一.CSS介紹 CSS是Cascading Style Sheets的簡稱,中文稱為層疊樣式表,用來控制網頁數據的表現,可以使網頁的表現與數據內容分離. CSS(Cascading Style Sheet,層疊樣式表)定義如何顯示HTML元素。 當瀏覽器讀到一個樣式表,它就會按照這個樣式表來對文檔進 ...
一.CSS介紹
CSS是Cascading Style Sheets的簡稱,中文稱為層疊樣式表,用來控制網頁數據的表現,可以使網頁的表現與數據內容分離.
CSS(Cascading Style Sheet,層疊樣式表)定義如何顯示HTML元素。
當瀏覽器讀到一個樣式表,它就會按照這個樣式表來對文檔進行格式化(渲染)
二.CSS的四種引入方式
1.行內式
行內式是在標記的style屬性中設定css樣式,這種方法沒有體現css的優勢,不推薦使用.
2.嵌入式
嵌入式是將css樣式集中寫在網頁的<head></head>標簽對的<style></style>標簽對中.格式如下:
<head>
<style type = "text/css">
...此處寫css樣式
</style>
</head>
3.導入式
將一個獨立的.css文件引入HTML文件中,導入式使用css規則引入外部css文件,<style>標記也是寫在<head>標記中,使用的語法如下:
<style type = "text/css">
@import"mystyle.css";此處要註意.css路徑
</style>
註意:
導入式會將在整個網頁裝載完後再裝載css文件,因此這就導致了一個問題,如果網頁比較大則會出現先顯示無樣式的網頁,閃爍一下,再出現網頁樣式
4.鏈接式
也是將一個.css文件引入HTML文件中 <link href = "mystyle.css" rel = "stylesheet" type = "text/css">
三.CSS選擇器(selector)
"選擇器" 指明瞭{}中的"樣式"的作用對象,也就是"樣式"作用於網頁中的哪兒些元素
1.基礎選擇器
* : 通用元素選擇器,匹配任何元素*{margin:0;padding:0}
E : 標簽選擇器,匹配所有使用E標簽的元素p{color:green}
.info和E.info: class選擇器(類選擇器),匹配所有類屬性中包含info的元素.info{background:#ff0;}p.info{background:blue;}
#info和E#info: id選擇器#info{background:#ff0;}p#info{background:#ff0;}
2.組合選擇器
E,F 多元素選擇器,同時匹配所有的E元素或者F元素,E和F之間用逗號分隔 Div,p{color:#f00;}
E F 後代元素選擇器,匹配所有屬於E元素後代的F元素,E和F之間用空格分隔 #nav li {display;inline;} li a {font-weight:bold;}
E>F 子元素選擇器,匹配所有E元素的子元素F div > strong{color:#f00;}
E + F 毗鄰元素選擇器,匹配所有緊挨著E元素之後的同級元素F p + p {color:#f00;}
#l1~p 弟弟選擇器,匹配l1後面所有的兄弟p標簽
#嵌套規則:
塊級元素可以包含內聯元素或某些塊級元素,但內聯元素不能包含塊級元素,它只能包含其他內聯元素.
塊級元素不能放在p裡面,
有幾個特殊的塊級元素只能包含內聯元素,不能包含塊級元素.如h1-6,p,dt
li內可以包含div
塊級元素與塊級元素併列,內聯元素與內聯元素併列.錯誤慄子(<div><h2></h2><span></span></div>)
3.屬性選擇器
/*用於選取帶有指定屬性的元素。*/ p[title] { color: red; } /*用於選取帶有指定屬性和值的元素。*/ p[title="213"] { color: green; } /*找到所有title屬性以hello開頭的元素*/ [title^="hello"] { color: red; } /*找到所有title屬性以hello結尾的元素*/ [title$="hello"] { color: yellow; } /*找到所有title屬性中包含(字元串包含)hello的元素*/ [title*="hello"] { color: red; } /*找到所有title屬性(有多個值或值以空格分割)中有一個值為hello的元素:*/ [title~="hello"] { color: green; }
4.偽類選擇器
偽類選擇器:專用於控制鏈接的顯示效果,偽類選擇器;
a:link (沒有點擊過得鏈接),用於定義鏈接的常規狀態
a:hover(滑鼠放在鏈接上的狀態),用於產生視覺效果.
a:visited(訪問過的鏈接),用於閱讀文章,能清楚的判斷已經訪問過的鏈接.
a:active(在鏈接上按下滑鼠時的狀態),用於表現滑鼠按下去的鏈接狀態.
