何為滾動視差 視差滾動(Parallax Scrolling)是指讓多層背景以不同的速度移動,形成立體的運動效果,帶來非常出色的視覺體驗。 作為網頁設計的熱點趨勢,越來越多的網站應用了這項技術。 通常而言,滾動視差在前端需要輔助 Javascript 才能實現。當然,其實 CSS 在實現滾動視差效果 ...
何為滾動視差
視差滾動(Parallax Scrolling)是指讓多層背景以不同的速度移動,形成立體的運動效果,帶來非常出色的視覺體驗。 作為網頁設計的熱點趨勢,越來越多的網站應用了這項技術。
通常而言,滾動視差在前端需要輔助 Javascript 才能實現。當然,其實 CSS 在實現滾動視差效果方面,也有著不俗的能力。下麵就讓我們來見識一二:
認識 background-attachment
background-attachment 算是一個比較生僻的屬性,基本上平時寫業務樣式都用不到這個屬性。但是它本身很有意思。
background-attachment:如果指定了 background-image ,那麼 background-attachment 決定背景是在視口中固定的還是隨著包含它的區塊滾動的。
單單從定義上有點難以理解,隨下麵幾個 Demo 瞭解下 background-attachment 到底是什麼意思:
background-attachment: scroll
scroll 此關鍵字表示背景相對於元素本身固定, 而不是隨著它的內容滾動。
background-attachment: local
local 此關鍵字表示背景相對於元素的內容固定。如果一個元素擁有滾動機制,背景將會隨著元素的內容滾動, 並且背景的繪製區域和定位區域是相對於可滾動的區域而不是包含他們的邊框。
background-attachment: fixed
fixed 此關鍵字表示背景相對於視口固定。即使一個元素擁有滾動機制,背景也不會隨著元素的內容滾動。
註意一下 scroll 與 fixed,一個是相對元素本身固定,一個是相對視口固定,有點類似
position定位的absolute和fixed。
可以感受下 3 種不同取值的不同效果:
CodePen Demo -- bg-attachment Demo
使用 background-attachment: fixed 實現滾動視差
首先,我們使用 background-attachment: fixed 來實現滾動視差。fixed 此關鍵字表示背景相對於視口固定。即使一個元素擁有滾動機制,背景也不會隨著元素的內容滾動。
這裡的關鍵在於,即使一個元素擁有滾動機制,背景也不會隨著元素的內容滾動。也就是說,背景圖從一開始就已經被固定死在初始所在的位置。
我們使用,圖文混合排布的方式,實現滾動視差,HTML 結構如下,.g-word 表示內容結構,.g-img 表示背景圖片結構:
| 1 2 3 4 5 6 7 |
<section class="g-word">Header</section>
<section class="g-img">IMG1</section>
<section class="g-word">Content1</section>
<section class="g-img">IMG2</section>
<section class="g-word">Content2</section>
<section class="g-img">IMG3</section>
<section class="g-word">Footer</section>
|
關鍵 CSS:
| 1 2 3 4 5 6 7 8 9 10 |
section {
height: 100vh;
}
.g-img {
background-image: url(...);
background-attachment: fixed;
background-size: cover;
background-position: center center;
}
|
效果如下:
CodePen Demo -- https://codepen.io/Chokcoco/pen/JBaQoY
嗯?有點神奇,為什麼會是這樣呢?可能很多人會和我一樣,第一次接觸這個屬性對這樣的效果感到懵逼。
我們把上面 background-attachment: fixed 註釋掉,或者改為 background-attachment: local,再看看效果:
CodePen Demo -- bg-attachment:local
這次,圖片正常跟隨滾動條滾動了,按常理,這種效果才符合我們大腦的思維。
而滾動視差效果,正是不按常理出牌的一個效果,重點來了:
當頁面滾動到圖片應該出現的位置,被設置了 background-attachment: fixed 的圖片並不會繼續跟隨頁面的滾動而跟隨上下移動,而是相對於視口固定死了。
好,我們再來試一下,如果把所有 .g-word 內容區塊都去掉,只剩下全部設置了 background-attachment: fixed 的背景圖區塊,會是怎麼樣呢?
HTML 代碼如下:
| 1 2 3 |
<section class="g-img">IMG1</section>
<section class="g-img">IMG2</section>
<section class="g-img">IMG3</section>
|
| 1 2 3 4 5 6 7 8 9 10 |
section {
height: 100vh;
}
.g-img {
background-image: url(...);
background-attachment: fixed;
background-size: cover;
background-position: center center;
}
|
效果如下:
結合這張 GIF,相信能對 background-attachment: fixed 有個更深刻的認識,移動的只有視口,而背景圖是一直固定死的。
綜上,就是 CSS 使用 background-attachment: fixed 實現滾動視差的一種方式,也是相對而言比較容易的一種。當然,background-attachment: fixed 本身的效果並不僅只是能有用來實現滾動視差效果,合理運用,還可以實現其他很多有趣的效果,這裡簡單再列一個:
background-attachment: fixed 實現圖片點擊水紋效果
利用圖片相對視口固定,可以有很多有趣的效果,譬如下麵這個,來源於這篇文章CSS Water Wave (水波效果):
CodePen Demo -- bg-attachment:fixed Wave
利用圖片相對視口固定的特性實現點擊的水紋效果。
上面這個效果有點瑕疵,圖片在放大容器變大的過程中發生了明顯的抖動。當然,效果還是可以的,
background-attachment還有很多有意思的效果可以挖掘。
使用 transform: translate3d 實現滾動視差
言歸正傳,下麵介紹另外一種使用 CSS 實現的滾動視差效果,利用的是 CSS 3D。
原理就是:
-
我們給容器設置上
transform-style: preserve-3d和perspective: xpx,那麼處於這個容器的子元素就將位於3D空間中, -
再給子元素設置不同的
transform: translateZ(),這個時候,不同元素在 3D Z軸方向距離屏幕(我們的眼睛)的距離也就不一樣 -
滾動滾動條,由於子元素設置了不同的
transform: translateZ(),那麼他們滾動的上下距離translateY相對屏幕(我們的眼睛),也是不一樣的,這就達到了滾動視差的效果。
關於
transform-style: preserve-3d以及perspective本文不做過多篇幅展開,預設讀者都有所瞭解,還不是特別清楚的,可以先瞭解下 CSS 3D。
核心代碼表示就是:
| 1 2 3 4 5 |
<div class="g-container">
<div class="section-one">translateZ(-1)</div>
<div class="section-two">translateZ(-2)</div>
<div class="section-three">translateZ(-3)</div>
</div>
|
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
html {
height: 100%;
overflow: hidden;
}
body {
perspective: 1px;
transform-style: preserve-3d;
height: 100%;
overflow-y: scroll;
overflow-x: hidden;
}
.g-container {
height: 150%;
.section-one {
transform: translateZ(-1px);
}
.section-two {
transform: translateZ(-2px);
}
.section-three {
transform: translateZ(-3px);
}
}
|
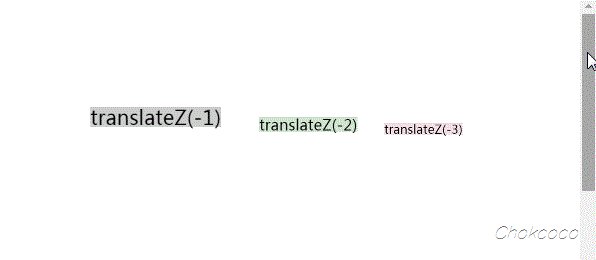
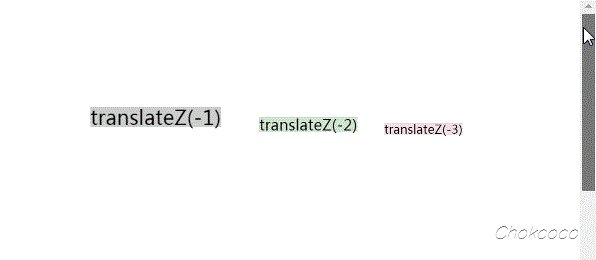
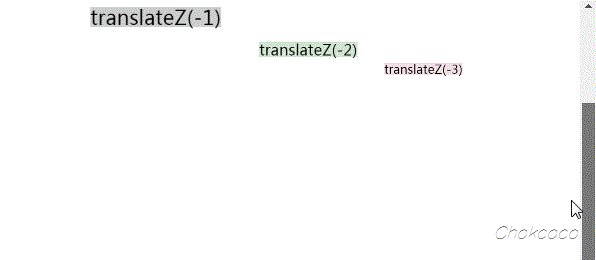
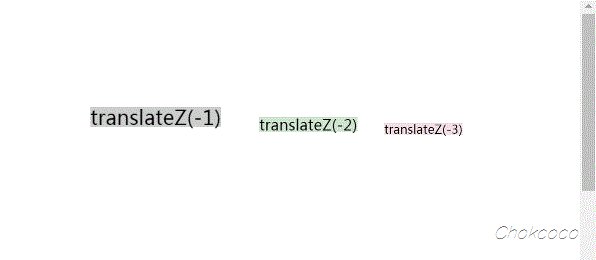
總結就是父元素設置 transform-style: preserve-3d 和 perspective: 1px,子元素設置不同的 transform: translateZ,滾動滾動條,效果如下:
CodePen Demo -- CSS 3D parallax
很明顯,當滾動滾動條時,不同子元素的位移程度從視覺上看是不一樣的,也就達到了所謂的滾動視差效果。
滾動視差文字陰影/虛影效果
那麼,運用 translate3d 的視差效果,又能有一些什麼好玩的效果呢?下麵這個滾動視差文字陰影/虛影效果很有意思:
CodePen Demo -- CSS translate3d Parallax
當然,通過調整參數(perspective: ?px 以及 transform: translateZ(-?px);),還能有其他很有意思的效果出現:
CodePen Demo -- CSS translate3d Parallax 2
是不是很有電影開片的廠商 LOGO 的特效的感覺 ![]() 。
。
師父領進門,修行在個人,怎麼製作更好更有意思的效果還是需要花時間鑽研和琢磨,這裡我僅僅是拋磚引玉,希望能見到更多 Nice 的效果。