JavaScript概述 1、ECMAScript和JavaScript的關係 1996年11月,JavaScript的創造者--Netscape公司,決定將JavaScript提交給國際標準化組織ECMA,希望這門語言能夠成為國際標準。次年,ECMA發佈262號標準文件(ECMA-262)的第一版 ...
JavaScript概述
1、ECMAScript和JavaScript的關係
1996年11月,JavaScript的創造者--Netscape公司,決定將JavaScript提交給國際標準化組織ECMA,希望這門語言能夠成為國際標準。次年,ECMA發佈262號標準文件(ECMA-262)的第一版,規定了瀏覽器腳本語言的標準,並將這種語言稱為ECMAScript,這個版本就是1.0版。
該標準一開始就是針對JavaScript語言制定的,但是沒有稱其為JavaScript,有兩個方面的原因。一是商標,JavaScript本身已被Netscape註冊為商標。而是想體現這門語言的制定者是ECMA,而不是Netscape,這樣有利於保證這門語言的開發性和中立性。
因此ECMAScript和JavaScript的關係是,前者是後者的規格,後者是前者的一種實現。
2、JavaScript引入方式
a、Script標簽內寫代碼
<script> // 在這裡寫你的JS代碼 </script>
b、引入額外的JS文件
<script src="myscript.js"></script>
3、JavaScript語言規範
a、註釋(註釋是代碼之母)
// 這是單行註釋 /* 這是 多行註釋 */
b、結束符
JavaScript中的語句要以分號(;)為結束符。
4、JavaScript語言基礎
- JavaScript的變數名可以使用_,數字,字母,$組成,不能以數字開頭。
- 聲明變數使用 var 變數名; 的格式來進行聲明
註意:
變數名是區分大小寫的。
推薦使用駝峰式命名規則。
保留字不能用做變數名

abstract boolean byte char class const debugger double enum export extends final float goto implements import int interface long native package private protected public short static super synchronized throws transient volatile 保留字列表保留字列表
5、JavaScript數據類型
JavaScript擁有動態類型
var x; // 此時x是undefined var x = 1; // 此時x是數字 var x = "djb" // 此時x是字元串
a、數值(Number)
JavaScript不區分整型和浮點型,就只有一種數字類型。
var a = 12.34; var b = 20; var c = 123e5; // 12300000 var d = 123e-5; // 0.00123
還有一種NaN,表示不是一個數字(Not a Number)。
常用方法:
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN屬性是代表非數字值的特殊值。該屬性用於指示某個值不是數字。
parseFloat("123.456") // 返回123.456
b、字元串(String)
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld
| 方法 | 說明 |
| .length | 返回長度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左邊的空白 |
| .trimRight() | 移除右邊的空白 |
| .charAt(n) | 返回第n個字元 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根據索引獲取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小寫 |
| .toUpperCase() | 大寫 |
| .split(delimiter, limit) | 分割 |
拼接字元串一般使用“+”

string.slice(start, stop)和string.substring(start, stop): 兩者的相同點: 如果start等於end,返回空字元串 如果stop參數省略,則取到字元串末 如果某個參數超過string的長度,這個參數會被替換為string的長度 substirng()的特點: 如果 start > stop ,start和stop將被交換 如果參數是負數或者不是數字,將會被0替換 silce()的特點: 如果 start > stop 不會交換兩者 如果start小於0,則切割從字元串末尾往前數的第abs(start)個的字元開始(包括該位置的字元) 如果stop小於0,則切割在從字元串末尾往前數的第abs(stop)個字元結束(不包含該位置字元)slice和substring的區別
c、布爾值(Boolean)
var a = true; var b = false;
""(空字元串)、0、null、undefined、NaN都是false。
d、null和undefined
- null表示值是空,一般在需要指定或清空一個變數時才會使用,如 name=null;
- undefined表示當聲明一個變數但未初始化時,該變數的預設值是undefined。還有就是函數無明確的返回值時,返回的也是undefined。
null表示變數的值是空,undefined則表示只聲明瞭變數,但還沒有賦值
e、對象(Object)
JavaScript 中的所有事物都是對象:字元串、數值、數組、函數...此外,JavaScript 允許自定義對象。
JavaScript 提供多個內建對象,比如 String、Date、Array 等等。
對象只是帶有屬性和方法的特殊數據類型。