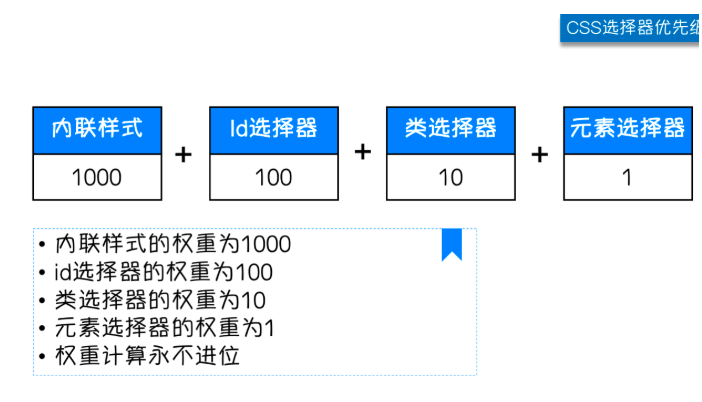
5.選擇器優先順序

四.CSS的常用屬性
1.顏色屬性:
<div style = "color:blueviolet">pppp</div>
<div style = "color:#ffee33">pppp</div>
<div style = "color:rgb(255,0,0)">pppp</div>
<div style = "color:rgba(255,0,0,0.5)">pppp</div>
2.字體屬性:
font-size:20px/50%/larger(大的)
font-family:'Lucida Bright'
font-weight:lighter/bold/border/
<h1 style = "font-style:oblique">老男孩</h1>
3.背景屬性:
background-color:cornflowerblue
background-image:url("1.jpg");
background-repeat;(repeat:平鋪滿)
background-position:right top (20px 20px);(橫向: left center right)(縱向: top center bottom)
註意:如果講背景屬性加在body上,要記得給body加上一個height,否則結果異常,這是因為body為空,無法撐起背景圖片
4.文本屬性:
font-size: 10px;
text-align:center;橫向排列
line-height:200px;文本行高 通俗的講,文本高度加上文字上下的空白區域的高度50%,基於字體大小的百分比
text-indent:150px;首行縮進,50%:基於父元素(weight)的百分比
letter-spacing:10px;
word-spacing:20px;
direction:rtl;
text-transform:capitalize;
5.邊框屬性:
border-style:solid;
border-color:chartreuse;
border-width:20px
6.列表屬性
ul,ol{list-style:decimal-leading-zero;
list-style:none;list-style:circle;
list-style:upper-alpha;
list-style:disc;}
7.display屬性
none
block
inlink
8.盒子模型:
- margin: 用於控制元素與元素之間的距離;margin的最基本用途就是控制元素周圍空間的間隔,從視覺角度上達到相互隔開的目的。
- padding: 用於控制內容與邊框之間的距離;
- Border(邊框): 圍繞在內邊距和內容外的邊框。
- Content(內容): 盒子的內容,顯示文本和圖像。
看圖吧:

9.float:
在CSS中,任何元素都可以浮動.
浮動元素會生成一個塊級框,二不論它本身是何種元素
關於佛洞的兩個特點:
- 浮動的框可以向左或者向右,知道它的外邊緣碰到包含框或另一個浮動的邊框為止.
- 由於浮動框的不在文檔的普通流當中,所以文檔的普通流中的邊框變現的就像浮動框不存在一樣
三種取值:
left:向左浮動
right:向右浮動
none:預設值,不浮動
10.position:
1.static,預設值static:無特殊定位,對象遵循正常文檔流.
top,right,bottom,left等屬性不會被應用.說到這裡我們不得不提一下一個定義------文檔流,文檔流其實就是文檔的輸出順序,也就是我們通常看到的由左,到右,由上到下的輸出形式,在網頁中每個元素都是按照這個順序進行排序和顯示的,而float和position兩個屬性可以將元素從文檔流脫離出來顯示.預設值就是讓元素繼續按照文檔流顯示,不作出任何改變.
2.position:relative
relative:對象遵循正常文檔流,但將依據top,right,bottom,left等屬性進行絕對定位.而基層疊通過z-index屬性定義.
absolute:對象脫離正常文檔流,使用top,right,bottom,left等屬性進行絕對定位.,而其層疊通過z-index屬性定義.如果設定position:relative,就可以使用top,bottom,left和right來相對於元素在文檔中應該出現的位置來移動這個元素.(意思是元素實際上依然占據文檔中的原有位置,只是視覺上相對於它在文檔中的原有位置移動了)當指定position:absoult時,元素就脫離了文檔(即在這個文檔中已經不占據位置了),可以準確的按照設置top,bottom,left和right來定位了.如果一個元素絕對定位後,其他參照物是以離自身最近元素是否設置了相對定位,如果有設置將以離自己最近元素定位,如果有設置將以離自己最近元素定位,如果沒有將往其祖先元素尋找相對定位元素,一直找到html位置.
3.positson:fixed
在理論上,被設置為fixed的元素會被定位於瀏覽器視窗的一個指定坐標,不論視窗是否滾動,它都會固定在這個位置.
fixed:對象脫離正常文檔流,使用top,right,bottom,left等屬性以視窗為參考點進行定位,當出現滾動條時,對象不會隨著滾動條滾動.而其層疊通過z-index屬性定義.
註意:一個元素如果設置了position:absoulute | fixed;則該元素就不能設置float.,因為這是兩個不同的流,一個是浮動流,另一個是"定位流".但是relative卻可以.因為它原本所占的空間仍然占據文檔流.



