一,easyui datagrid綁定數據的簡單測試: 1.資料庫中的UserInfo表及數據測試: 2.DAL層: //分頁,模糊查詢(pageNum-1)*pageSize+1 從第幾條數據開始,pageNum*pageSize 查詢到那一條結束 //查詢總的條數 3.一般處理程式(UserIn ...
一,easyui---datagrid綁定數據的簡單測試:
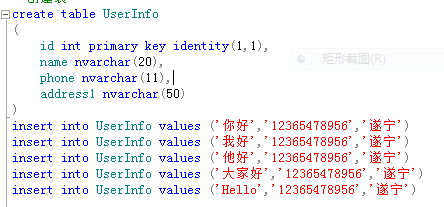
1.資料庫中的UserInfo表及數據測試:

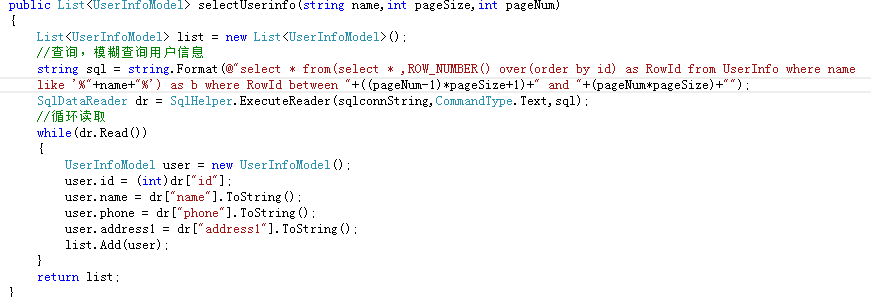
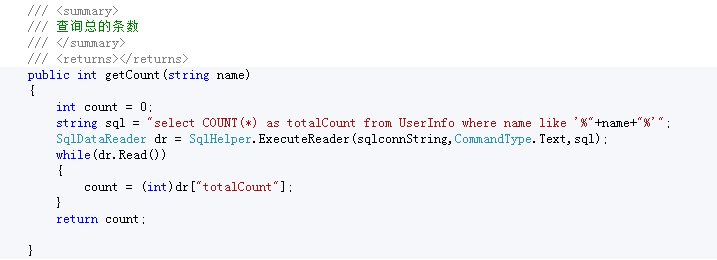
2.DAL層:
//分頁,模糊查詢(pageNum-1)*pageSize+1----從第幾條數據開始,pageNum*pageSize----查詢到那一條結束

//查詢總的條數

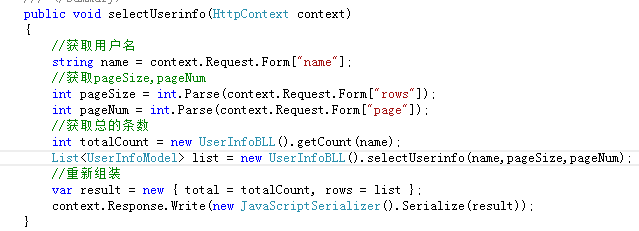
3.一般處理程式(UserInfoHander.ashx):

4.datagrid綁定數據:
<script type="text/javascript">
$(function () {
loadUser();
$("#datagrid").datagrid({
url: "UserInfoHander.ashx",//請求一般處理程式
type: "post",
title: "用戶信息表",
remoteSort: false,//預設為true 如果對本地數據排序必須設置為false
height: 500,//設置表格的高度
pageSize: 5,//每頁顯示的數據
pageList: [1, 2, 3, 4, 5, 6],
pagination: true,//是否開啟分頁
rownumbers: true,//是否顯示行號
singleSelect: true,//是否只能單行選中
queryParams: getQueryParams(),//返回參數
columns: [[
{ field: "ck", checkbox: true },
{ field: "id", title: "編號", width: 100, sortable: true },//sortable: true 指定欄位進行數據排序
{ field: "name", title: "用戶名", width: 150 },
{ field: "phone", title: "電話", width: 150 },
{ field: "address", title: "地址", width: 300 }
//此處的id,name,phone,address欄位與實體類中提供get,set屬性一 一 對 應 
]],
<script />
5.效果圖:



