什麼是webpack Webpack是一個現代JavaScript應用程式的靜態模塊打包器。它把你的項目當做一個整體,通過給定的入口文件開始找到你的項目所有依賴模塊,使用loaders處理它們,最後打包為一個或多個瀏覽器可識別的JavaScript文件,可以減少頁面請求,優化網頁性能。 如何使用We ...
什麼是webpack
Webpack是一個現代JavaScript應用程式的靜態模塊打包器。它把你的項目當做一個整體,通過給定的入口文件開始找到你的項目所有依賴模塊,使用loaders處理它們,最後打包為一個或多個瀏覽器可識別的JavaScript文件,可以減少頁面請求,優化網頁性能。
如何使用Webpack
一、安裝node JS (webpack在執行打包壓縮的時候是依賴nodejs的),請參考node JS官網進行下載安裝
二、初始化一個node js模塊
1、創建一個目錄併在終端中進入當前目錄執行npm init -y
2、安裝webpack和webpack-cli(命令行工具):
npm install webpack webpack-cli --save-dev
或者使用淘寶鏡像安裝,請直接百度“npm 淘寶鏡像”,安裝過淘寶鏡像後再安裝其他安裝包時可直接把上面命令行的npm替換成cnpm
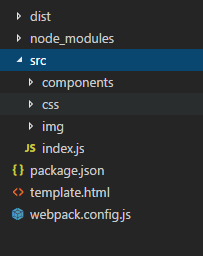
下麵是我的目錄結構(除了node_modules和package.json是自動生成的,其他文件都要手動添加)

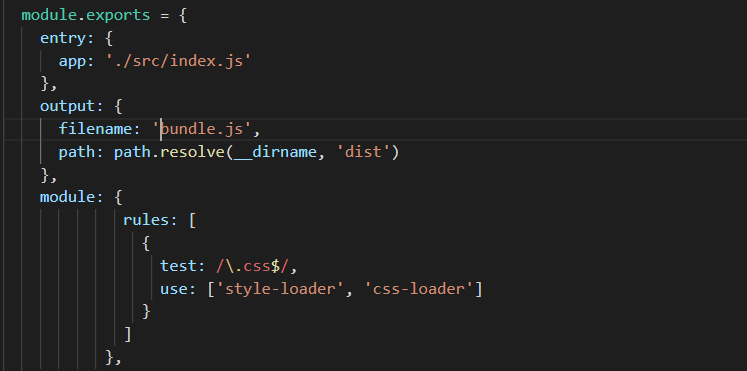
三、打開webpack.config.js文件,定義入口和輸出

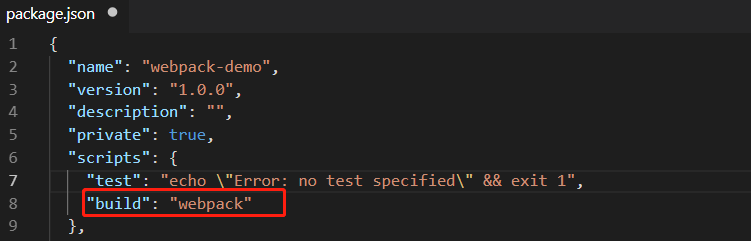
四、在package.json文件中添加一個npm腳本,這樣運行本地的webpack比較方便

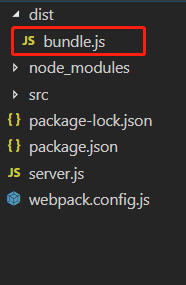
五、在終端中運行 npm run build 就可以在dist文件夾下生成打包後的bundle.js文件

如何使用Webpack處理除javascript以外的文件
安裝loader允許webpack處理那些非javascript文件(webpack自身只能處理javascript),將對應類型的文件轉換為webpack能夠處理的模塊。
處理樣式文件
一、安裝css-loader、style-loader :
npm install css-loader style-loader --save-dev
css-loader:允許webpack打包依賴的css文件
style-loader:將css-loader處理後的樣式註入到html的head內
二、在webpack.config.js配置文件中配置loader,如下:

處理es6/7語法
一、安裝babel-loader:
npm install babel-loader babel-core babel-preset-latest --save-dev
babel-loader:babel 是一個編譯js的平臺,他可以幫你達到以下目的:
1、讓你能使用最新的javascript代碼(es6、es7...),而不用管新標準是否被當前使用的瀏覽器完全支持
2、讓你能使用基於javascript進行了擴展的語言
二、在webpack.config.js配置文件中配置loader,如下:

處理vue組件語法
一、安裝vue-loader和vue:
npm install vue-loader vue-template-compiler --save-dev
npm install vue --save
vue-loader:是一個vue載入器,能夠將獨立的vue組件編譯成javascript模塊
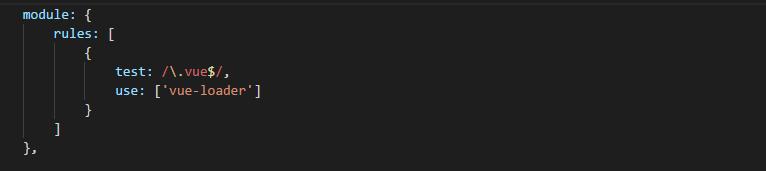
二、在webpack.config.js配置文件中配置loader,如下:

要處理vue組件還需要在webpack.config.js配置文件中引入插件,以下標出來的是要新增的:

自動生成html文件
一、安裝HtmlWebpackPlugin:
npm install html-webpack-plugin --save-dev
HtmlWebpackPlugin:自動生成html文件(index.html),也可以根據給定的模板文件在他的基礎上來生成新的html文件,而且會在文件中自動引用webpack生成的bundle.js文件。
new多個實例可以生成多個html文件
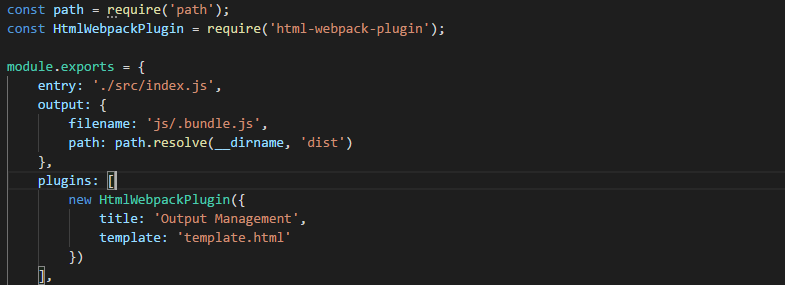
二、在webpack.config.js配置文件中配置如下,還有很多選項可以參考htmlwebpackplugin官網配置

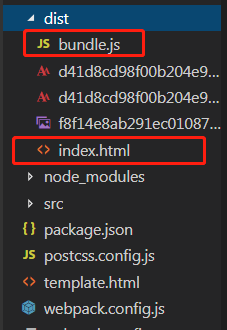
dist文件夾生成出來後的文件列表:

還有很多關於webpack調試、devServer、熱載入等功能請參考webpack官網,第一次發表文章,有不正確的地方歡迎大家指正,謝謝~~



