目的:為了提高工作效率,便於後臺人員添加功能及前端後期優化維護,輸出高質量的文檔,在網站建設中,使結構更加清晰,代碼簡明有序,有一個更好的前端架構。 基本準則:符合web標準,使用具有語義的標簽,使結構、表現、行為分離,相容性優良。頁面性能優化,代碼簡潔、明瞭、有序,儘可能的減少伺服器的負載,保證最 ...
目的:為了提高工作效率,便於後臺人員添加功能及前端後期優化維護,輸出高質量的文檔,在網站建設中,使結構更加清晰,代碼簡明有序,有一個更好的前端架構。
基本準則:符合web標準,使用具有語義的標簽,使結構、表現、行為分離,相容性優良。頁面性能優化,代碼簡潔、明瞭、有序,儘可能的減少伺服器的負載,保證最快的解析速度。
一、文件規範
1.1 HTML部分
1.1.1 建包問題
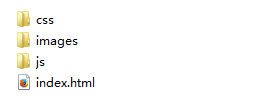
文件均歸檔至約定的目錄中,建包格式如下:

註意:所有的css文件放在css文件夾中,image放在images文件夾中,js放在js文件夾中
1.1.2 HTML頭部編寫
(1) 編碼:所有編碼均採用xhtml/html,標簽必須閉合,編碼統一為UTF-8,在多語言的網站建議添加<html lang="zh-CN">,說明內容是以中文顯示和閱讀為基礎的
(2) 語義化:正確使用標簽,充分利用無相容性問題的html自身標簽
(3) 文件頭部head內容:
• title: 需要添加標題
• 編碼: charset=UTF-8
• meta: 可以添加description、keywords內容
1.2 CSS部分
1.2.1 CSS種類及其命名
可以將CSS樣式表分為三類:全局樣式表、模塊通用樣式表和獨立樣式表
• 全局樣式表常用命名:public.css
• 模塊通用樣式表命名:模塊名_basic.css
• 獨立樣式表:模塊名_頁面名.css
1.2.2 CSS引入
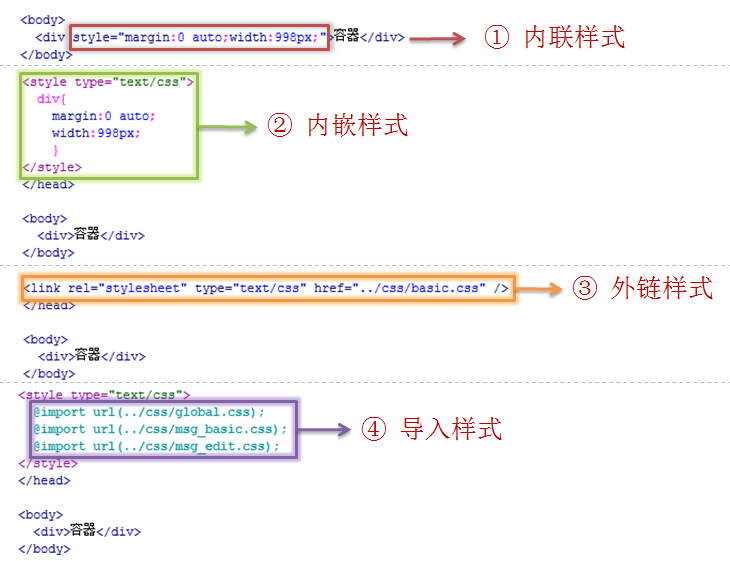
CSS文件引入可通過外聯或者內聯方式引入
• 外聯方式
• 內聯方式

註意:link和style標簽都應該放入head中,原則上,不允許在html上直接寫樣式。避免在CSS中使用@import,嵌套不要超過一層。
二、註釋規範
2.1 頂部文檔註釋(推薦使用)
1 /* 2 * @description: 中文說明 3 * @author: name 4 * @update: name(xxxx-xx-xx xx:xx) 5 */
2.2 屬性註釋
1 /*Header*/ 2 /*Nav*/ 3 /*Container*/ 4 ... 5 /*Footer*/
2.3 功能模塊註釋
1 /* module: module1 by 小王 */ 2 ... 3 /* module: module2 by 小李 */
2.4 特殊註釋

