參考博文:https://www.cnblogs.com/zhenfei-jiang/p/7065038.html 按照網上查找的資料敲了代碼 出現的問題 : 輸入一個key就執行send方法發送數據給伺服器,還沒輸入完就發送了。 後來換了一種方法 也出現了問題,識別不到回車keycode,隨意按其 ...
參考博文:https://www.cnblogs.com/zhenfei-jiang/p/7065038.html
按照網上查找的資料敲了代碼
term.on('data', function(data) { // on方法 實時監控輸入的欄位
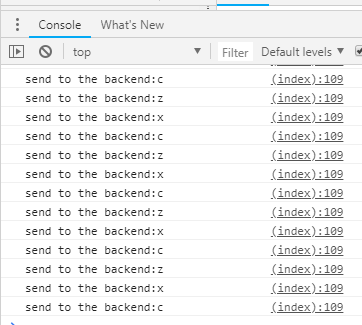
console.log("send to the backend:"+data);
// ws.send(data);
});
出現的問題 : 輸入一個key就執行send方法發送數據給伺服器,還沒輸入完就發送了。

後來換了一種方法
1 term.on('data', function(data) { 2 $("#dspTxt2").keydown(function(event){ 3 console.log(event.keyCode); 4 if (event.keyCode == 13){ 5 ws.send(data); 6 } 7 }); 8 });
也出現了問題,識別不到回車keycode,隨意按其他的鍵都有keycode,唯獨回車沒有。
問題尚未解決 考慮直接用折中的方式:在外面的<input>中輸入並獲取原定內容,按回車。直接發送至後臺,後臺處理完之後回傳的數據直接顯示在Terminal黑屏上。畢竟時間不夠了,基本需求先實現。後續如果有時間,再考慮換成xterm.js的方式。



