以面向對象的方式實現無線輪播效果組件預覽地址:https://evenyao.github.io/carousel-jQuery/ 邏輯圖 我們的demo輪播為四張圖,如有多張圖,邏輯是一樣的 當初始化之前,CSS中如果撤除 overflow: hidden; ,即可看到該樣式,即四張圖排列在一起( ...
以面向對象的方式實現無線輪播效果組件
預覽地址:https://evenyao.github.io/carousel-jQuery/
邏輯圖
我們的demo輪播為四張圖,如有多張圖,邏輯是一樣的
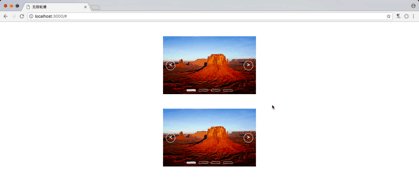
當初始化之前,CSS中如果撤除 overflow: hidden; ,即可看到該樣式,即四張圖排列在一起(此時容器的寬度已經通過JS計算得到)
- 初始化之後,在第1張圖之前添加一張圖4,在第4張圖之後添加一張圖1(即最後一張圖添加第一張圖,第一張圖添加最後一張圖)
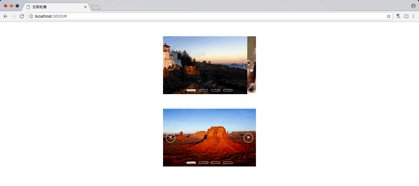
- 當 nextBtn 被點擊的時候,向右移
- 但當 next 到最後一張圖片時,下麵已經沒有圖片了,所以此時作一個判斷操作,當判斷到達最後一張圖片的時候,將整體全部左移,並將原始的第一張圖片放到視窗的位置,如圖所示
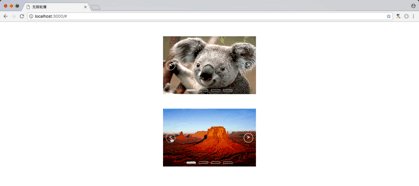
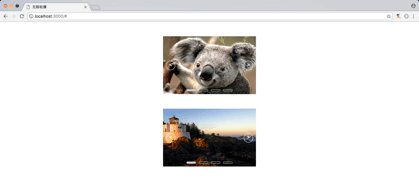
- 當 preBtn 被點擊的時候,向左移
- 當 pre 到第一張圖片時,與上同理,如圖所示

原理效果


然後將 css 中視窗容器的 overflow: hidden;重新添加即可


其他
設置自動輪播,並添加滑鼠 hover 事件mouseover 時:停止自動輪播mouseout 時:重新開始自動輪播