1 /*Color codes 2 -------------------------------- 3 Red: #e03d3d; 4 Dark: #424242; 5 Light: #c3c5c0; 6 blue #e03d3d; 7 */ 8 9 /* 10 預設寬度為1128px 11 */ 12 13 /*@group Reset Css*/ 14 /*@group General Definitions*/ 15 16 /*---------------Typography-----------------*/ 17 /*------------------Sprite--------------------*/


註意:
• 每一個文檔對應一個文檔註釋(主要註釋內容包括:文檔創建人、創建時間、主要內容描述等)
• 屬性註釋說明:可以分CSS屬性來進行命名(如:margin/padding值、CSS Hack、全局Hover等)
• 功能模塊註釋說明:分模塊來編寫CSS樣式(如:頭部、導航、按鈕、頁腳等等)
三、命名規範
3.1 如何命名
• css最好用class來命名,js用id來命名,已做區分
• id和class的命名應反映該元素的功能或使用通用名稱,而不要用抽象的晦澀的命名
3.2 命名示例
- .div1{} /* 不推薦;無意義 */
- .a_green{} /* 不推薦;無意義 */
- .menu{} /* 推薦;特殊性*/
- .header{} /* 推薦;通用性*/
3.3 命名精簡
id和class命名越精簡越好,只要足夠表達意思,這樣有助於理解,同時也能提高代碼效率
- .navigation{} /* 不推薦 */
- .login_box_inside_con{} /* 不推薦 */
- .nav{} /* 推薦 */
3.4 命名嵌套問題
書寫css要註意先後順序和嵌套問題,從性能上考慮儘量減少選擇器的層級
- .nav ul.list{} /* 不推薦 */
- .nav .list{} /* 推薦 */
3.5 註意事項
- 規則命名中,一律採用小寫加下劃線的方式
- 命名中儘量避免使用中文拼音,應該採用更簡明有語義的英文單詞進行組合
- 命名註意縮寫,但是不能盲目縮寫
- 不允許通過1、2、3等序號進行命名
- 避免class與id重名
- id註意用於標識模塊或頁面的某一個父容器區域,名稱必須唯一,不要隨意新建id
- class用於標識某一個類型的對象,命名必須言簡意賅
- 儘可能提高代碼模塊的復用,樣式儘量用組合的方式
- 規則名稱中不應該包含顏色、定位等與具體顯示效果相關的信息,應該用意義命名,而不是結果名稱
四、書寫規範
4.1 排版規範
- 使用4tab來縮進
- 規則可以寫成單行。或者多行,但是整個文件內的規則排版必須統一
書寫風格:
- 每一個屬性值必須添加分號
- 如果多個屬性公用一個樣式集,則多個屬性必須寫成多行形式
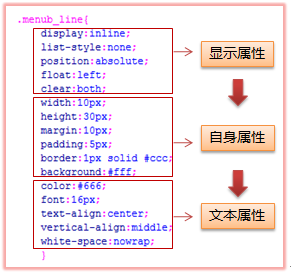
4.2 屬性編寫順序(一般遵循顯示屬性 -> 自身屬性 -> 文本屬性 -> 其他屬性的書寫格式)
- 顯示屬性:display/list-style/position/float/clear...
- 自身屬性(盒模型):width/height/margin/padding/border
- 背景:background
- 行高:line-height
- 文本屬性:color/font/text-decoration/text-align/text-indent/vertical-align/white-space/content...
- 其他:cursor/z-index/zoom/overflow...
- CSS3屬性:transform/transition/animation/box-shadow/border-radius
- 如果使用CSS3的屬性,如果有必要加入瀏覽器首碼,則按照-webkit-/-moz-/-ms-/-o-/std的順序進行添加,標準屬性寫在最後
- 鏈接的樣式請嚴格按照如下順序添加:a:link -> a:visited -> a:hover -> a:active

