javascript基礎修煉(4)——UMD規範的代碼推演 1. UMD規範 地址:https://github.com/umdjs/umd 規範,就是所有規範里 長得最醜的那個 ,沒有之一!!!它是為了讓模塊同時相容 和`CommonJs UMD ES harmony`的統一的規範後,它也將退出歷 ...

javascript基礎修煉(4)——UMD規範的代碼推演
1. UMD規範
地址:https://github.com/umdjs/umd
UMD規範,就是所有規範里長得最醜的那個,沒有之一!!!它是為了讓模塊同時相容AMD和CommonJs規範而出現的,多被一些需要同時支持瀏覽器端和服務端引用的第三方庫所使用。UMD是一個時代的產物,當各種環境最終實現ES harmony的統一的規範後,它也將退出歷史舞臺。
UMD規範的結構乍一看非常複雜,主要是因為想要看懂這段範式需要一些javascript基礎知識,它的基本結構是這樣的:
(function (root, factory) {
if (typeof define === 'function' && define.amd) {
// AMD
define(['jquery', 'underscore'], factory);
} else if (typeof exports === 'object') {
// Node, CommonJS之類的
module.exports = factory(require('jquery'), require('underscore'));
} else {
// 瀏覽器全局變數(root 即 window)
root.returnExports = factory(root.jQuery, root._);
}
}(this, function ($, _) {
// 方法
function a(){}; // 私有方法,因為它沒被返回 (見下麵)
function b(){}; // 公共方法,因為被返回了
function c(){}; // 公共方法,因為被返回了
// 暴露公共方法
return {
b: b,
c: c
}
}));2. 源碼範式推演
2.1 基本結構
先來看最外層的結構:
(function (){}());非常簡單,就是一個自執行函數。既然它是一個模塊化的標準,也就意味著這個自執行函數最終可以導出一個模塊,那麼從代碼的角度來講實際上有兩種常見的實現方式:
- return返回一個模塊;
- 實參傳入一個對象,把函數內部生成好的需要導出的東西掛在這個對象的屬性上;
可以看到上面的函數體內部是沒有return語句的,那麼可以猜測UMD在實現時是採用了第二種方式。既然UMD是一種模塊化的規範,那麼它的功能就是根據使用要求生產模塊,也就是說它的職責定位叫做模塊工廠,我們可以定義一個factory方法,每當執行該方法時,就回返回一個模塊,所以它的基本結構就變成瞭如下的樣子:
(function (factory){
//假設沒有使用任何模塊化方案,那麼將工廠函數執行後返回的內容直接掛載到全局
window.Some_Attr = factory();
}(function(){
//自定義模塊主體的內容
/*
var a,b,c
function a1(){}
function b1(){}
function c1(){}
return {
a:a1,
b:b1
}
*/
}))也就是說我們自定義一個匿名函數,然後把它當做實參傳給了自執行函數,然後在自執行函數內部通過形參來訪問這個工廠方法(或者你會更熟悉回調函數或callback這樣的叫法),把它簡單地掛在到全局對象上,這樣就完成了基本的模塊導出。
有的時候我們也希望可以將模塊掛載到非全局的環境,將掛載對象動態傳入可以讓代碼變得更靈活,此處涉及到一個基礎知識,就是瀏覽器環境中的全局對象擁有parent,top,self三個屬性來追蹤頁面中嵌入<iframe>後引入的新的Window對象的,單頁面Window.self是指向自己的,代碼中常通過是否包含self屬性來鑒別全局對象,所以此處的寫法可以改進為相容:
(function(root,factory){
root.Some_Attr = factory();
}(self !== undefined ? self : this, function(){
}));2.2 適配AMD
接著我們先來加入AMD的規範的適配,規範地址:AMD規範github地址:
/*
* AMD規範的模塊定義格式是define(id?, dependencies?, factory),factory就是實際的模塊內容
*/
(function (factory){
