作為前端最火的構建工具,是前端自動化工具鏈 最重要的部分 ,使用門檻較高。本系列是筆者自己的學習記錄,比較基礎,希望通過 問題 + 解決方式 的模式,以前端構建中遇到的具體需求為出發點,學習 工具中相應的處理辦法。(本篇中的參數配置及使用方式均基於 ) [TOC] 一. Assets資源的基本處理需 ...
目錄
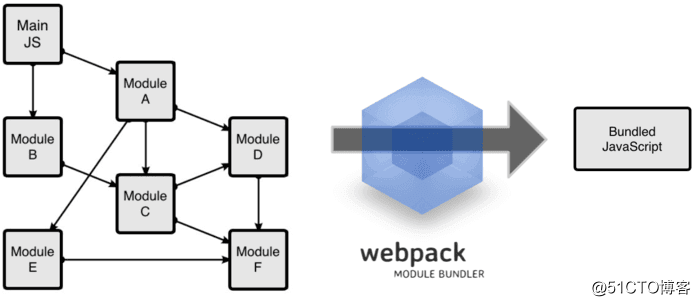
webpack作為前端最火的構建工具,是前端自動化工具鏈最重要的部分,使用門檻較高。本系列是筆者自己的學習記錄,比較基礎,希望通過問題 + 解決方式的模式,以前端構建中遇到的具體需求為出發點,學習webpack工具中相應的處理辦法。(本篇中的參數配置及使用方式均基於webpack4.0版本)

一. Assets資源的基本處理需求
Assets,指項目中被引用的資源,通常為各種格式的圖片和字體文件,當然也可能包含各式各樣其他擴展名的文件(.json,.xml等),常見的圖片和文字資源的處理包括:
- 體積壓縮
- 雪碧圖合併及引用修正
- 資源的引用路徑自動替換
二. webpack處理引用資源
2.1 資源打標
webpack通過file-loader處理資源文件,它會將rules規則命中的資源文件按照配置的信息(路徑,名稱等)輸出到指定目錄,並返回其資源定位地址(輸出路徑,用於生產環境的publicPath路徑),預設的輸出名是以原文件內容計算的MD5 Hash命名的。
在webpack.config.js中添加對圖片文件的處理規則:
{
test:/\.(jpg|png|svg|gif)/,
use:[{
loader:'file-loader',
options:{
outputPath:'imgs/'
}
}]
}執行打包命令可以看到png圖片資源的名稱被替換為hash並輸出至構建文件夾。
CSS文件中對圖片的引用也被替換為修改後的hash名稱:

html文件中靜態資源引用替換需要通過html-loader。
2.2 引用優化
構建工具通過url-loader來優化項目中對於資源的引用路徑,並設定大小限制,當資源的體積小於limit時將其直接進行Base64轉換後嵌入引用文件,體積大於limit時可通過fallback參數指定的loader進行處理。
在webpack.config.js中添加url-loader相關配置:
{
test:/\.(jpg|png|svg|gif)/,
use:[{
loader:'url-loader',
options:{
limit:8129,//小於limit限制的圖片將轉為base64嵌入引用位置
fallback:'file-loader',//大於limit限制的將轉交給指定的loader處理
outputPath:'imgs/'//options會直接傳給fallback指定的loader
}
}]
}原始CSS文件中對資源的引用:
.with-img{
background-image: url('../imgs/pic1.png');
}
.with-small-img{
background-image: url('../imgs/6k.gif');
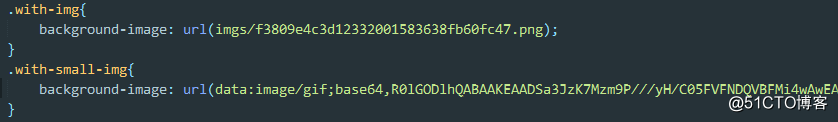
}打包後變為如下形式,可以看到小於8k的資源被直接內嵌進了CSS文件而沒有生成獨立的資源文件:

也可以根據實際需求選擇svg-url-loader,image-webpack-loader等其他插件。
2.3 sprites雪碧圖合成
雪碧圖合成,聽起來是一個顯得略高端的知識點,但它並不是必須進行的,任何一種技術都有其使用場景。有的場景下需要將圖片資源合併為獨立的雪碧圖而減少http請求的次數,有的時候或許通過url-loader直接將其嵌入文檔就可以。矢量圖在不同場景下的處理方式也不相同。
webpack官方倉庫並沒有推薦圖片的處理工具,而是採用url-loader + file-loader作為資源處理的一般通用方案。
1.點陣圖處理
點陣圖資源,可以使用webpack-spritesmith插件進行處理,在webpack.config.js的plugins配置項中實例化插件並傳入配置信息:
new SpritesmithPlugin({
//設置源icons,即icon的路徑,必選項
src: {
cwd: __dirname + '/imgs/pngs',
glob: '*.png' //正則匹配,照著填即可
},
//設置導出的sprite圖及對應的樣式文件,必選項
target: {
image: __dirname + '/build/imgs/sprite.png',
css: __dirname + '/build/imgs/sprite.css'
},
//設置sprite.png的引用格式,會自己加入sprite.css的頭部
apiOptions: {
cssImageRef: './sprite.png' //cssImageRef為必選項
},
//配置spritesmith選項,非必選
spritesmithOptions: {
algorithm: 'top-down',//設置圖標的排列方式
padding: 4 //每張小圖的補白,避免雪碧圖中邊界部分的bug
}
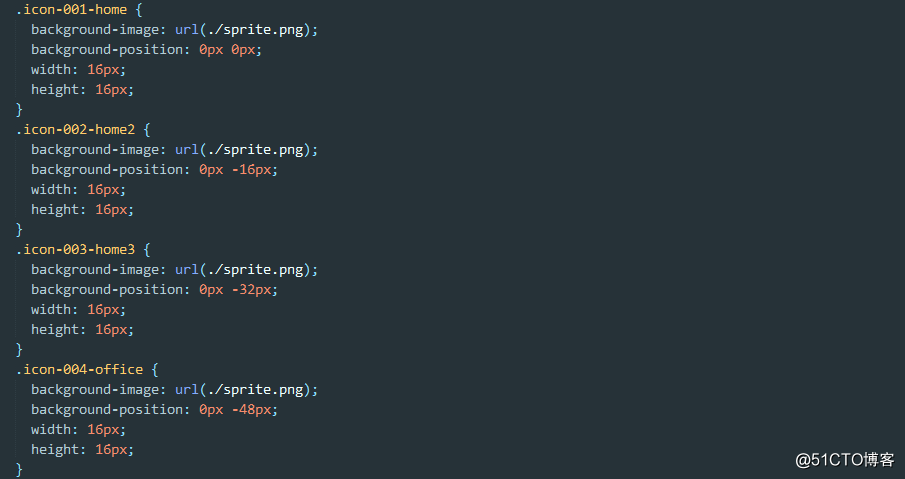
})運行webpack後可以得到sprites.css和合成的雪碧圖:
Sprite.png:

Sprite.css:

2. 矢量圖處理
開發中常用的矢量圖為svg格式,既可以使用inline-svg-loader進行資源嵌入,也可以使用svg-sprite-loader將矢量圖資源合併為雪碧圖,具體採用哪種方案,需要由項目的實際情況來判斷。矢量圖的合併原理與點陣圖稍有不同,感興趣的讀者可以自行搜索。
源代碼中的引用:
.class1{
background-image: url('../imgs/svgs/001-home.svg') no-repeat 0 0;
}使用inline-svg-loader載入器打包後的引用:
.class1{
background-image: url("<svg version=\"1.1\" xmlns=\"http://www.w3.org/2000/svg\" xmlns:xlink=\"http://www.w3.org/1999/xlink\" viewBox=\"0 0 16 16\"><path fill=\"#000000\" d=\"M16 9.226l-8-6.21-8 6.21v-2.532l8-6.21 8 6.21zM14 9v6h-4v-4h-4v4h-4v-6l6-4.5z\"></path></svg>") no-repeat 0 0;
}2.4 圖片壓縮及其他
圖片資源是可以以清晰度為量化參考進行體積壓縮的,webpack的開發社區也有現成的插件,但不建議通過webpack在每次打包時進行針對圖像本身的處理,而是由UI人員處理好以後提供給開發人員。
筆者認為
webpack對於靜態資源所需要解決的首要問題是資源定位,除此之外其他的工作應該從其中剝離,以縮短打包時間。