4.3 代碼性能優化
- 合併margin、padding、border的-top/-right/-bottom/-left的設置,儘量使用短名稱
- 選擇器應該在滿足功能的基礎上儘量簡短,減少選擇器嵌套,查詢消耗。但是一定要避免覆蓋全局樣式設置
- 禁止在css中使用*選擇符
- 0後面不需要單獨,比如0px可以省略成0,0.8px可以省略成.8px
- 如果可以顏色儘量用三位字元表示,比如#ccc
- 如果沒有邊框時,不要寫成border:0;應該寫成border:none
- 在保存代碼解耦的前提下,儘量合併重覆的樣式
- background、font等可以縮寫的屬性,儘量使用縮寫形式
- 能以背景形式呈現的圖片,儘量都寫入CSS樣式中
4.4 CSS Hack的使用
儘量少使用瀏覽器檢測和CSS Hacks,先試試別的解決辦法。考慮到代碼高效率和易管理,雖然這兩種辦法能快速解決瀏覽器解析差異,但應被視為最後的手段。在長期的項目中,允許使用hack只會帶來更多的hack,所以儘量少用
- IE6: _property:value
- IE6/7: *property:value
- IE6/7/8/9: property:value\9
4.5 IE相容性
IE支持通過特定的<meta>標簽來確定繪製當前頁面所應該採用的IE版本,除非有強烈的特殊需求,否則最好是設置edge mode,從而通知IE採用其所支持的最新的模式
<!-- IE8及以上的版本都會以最高版本IE來渲染頁面 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
註意:X-UA-Compatible這個是IE8的專用標記,用來指定IE8瀏覽器去模擬某個特定版本的IE瀏覽器的渲染方式
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">中的chrome=1效果是如果安裝了GCF,則使用GCF來渲染頁面,如果未安裝GCF,則使用最高版本的IE內核進行渲染
4.6 字體規則
- 為了防止文件合併及編碼轉換時造成問題,建議將樣式中文字體名字改成對應的英文名字,如:黑體(SimHei)、宋體(SimSun)、微軟雅黑(Microsoft Yahei)
- 字體粗細採用具體數值,粗體bold寫成700,正常normal寫成400
- font-size必須以px為單位
- 為了對font-family取值進行統一,更好的支持各個操作系統上各個瀏覽器的相容性,font-family不允許在業務代碼中隨意設置

五、其他規範
- 不要輕易改動全站級CSS和通用CSS庫,改動後,要經過全面測試
- 避免使用filter
- 避免在CSS中使用expression
- 避免過小的背景圖片平鋪
- 儘量不要在CSS中使用!important
- 絕對不要在CSS中使用"*"選擇符
- 層級(z-index)必須清晰明確,頁面彈窗、氣泡為最高級(最高級為999),不同彈窗氣泡之間可在三位數之間調整,普通區塊為10-90內10的倍數;區塊展開、彈出為當前父層級上個位增加,禁止層級間盲目攀比
- 背景圖片在情況允許,儘可能使用sprite技術,減小http請求,考慮到多人協作開發,sprite按照模塊、業務、頁面來劃分
- 頁面內部儘量避免使用style屬性,CSS放在head標簽中,由link標簽引入,使頁面的結構與表現分離
- 儘量減少使用float、position等影響性能的屬性,這樣可以避免新手在佈局時出現的混亂
- 儘量少使用<br />來斷行
- 不要連續出現多個 (空格),也儘量少使用全形空格(英文字元集下,全形空格會變成亂碼),空白應該儘量使用text-indent、maring/padding等方法來實現
- 排版如果遇到需要首行縮進的處理,可以使用text-indent:2em;
- 圖片如果需要載入就在頁面上用img標簽寫出,並指明寬高,重要的圖片必須加上alt屬性,給重要的元素和截斷的元素上加上title
- 如果有跳轉的地方,統一使用a標簽,<a href="#"></a>,需要跳轉到新頁面,則還需要加上targent="_blank"屬性,如果點擊的是空鏈接(#),則會自動將當前頁面重置到首端,可以使用"javascript:void()"來替代原來的"#"
- 分清楚什麼情況下jpg/gif/png圖片
六、 自適應頁面佈局(響應式佈局,暫不考慮低版本IE相容性)
6.1 佈局細節
- 首先頭部head中加入meta新標簽
<!-- 讓viewport的寬度等於物理設備上的真實解析度,不允許用戶縮放,一般主流的web app都是這樣設置 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
- position:不能使用絕對定位
- width/height/margin/padding: 不能使用px,應該使用百分比、auto或em
- font: 不能使用絕對大小,應使用em
6.2 CSS3引入的Media Query模塊,可自動探測屏幕寬度
- 載入相應的CSS文件,建議根據不同的屏幕解析度,選擇應用不同的CSS規則,如:@media screen and (max-width:799px) {...}
- 圖片自適應:img{max-width:100%;}
七、幫助文檔
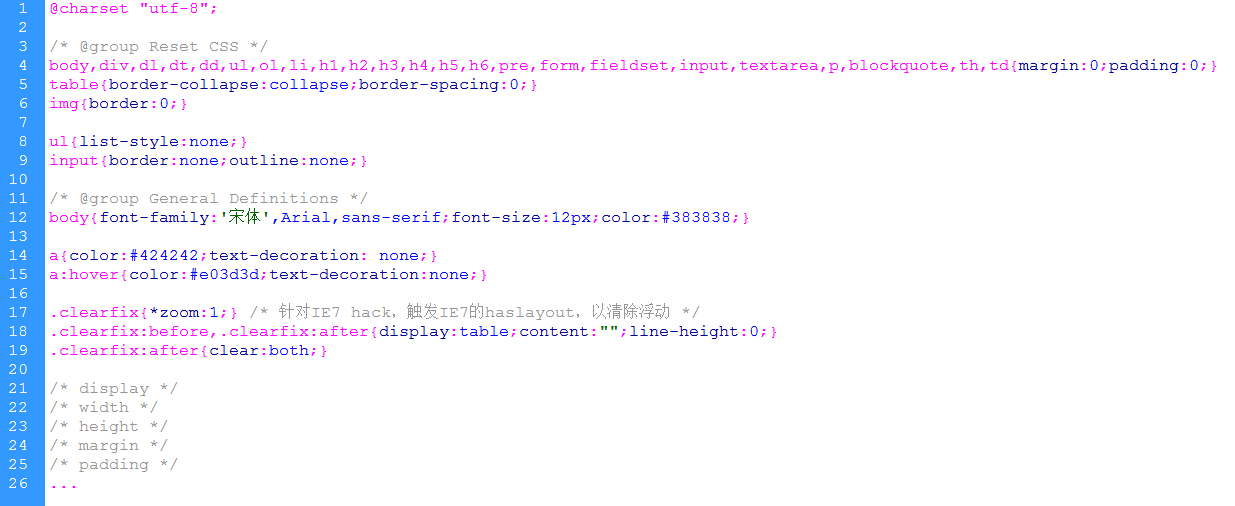
7.1 全局樣式寫法(reset css)