//判斷全局環境是否支持AMD標準
if(typeof define === 'function' && define.amd){
//定義一個AMD模塊
define([/*denpendencies*/],factory);
}
}(function(/*formal parameters*/){
//自定義模塊主體的內容
/*
var a,b,c
function a1(){}
function b1(){}
function c1(){}
return {
a:a1,
b:b1
}
*/
}))
2.3 適配CommonJs
接著我們先來加入CommonJs的規範的適配:
/*
* CommonJs規範使用require('moduleName')的格式來引用模塊,使用module.exports對象輸出模塊,所以只要把模塊的輸出內容掛載到module.exports上就完成了模塊定義。
*/
(function (factory){
//判斷全局環境是否支持CommonJs標準
if(typeof exports === 'object' && typeof define !== 'function'){
module.exports = factory(/*require(moduleA), require(moduleB)*/);
}
}(function(/*formal parameters*/){
//自定義模塊主體的內容
/*
var a,b,c
function a1(){}
function b1(){}
function c1(){}
return {
a:a1,
b:b1
}
*/
}))加入對CommonJs的適配後,函數主體中return的內容(一般是一個對象)就被掛載到了module.exports上,如果你編寫過node.js代碼,對此一定不會陌生。
把上面的片段揉到一塊,你也就看懂
UMD的樣子了。
3. 更具針對性的UMD範式
UMD在其github主頁上提供了更具針對性的範式,適用於不同的場景,感興趣的讀者可以自行查看(地址在第一節已經給出)。

在此貼一個可能對大多數開發者比較有用的jqueryPlugin的開發範式,如果看懂了上面的分析,那麼下麵的代碼應該不難看懂:
// Uses CommonJS, AMD or browser globals to create a jQuery plugin.
(function (factory) {
if (typeof define === 'function' && define.amd) {
// AMD. Register as an anonymous module.
define(['jquery'], factory);
} else if (typeof module === 'object' && module.exports) {
// Node/CommonJS
module.exports = function( root, jQuery ) {
if ( jQuery === undefined ) {
// require('jQuery') returns a factory that requires window to
// build a jQuery instance, we normalize how we use modules
// that require this pattern but the window provided is a noop
// if it's defined (how jquery works)
if ( typeof window !== 'undefined' ) {
jQuery = require('jquery');
}
else {
jQuery = require('jquery')(root);
}
}
factory(jQuery);
return jQuery;
};
} else {
// Browser globals
factory(jQuery);
}
}(function ($) {
$.fn.jqueryPlugin = function () { return true; };
}));4. 模塊化開發
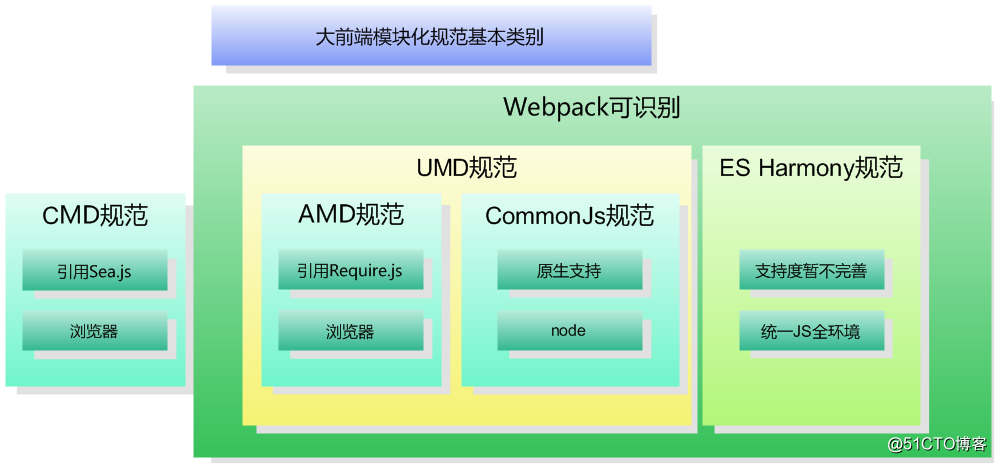
前端模塊化本身是一個稍顯混亂的話題,筆者自己最初也是require( )和require.js傻傻分不清楚,但模塊化是前端開發中非常重要的課題,如果你不想一輩子只是在一個頁面內寫代碼,這一關是一定要過的,感興趣的讀者可以按照下麵的基本類別劃分分塊進行學習。