製作npm插件vue-toast-m實例練習(消息彈窗) 一、使用npm插件 二、項目結構 npm插件原地址:https://www.npmjs.com/package/vue-toast-m webpack官網: https://webpack.js.org/ 項目github地址: https: ...
製作npm插件vue-toast-m實例練習(消息彈窗)
一、使用npm插件
import VueToast from 'vue-toast-demo-cc' Vue.use(VueToast) this.$toast.show("hello,toast") //or this.$toast.show("hello,toast",{ duration:3000 }) // or this.$toast.show("hello,toast",function(){ //to-do })
二、項目結構
npm插件原地址:https://www.npmjs.com/package/vue-toast-m
webpack官網: https://webpack.js.org/
項目github地址: https://github.com/ccyinghua/vue-toast-demo
|-- src |-- lib |-- index.js --// 入口文件 |-- vue-toast.vue |-- index.html -- // 靜態文件 |-- .babelrc |-- package.json |-- webpack.config.js --// 配置文件
三、npm 插件製作
3.1 新建vue-toast-demo文件夾
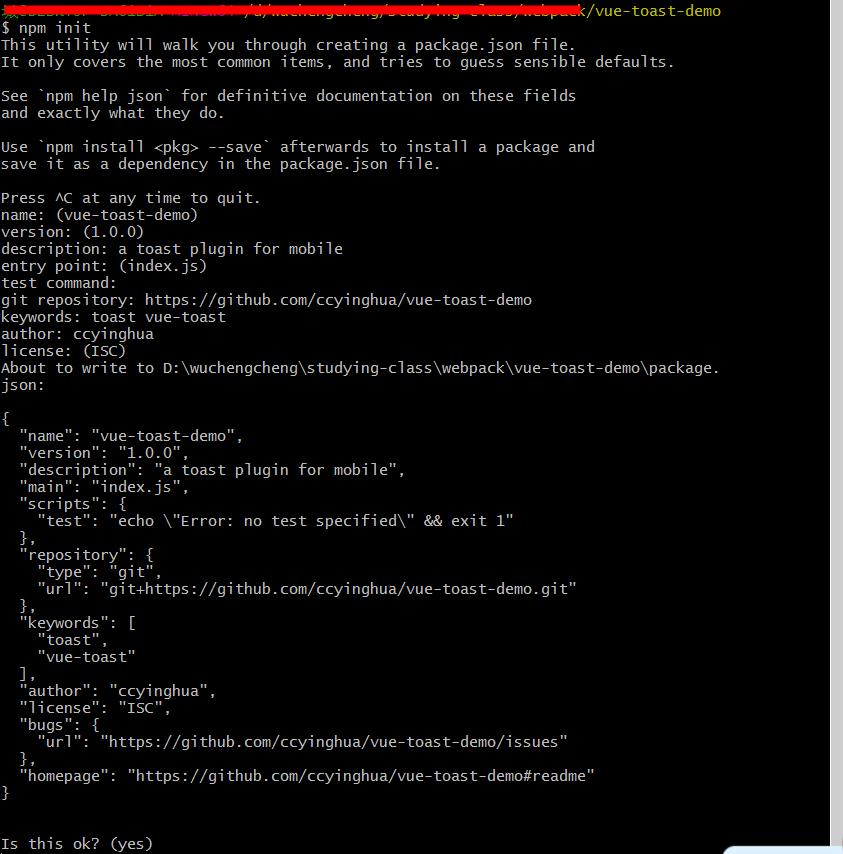
cd vue-toast-demo // 進入文件夾 npm init // 初始化npm,生成package.json
輸入npm init之後生成package.json

package.json
{ "name": "vue-toast-demo", "version": "1.0.0", // 版本 "description": "a toast plugin for mobile", "main": "index.js", // 入口文件 "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "repository": { // github "type": "git", "url": "git+https://github.com/ccyinghua/vue-toast-demo.git" }, "keywords": [ // 關鍵詞 "toast", "vue-toast" ], "author": "ccyinghua", // 作者 "license": "ISC", "bugs": { "url": "https://github.com/ccyinghua/vue-toast-demo/issues" }, "homepage": "https://github.com/ccyinghua/vue-toast-demo#readme" }
3.2 編寫靜態頁面
vue-toast-demo/src文件夾下建立index.html靜態頁面