數組
數組對象的作用是:使用單獨的變數名來存儲一系列的值。類似於Python中的列表
var a = [123, "ABC"]; console.log(a[1]); // 輸出"ABC"
常用方法:
| 方法 | 說明 |
| .length | 數組的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 獲取尾部的元素 |
| .unshift(ele) | 頭部插入元素 |
| .shift() | 頭部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反轉 |
| .join(seq) | 將數組元素連接成字元串 |
| .concat(val, ...) | 連接數組 |
| .sort() | 排序 |
| .forEach() | 將數組的每個元素傳遞給回調函數 |
| .splice() | 刪除元素,並向數組添加新元素。 |
| .map() | 返回一個數組元素調用函數處理後的值的新數組 |
f、類型查詢
typeof "abc" // "string" typeof null // "object" typeof true // "boolean" typeof 123 // "number"
typeof是一個一元運算符(就像++,--,!,- 等一元運算符),不是一個函數,也不是一個語句。
對變數或值調用 typeof 運算符將返回下列值之一:
- undefined - 如果變數是 Undefined 類型的
- boolean - 如果變數是 Boolean 類型的
- number - 如果變數是 Number 類型的
- string - 如果變數是 String 類型的
- object - 如果變數是一種引用類型或 Null 類型的
6、運算符
a、算數運算符
+ - * / % ++ --
b、比較運算符
> >= < <= != == === !==
註意:
1 == “1” // true 1 === "1" // false
c、邏輯運算符
&& || !
d、賦值運算符
= += -= *= /=
7、流程式控制制
a、if-else
var a = 10; if (a > 5){ console.log("yes"); }else { console.log("no"); }
b、if-else if-else
var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { console.log("a < 5"); }else { console.log("a = 5"); }
c、switch
var day = new Date().getDay(); switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break; default: console.log("...") }
switch中的case子句通常都會加break語句,否則程式會繼續執行後續case中的語句。
d、for
for (var i=0;i<10;i++) { console.log(i); }
e、while
var i = 0; while (i < 10) { console.log(i); i++; }
f、三元運算
var a = 1; var b = 2; var c = a > b ? a : b
8、函數
a、函數定義
// 普通函數定義 function f1() { console.log("Hello world!"); } // 帶參數的函數 function f2(a, b) { console.log(arguments); // 內置的arguments對象 console.log(arguments.length); console.log(a, b); } // 帶返回值的函數 function sum(a, b){ return a + b; } sum(1, 2); // 調用函數 // 匿名函數方式 var sum = function(a, b){ return a + b; } sum(1, 2); // 立即執行函數 (function(a, b){ return a + b; })(1, 2);
b、函數的全局變數和局部變數
局部變數:
在JavaScript函數內部聲明的變數(使用 var)是局部變數,所以只能在函數內部訪問它(該變數的作用域是函數內部)。只要函數運行完畢,本地變數就會被刪除。
全局變數:
在函數外聲明的變數是全局變數,網頁上的所有腳本和函數都能訪問它。
變數生存周期:
JavaScript變數的生命期從它們被聲明的時間開始。
局部變數會在函數運行以後被刪除。
全局變數會在頁面關閉後被刪除。
9、詞法分析
JavaScript中在調用函數的那一瞬間,會先進行詞法分析。
詞法分析的過程:
當函數調用的前一瞬間,會先形成一個激活對象:Avtive Object(AO),並會分析以下3個方面:
1:函數參數,如果有,則將此參數賦值給AO,且值為undefined。如果沒有,則不做任何操作。
2:函數局部變數,如果AO上有同名的值,則不做任何操作。如果沒有,則將此變數賦值給AO,並且值為undefined。
3:函數聲明,如果AO上有,則會將AO上的對象覆蓋。如果沒有,則不做任何操作。
函數內部無論是使用參數還是使用局部變數都到AO上找。
看兩個例子:
var age = 18; function foo(){ console.log(age); var age = 22; console.log(age); } foo(); // 問:執行foo()之後的結果是?
var age = 18; function foo(){ console.log(age); var age = 22; console.log(age); function age(){ console.log("呵呵"); } console.log(age); } foo(); // 執行後的結果是?

