }) } </script> <style type="text/css"> .container p img{ width: 100%; border:none; } </style> </head> <body> <div style='position:relative;'> <div class='index_header'> <div class='left_btn'>
上面代碼示例中 紅顏色的內容 即為後臺返出自定義圖片、標題、描素內容。
註意有兩點內容容易導致 分享達不到效果 :
1、如果用$(function(){ }) 需要把jquery庫引入在前面,保證$有定義;
2、如果用window.onload=function(){} ,切記在同一個頁面內不要有第二個出現
好了,到此就結束了