3.3 插件功能實現
vue-toast-demo/src/lib/vue-toast.vue組件頁面,將靜態文件搬到vue文件中
<template> <section class="toast-container"> <div class="toast" v-bind:class="[visible?'fade-in':'fade-out']"> <span>{{message}}</span> </div> </section> </template> <script> export default{ data(){ return { message:'', visible:false } } } </script> <style scoped lang="scss"> ...... </style>
src/lib/index.js入口文件
// 入口文件 import ToastComponent from './vue-toast.vue' let Toast = {} Toast.install = function(Vue,options){ // 必須定義一個install方法,才可以在使用時Vue.use() // 預設配置 var opt = { duration:3000 } // 用戶配置覆蓋預設配置 for(var key in options){ opt[key] = options[key]; } // 在vue的原型上面拓展一個$toast函數 Vue.prototype.$toast = function(message,option){ let callback = ''; // 配置覆蓋,設置局部配置 if(typeof option == 'object'){ for(var key in option){ opt[key] = option[key]; } }else if(typeof option == 'function'){ callback = option; } // 用Vue.extend()繼承ToastComponent組件,構成一個ToastController實例 const ToastController = Vue.extend(ToastComponent); //new ToastController()相當於一個新的Vue對象 //這個對象掛載到空的div裡面,類似於vue組件中 var vm = new Vue({ data:{} ... }).$mount("#app")功能 var instance = new ToastController().$mount(document.createElement("div")); instance.message = message; instance.visible = true; document.body.appendChild(instance.$el); setTimeout(()=>{ instance.visible = false; setTimeout(()=>{ document.body.removeChild(instance.$el); callback && callback(); },500) }, opt.duration) }; // Vue.prototype.$toast['show'] = function(message,option){ // Vue.prototype.$toast(message,option); // } // Vue.prototype.$toast['success'] = function(message,option){ // Vue.prototype.$toast(message,option); // } // Vue.prototype.$toast['info'] = function(message,option){ // Vue.prototype.$toast(message,option); // } // Vue.prototype.$toast['error'] = function(message,option){ // Vue.prototype.$toast(message,option); // } // 簡化上面代碼 ['show','success','info','error'].forEach(function(type){ Vue.prototype.$toast[type] = function(message,option){ return Vue.prototype.$toast(message,option); } }); } // if(window.Vue){ // Vue.use(Toast); // } if(typeof window !== 'undefined' && window.Vue){ window.Vue.use(Toast); } // 導出 export default Toast;
3.4 webpack打包功能實現
(1) webpack準備
cnpm install webpack --save // 安裝webpack
vue
cnpm install --save vue-template-compiler vue-loader
支持es6 http://babeljs.io/ 安裝 babel-preset-env 後要建立 .babelrc 文件寫配置
cnpm install --save babel-core babel-loader babel-preset-env // babel-core是es6核心的文件,一定要有
(2) 新建webpack.config.js配置文件
var path = require('path'); module.exports = { entry: './src/lib/index.js', // 入口 output: { // path:'./dist', // 指定輸出路徑 path:path.join(__dirname,'./dist'), // 必須是絕對路徑 filename: 'vue-toast-demo.js' // 插件的名字 }, module:{ // module模塊;解析一些webpack不認識的文件 rules:[ { test:/\.vue$/, loader:'vue-loader' } ] }, // js文件的合併,HTML的生成,插件等等 plugins:[ ..... ] };
(3) 打包命令
webpack // 如果文件不叫webpack.config.js 可以使用--config參數傳入路徑 例:webpack --config ./webpackConfig/dev.config.js
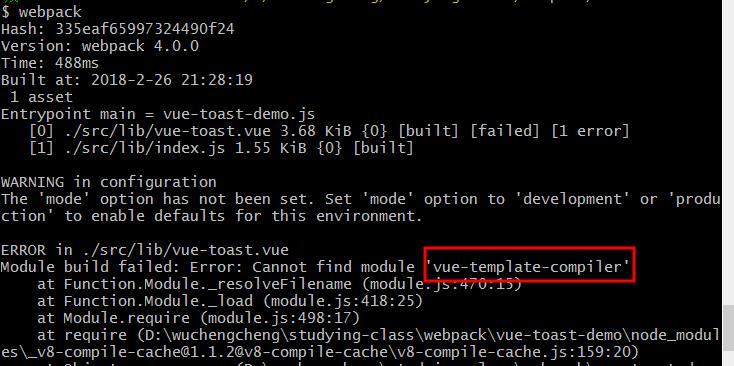
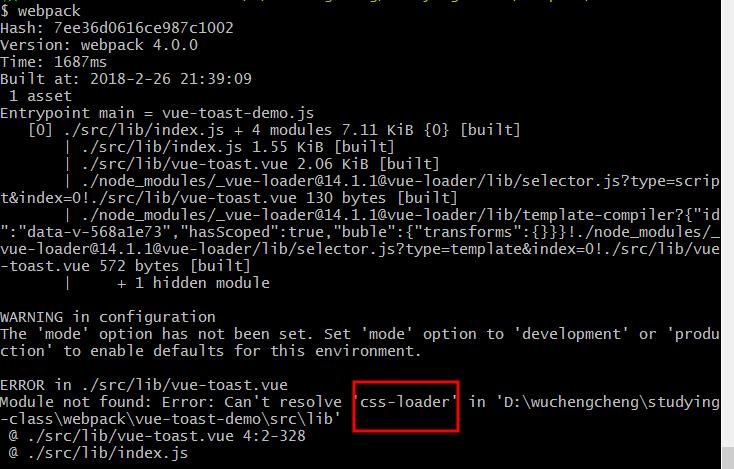
如果成功會生成dist/vue-toast-demo.js文件,如果報錯根據報錯提示安裝缺少的插件等