詞法分析過程: 1、分析參數,有一個參數,形成一個 AO.age=undefine; 2、分析變數聲明,有一個 var age, 發現 AO 上面已經有一個 AO.age,因此不做任何處理 3、分析函數聲明,有一個 function age(){...} 聲明, 則把原有的 age 覆蓋成 AO.age=function(){...}; 最終,AO上的屬性只有一個age,並且值為一個函數聲明 執行過程: 註意:執行過程中所有的值都是從AO對象上去尋找 1、執行第一個 console.log(age) 時,此時的 AO.age 是一個函數,所以第一個輸出的一個函數 2、這句 var age=22; 是對 AO.age 的屬性賦值, 此時AO.age=22 ,所以在第二個輸出的是 2 3、同理第三個輸出的還是22, 因為中間再沒有改變age值的語句了分析解答
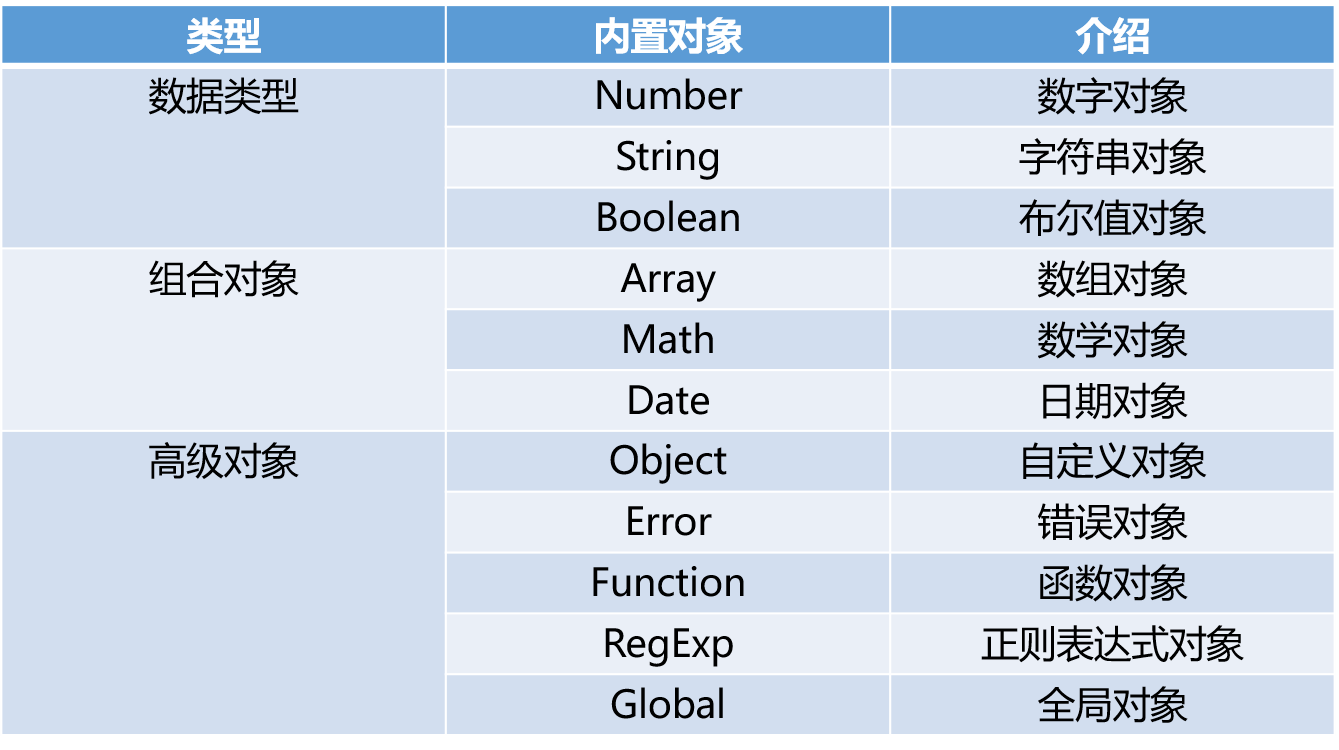
10、內置對象和方法
JavaScript中的所有事物都是對象:字元串、數字、數組、日期,等等。在JavaScript中,對象是擁有屬性和方法的數據。
我們在學習基本數據類型的時候已經帶大家瞭解了,JavaScript中的Number對象、String對象、Array對象等。
註意var s1 = "abc"和var s2 = new String("abc")的區別:typeof s1 --> string而 typeof s2 --> Object

a、自定義對象
vaScript的對象(Object)本質上是鍵值對的集合(Hash結構),但是只能用字元串作為鍵。
var a = {"name": "djb", "age": 18}; console.log(a.name); console.log(a["age"]);
遍歷對象中的內容:
var a = {"name": "djb", "age": 18}; for (var i in a){ console.log(i, a[i]); }
創建對象:
var person=new Object(); // 創建一個person對象 person.name="djb"; // person對象的name屬性 person.age=18; // person對象的age屬性
b、Date對象
創建Date對象
//方法1:不指定參數 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:參數為日期字元串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); //方法3:參數為毫秒數 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:參數為年月日小時分鐘秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒並不直接顯示
Date對象的方法:
var d = new Date(); //getDate() 獲取日 //getDay () 獲取星期 //getMonth () 獲取月(0-11) //getFullYear () 獲取完整年份 //getYear () 獲取年 //getHours () 獲取小時 //getMinutes () 獲取分鐘 //getSeconds () 獲取秒 //getMilliseconds () 獲取毫秒 //getTime () 返回累計毫秒數(從1970/1/1午夜)
c、JSON對象
var str1 = '{"name": "djb", "age": 18}'; var obj1 = {"name": "djb", "age": 18}; // JSON字元串轉換成對象 var obj = JSON.parse(str1); // 對象轉換成JSON字元串 var str = JSON.stringify(obj1);
d、Math對象
abs(x) 返回數的絕對值。 exp(x) 返回 e 的指數。 floor(x) 對數進行下舍入。 log(x) 返回數的自然對數(底為e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次冪。 random() 返回 0 ~ 1 之間的隨機數。 round(x) 把數四捨五入為最接近的整數。 sin(x) 返回數的正弦。 sqrt(x) 返回數的平方根。 tan(x) 返回角的正切。
