展示: HTML: CSS: JavaScript: ...
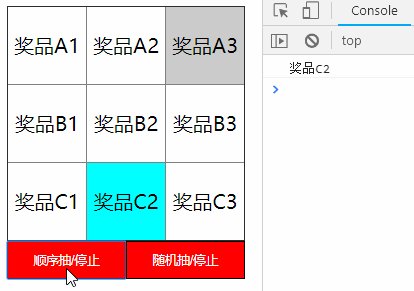
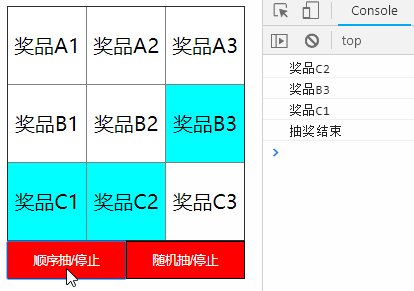
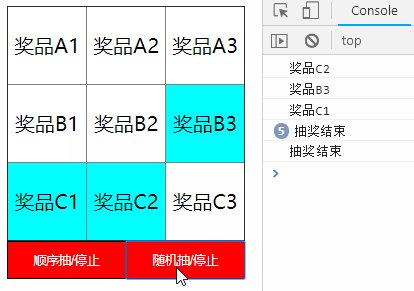
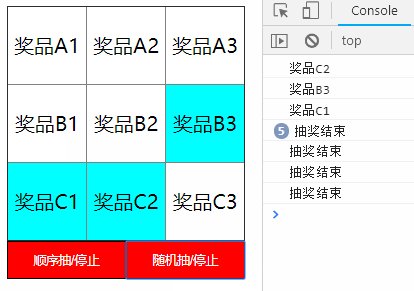
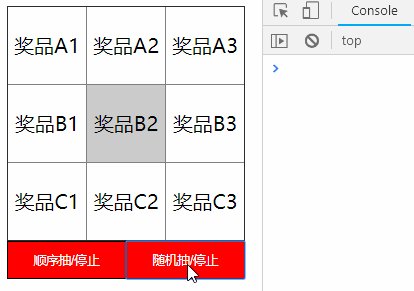
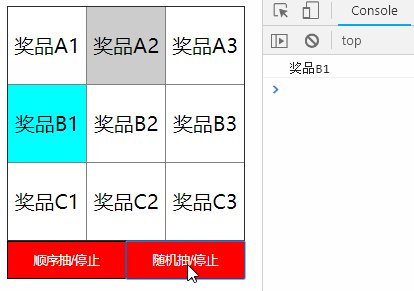
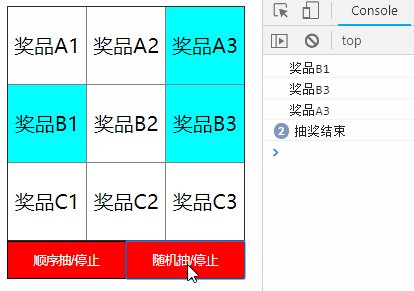
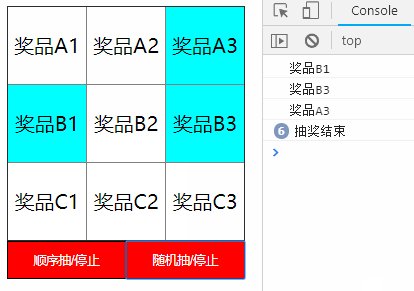
展示:


HTML:
1 <div id="table"></div> 2 <div id="btn"> 3 <button onclick="start('p', 'active','newactive', 100)">順序抽/停止</button> 4 <button onclick="startRan('p', 'active','newactive', 100)">隨機抽/停止</button> 5 </div>
CSS:
1 table { 2 text-align: center; 3 border-collapse: collapse; 4 } 5 6 table * { 7 width: 60px; 8 height: 60px; 9 } 10 11 #btn { 12 box-sizing: border-box; 13 width: 190px; 14 display: flex; 15 justify-content: space-between; 16 align-items: center; 17 } 18 19 #btn * { 20 flex-grow: 1; 21 background-color: red; 22 border: 1px solid #000; 23 color: #fff; 24 height: 30px; 25 font-size: 10px; 26 } 27 28 .active { 29 background-color: #ccc; 30 } 31 32 .newactive { 33 background-color: #00ffff; 34 }
JavaScript:
1 // 定義一個獎池 2 var jackpot = [ 3 ['獎品A1', '獎品A2', '獎品A3'], 4 ['獎品B1', '獎品B2', '獎品B3'], 5 ['獎品C1', '獎品C2', '獎品C3'] 6 ]; 7 8 /** 9 * [table 創建表格] 10 * @param {[Array]} arr [獎品數組] 11 * @param {[String]} selector [選擇器] 12 * @return {[String]} table [返回一個HTML標簽] 13 */ 14 function table(arr, selector) { 15 16 var table = '<table border="1">'; 17 18 for (var i = 0; i < arr.length; i++) { 19 20 table += '<tr>'; 21 22 for (var j = 0; j < arr[i].length; j++) { 23 24 table += '<td class="' + selector + '">' + arr[i][j] + '</td>'; 25 26 } 27 28 table += '</tr>'; 29 30 } 31 32 table += '</table>'; 33 34 return table; 35 36 } 37 38 // 輸出獎池 39 document.getElementById('table').innerHTML = table(jackpot, 'p'); 40 41 var key = true; // start,startRan控制器 42 var num = 3; // 抽獎次數 43 // 抽過的還能抽 可定義抽獎次數-->次數限制 num需要定義 44 // 不定義抽獎次數-->次數無限 num不需定義 45 // 抽過的不能抽 可定義抽獎次數-->次數限制(次數不超過選擇器長度) num需要定義 46 // 不定義抽獎次數-->次數等於選擇器長度 num需要定義 47 48 /** 49 * [start 開始抽獎] 50 * @param {[String]} selector [選擇器] 51 * @param {[String]} addselector [給選中的添加樣式] 52 * @param {[String]} newaddselector [中獎獎品樣式] 53 * @param {[Number]} speed [時間越小,速度越快] 54 * @return {[type]} [description] 55 */ 56 