7.2 清浮動
需要清除浮動的地方有:
- 若子元素浮動,而父元素內容塌陷(也就是沒有包住)
- 佈局出現混亂,譬如下一層的跑到上一層去了
解決辦法(四種方法)
- 給父元素同樣適用浮動,保證子元素與父元素浮動後還是在同一層
- 正確使用overflow:hidden;總所周知,overflow:hidden主要意思是溢出隱藏的意思,但是同樣有清浮動的效果
- 在需要的元素下麵添加<div class="clear"></div>,CSS中:clear{clear:both;}(不推薦,增加代碼,冗餘)
-
使用clearfix來清除浮動(推薦),相當於創建一個隱形的內容為空的塊的目標元素來清除浮動
.clearfix{*zoom:1;} /* 針對IE7 hack,觸發IE7的haslayout,以清除浮動 */
.clearfix:before,.clearfix:after{display:table;content:"";line-height:0;}
.clearfix:after{clear:both;}
7.3 各大網站的字體樣式:
- Google: font-family:arial, sans-serif;
- Yahoo: font:13px/1.25 "Helvetica Neue",Helvetica,Arial;
- Apple: font:12px/18px "Lucida Grande", "Lucida Sans Unicode",Helvetica,Arial,Verdana,sans-serif;
- Baidu: font:12px arial;
- taobao: font:12px/1.5 tahoma,arial,'Hiragino Sans GB',\5b8b\4f53,sans-serif;
- Weibo: font:12px/1.125 Arial,Helvetica,sans-serif;
- Tencent: font:12px "宋體","Arial Narrow",HELVETICA;
- Sina Weibo: font:12px/1.3 "Arial","Microsoft YaHei";
- Sina: font:12px/20px "SimSun","宋體","Arial Narrow",HELVETICA;
- JD: font:12px/150% Arial,Verdana,"宋體";
- zhihu: font-family:'Helvetica Neue', Helvetiva,Arial,Sans-serif;
預設字體樣式:
- 相容性好:font-family:Helvetica,Tahoma,Arial,Sans-serif;
- 更接近設計:font-family:Geogia,"Times New Roman",Times,serif;
7.4 文本多行顯示添加省略號(文本溢出省略)
給需要的標簽添加具體寬度限制、white-space:nowrap;text-overflow:ellipsis;overflow:hidden;
7.5 input框的具體樣式
input框行高問題,一般不需要寫line-height,但是在IE8/IE7需要寫hack