e、RegExp對象

//RegExp對象 //創建正則對象方式1 // 參數1 正則表達式(不能有空格) // 參數2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一個匹配後停止)和i(忽略大小寫) // 用戶名只能是英文字母、數字和_,並且首字母必須是英文字母。長度最短不能少於6位 最長不能超過12位。 // 創建RegExp對象方式(逗號後面不要加空格) var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); // 匹配響應的字元串 var s1 = "bc123"; //RegExp對象的test方法,測試一個字元串是否符合對應的正則規則,返回值是true或false。 reg1.test(s1); // true // 創建方式2 // /填寫正則表達式/匹配模式(逗號後面不要加空格) var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/; reg2.test(s1); // true // String對象與正則結合的4個方法 var s2 = "hello world"; s2.match(/o/g); // ["o", "o"] 查找字元串中 符合正則 的內容 s2.search(/h/g); // 0 查找字元串中符合正則表達式的內容位置 s2.split(/o/g); // ["hell", " w", "rld"] 按照正則表達式對字元串進行切割 s2.replace(/o/g, "s"); // "hells wsrld" 對字元串按照正則進行替換 // 關於匹配模式:g和i的簡單示例 var s1 = "name:Alex age:18"; s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18" s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配 s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不區分大小寫 // 註意事項1: // 如果regExpObject帶有全局標誌g,test()函數不是從字元串的開頭開始查找,而是從屬性regExpObject.lastIndex所指定的索引處開始查找。 // 該屬性值預設為0,所以第一次仍然是從字元串的開頭查找。 // 當找到一個匹配時,test()函數會將regExpObject.lastIndex的值改為字元串中本次匹配內容的最後一個字元的下一個索引位置。 // 當再次執行test()函數時,將會從該索引位置處開始查找,從而找到下一個匹配。 // 因此,當我們使用test()函數執行了一次匹配之後,如果想要重新使用test()函數從頭開始查找,則需要手動將regExpObject.lastIndex的值重置為 0。 // 如果test()函數再也找不到可以匹配的文本時,該函數會自動把regExpObject.lastIndex屬性重置為 0。 var reg3 = /foo/g; // 此時 regex.lastIndex=0 reg3.test('foo'); // 返回true // 此時 regex.lastIndex=3 reg3.test('xxxfoo'); // 還是返回true // 所以我們在使用test()方法校驗一個字元串是否完全匹配時,一定要加上^和$符號。 // 註意事項2(說出來你可能不信系列): // 當我們不加參數調用RegExpObj.test()方法時, 相當於執行RegExpObj.test("undefined"), 並且/undefined/.test()預設返回true。 var reg4 = /^undefined$/; reg4.test(); // 返回true reg4.test(undefined); // 返回true reg4.test("undefined"); // 返回true RegExp相關RegExp對象