function start(selector, addselector, newaddselector, speed) { 57 58 if (key) { 59 60 if (typeof(num) == 'undefined' || num != 0) { 61 62 var count = 0; 63 64 // 如果寫成var timer會每次執行時重新定義一個timer,那麼clearInterval(timer)只能清除後面定義的那個timer,前面定義的已經沒有變數指向了 無法清除 65 timer = setInterval(function() { 66 67 if (count < $('.' + selector).length) { 68 69 $('.' + selector).eq(count).addClass(addselector); 70 71 $('.' + selector).eq(count).siblings().removeClass(addselector); 72 73 $('.' + selector).eq(count).parent().siblings().children().removeClass(addselector); 74 75 count++; 76 77 } else { 78 79 count = 0; 80 81 } 82 83 }, speed); 84 85 if(typeof(num) != 'undefined'){ 86 87 num--; 88 89 } 90 91 } else{ 92 93 key = false; 94 95 console.log("抽獎結束"); 96 97 } 98 99 } else { 100 101 clearInterval(timer); 102 103 // 決定抽中的獎品的樣式和抽中的獎品能否繼續抽 104 $('.' + addselector).addClass(newaddselector).removeClass(selector); 105 106 // 獎品 107 console.log($('.' + addselector).html()); 108 109 } 110 111 key = !key; 112 113 } 114 115 /** 116 * [start 開始抽獎] 117 * @param {[String]} selector [選擇器] 118 * @param {[String]} addselector [給選中的添加樣式] 119 * @param {[String]} newaddselector [中獎獎品樣式] 120 * @param {[Number]} speed [時間越小,速度越快] 121 * @return {[type]} [description] 122 */ 123 function startRan(selector, addselector, newaddselector, speed) { 124 125 if (key) { 126 127 if (typeof(num) == 'undefined' || num != 0) { 128 129 // 如果寫成var timer會每次執行時重新定義一個timer,那麼clearInterval(timer)只能清除後面定義的那個timer,前面定義的已經沒有變數指向了 無法清除 130 timer = setInterval(function() { 131 132 var count = Math.floor(Math.random() * $('.' + selector).length); 133 134 $('.' + selector).eq(count).addClass(addselector); 135 136 $('.' + selector).eq(count).siblings().removeClass(addselector); 137 138 $('.' + selector).eq(count).parent().siblings().children().removeClass(addselector); 139 140 }, speed); 141 142 if(typeof(num) != 'undefined'){ 143 144 num--; 145 146 } 147 148 } else { 149 150 key = false; 151 152 console.log("抽獎結束"); 153 154 } 155 156 157 } else { 158 159 clearInterval(timer); 160 161 // 決定抽中的獎品的樣式和抽中的獎品能否繼續抽 162 $('.' + addselector).addClass(newaddselector).removeClass(selector); 163 164 // 獎品 165 console.log($('.' + addselector).html()); 166 167 } 168 169 key = !key; 170 171 }