比如上圖就是缺少 vue-template-compiler 插件,安裝一下就行

上圖是缺少處理css樣式的,vue-toast.vue是用sass處理樣式
安裝sass
cnpm install node-sass sass-loader --save // sass-loader依賴於node-sass cnpm install css-loader style-loader --save
(4)webpack.config.js詳細配置
安裝了各插件後還需配置
var path = require('path'); module.exports = { entry: './src/lib/index.js', // 入口 output: { // path:'./dist', // 指定輸出路徑 path:path.join(__dirname,'./dist'), // 必須是絕對路徑 filename: 'vue-toast-demo.js', // 插件的名字 libraryTarget:'umd', // 輸出的文件格式,umd可適用各種規範(cmd/amd/commonjs...) library:'VueToastDemo' // 輸出的文件庫的名字 }, module:{ // module模塊;解析一些webpack不認識的文件 // 放載入器 rules:[ { test:/\.vue$/, // 處理vue文件 loader:'vue-loader', exclude:/node_modules/, options:{ // 解析vue文件中一些其他的語法 loaders:{ scss:'style-loader!css-loader!sass-loader' // loader解析從右到左,先用sass-loader處理成css,再用css-loader進行處理,再用style-loader插入到HTML中 } } }, { test:/\.js$/, // 處理js文件 loader:'babel-loader', include:path.join(__dirname,'src'), // 指定目錄解析 exclude:/node_modules/ // 過濾掉node_modules文件夾 } ] }, // js文件的合併,HTML的生成,插件等等 plugins:[ ...... ] };
3.5 打包後測試
src/index.html修改使用
cnpm install vue --save // 安裝vue
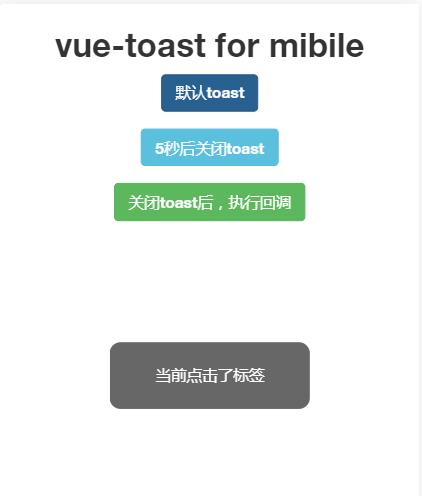
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script type="text/javascript" src="../node_modules/vue/dist/vue.js"></script> <script type="text/javascript" src="../dist/vue-toast-demo.js"></script> <div id="app" class="text-center"> <h2>vue-toast for mibile</h2> <div class="form-group row"> <a class="btn btn-primary" href="javascript:;" @click="toast">預設toast</a> </div> <div class="form-group row"> <a class="btn btn-info" href="javascript:;" @click="toast2">5秒後關閉toast</a> </div> <div class="form-group row"> <a class="btn btn-success" href="javascript:;" @click="toast3">關閉toast後,執行回調</a> </div> </div> <script type="text/javascript"> new Vue({ el:"#app", methods:{ toast:function(){ this.$toast.show("當前點擊了標簽"); }, toast2:function(){ this.$toast.show("當前點擊了標簽",{ duration:5000 }); }, toast3:function(){ this.$toast.show("當前點擊了標簽",function(){ alert("這裡是回掉函數") }); } } }) </script>
執行webpack打包命令後運行index.html

四、npm插件發佈
npm官網: https://www.npmjs.com/ 註冊自己的用戶,記住註冊時的用戶名密碼。接下來就可以執行命令。
npm adduser // 添加用戶:輸入用戶名密碼和郵箱 npm whoami // 驗證當前用戶是誰,驗證是不是之前添加的用戶 npm publish // 發佈
package.json中name是插件的名字,首先要在npm搜索一下是不是有同名字的插件,如果有是不能以這個名字發佈的;version是插件版本,如果改動了項目,需要修改一下版本號再進行npm publish發佈。

因為插件名字在npm已經有了,所以把name改為vue-toast-demo-cc再發佈。 發佈成功:https://www.npmjs.com/package/vue-toast-demo-cc