表格展示神器之一:layui表格 前言:在寫後臺管理系統中使用最多的就是表格數據展示了,使用表格組件能提高大量的開發效率,目前主流的數據表格組件有bootstrap table、layui table、easyUI table等.... 博主個人比較傾向於layui,layui極簡,卻又不失飽滿的內 ...
表格展示神器之一:layui表格
前言:在寫後臺管理系統中使用最多的就是表格數據展示了,使用表格組件能提高大量的開發效率,目前主流的數據表格組件有bootstrap table、layui table、easyUI table等....
博主個人比較傾向於layui,layui極簡,卻又不失飽滿的內在,體積輕盈,組件豐盈。使用簡單引用模塊便捷,有豐富的擴展功能。
layui官網:https://www.layui.com/
bootstrap datatable中文文檔:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
目錄:
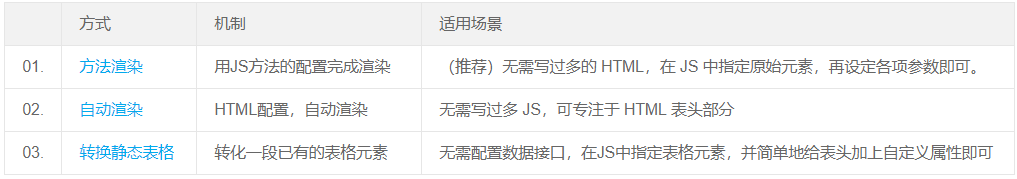
一、三種渲染表格的方式
二、在表格中添加編輯等按鈕
三、在表格中添加 表單控制項
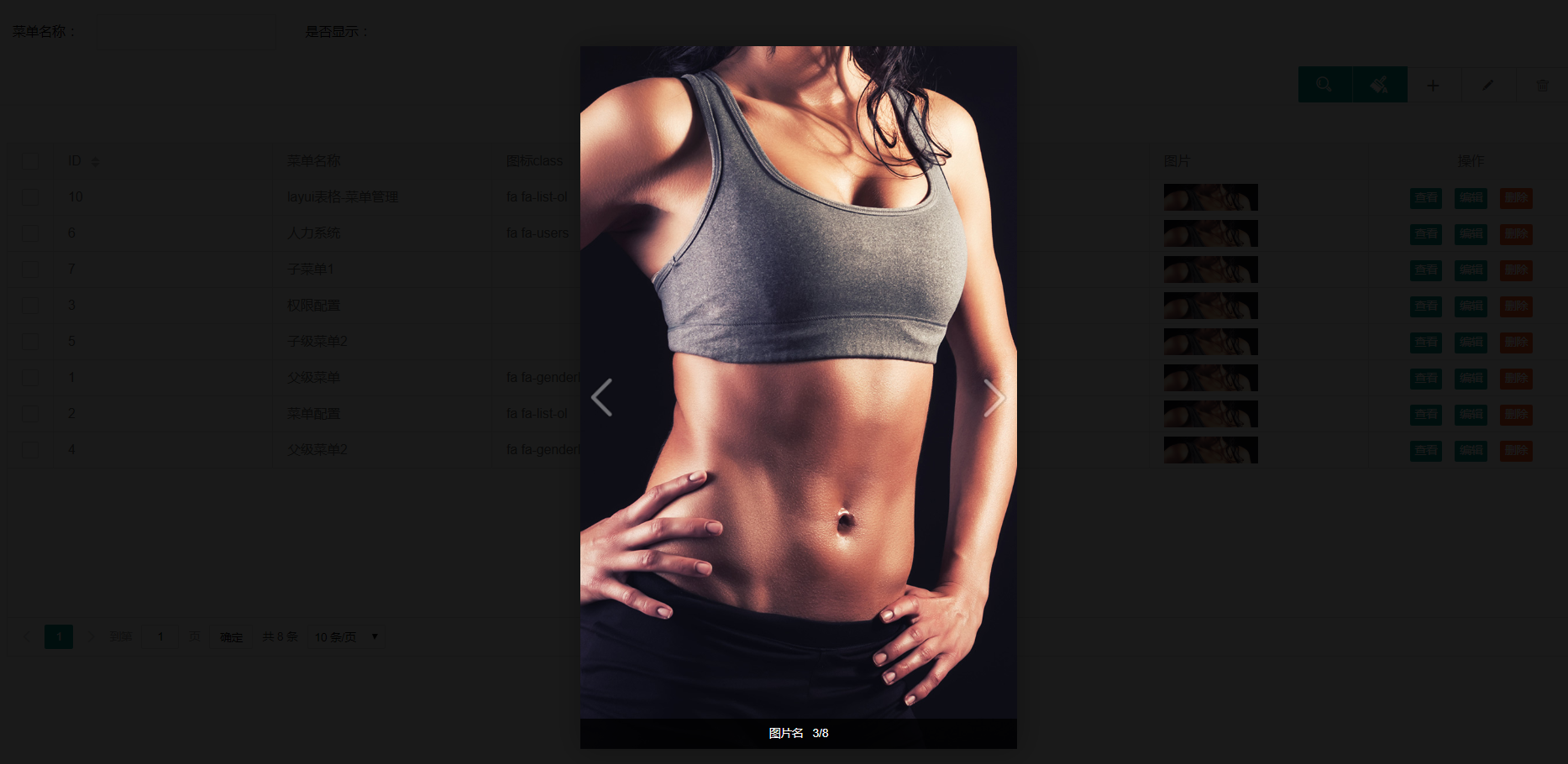
四、添加圖片展示
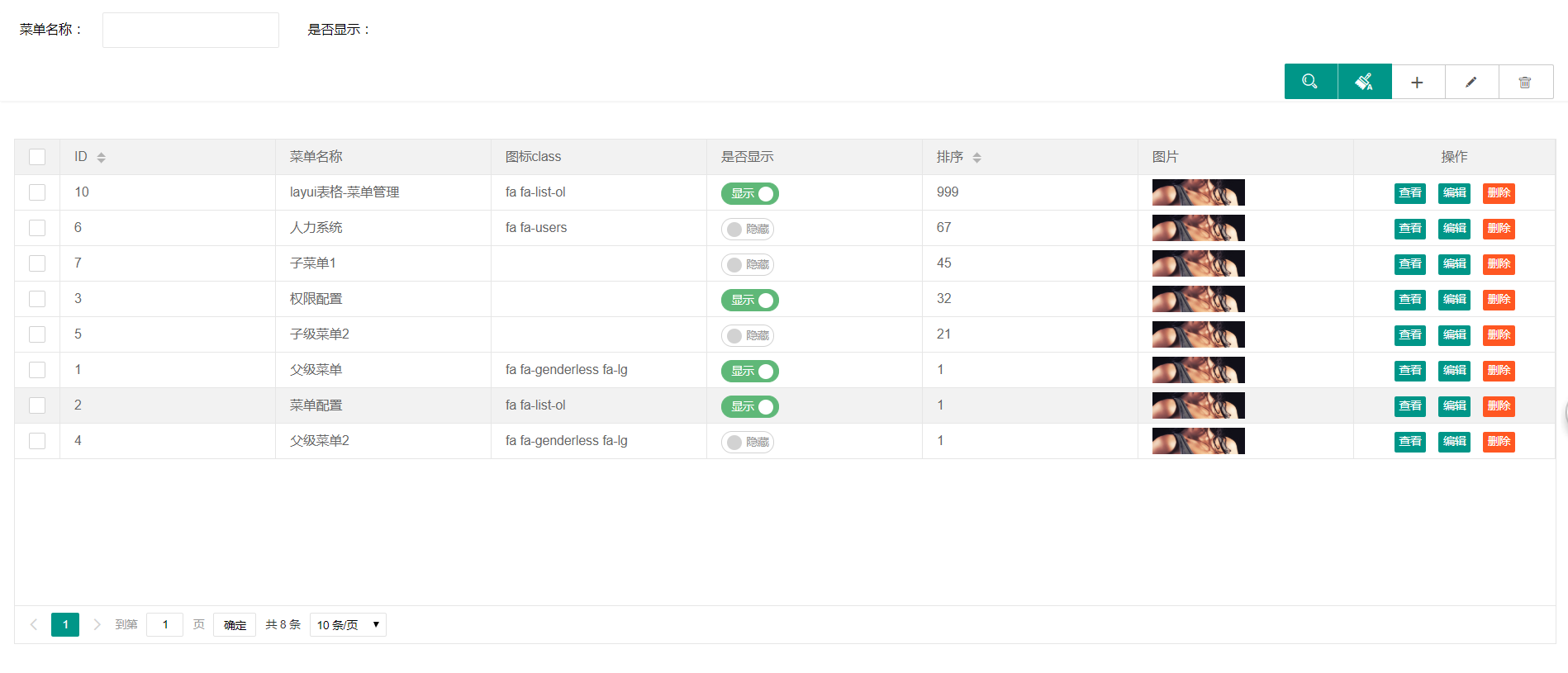
最終效果圖:

點擊圖片效果

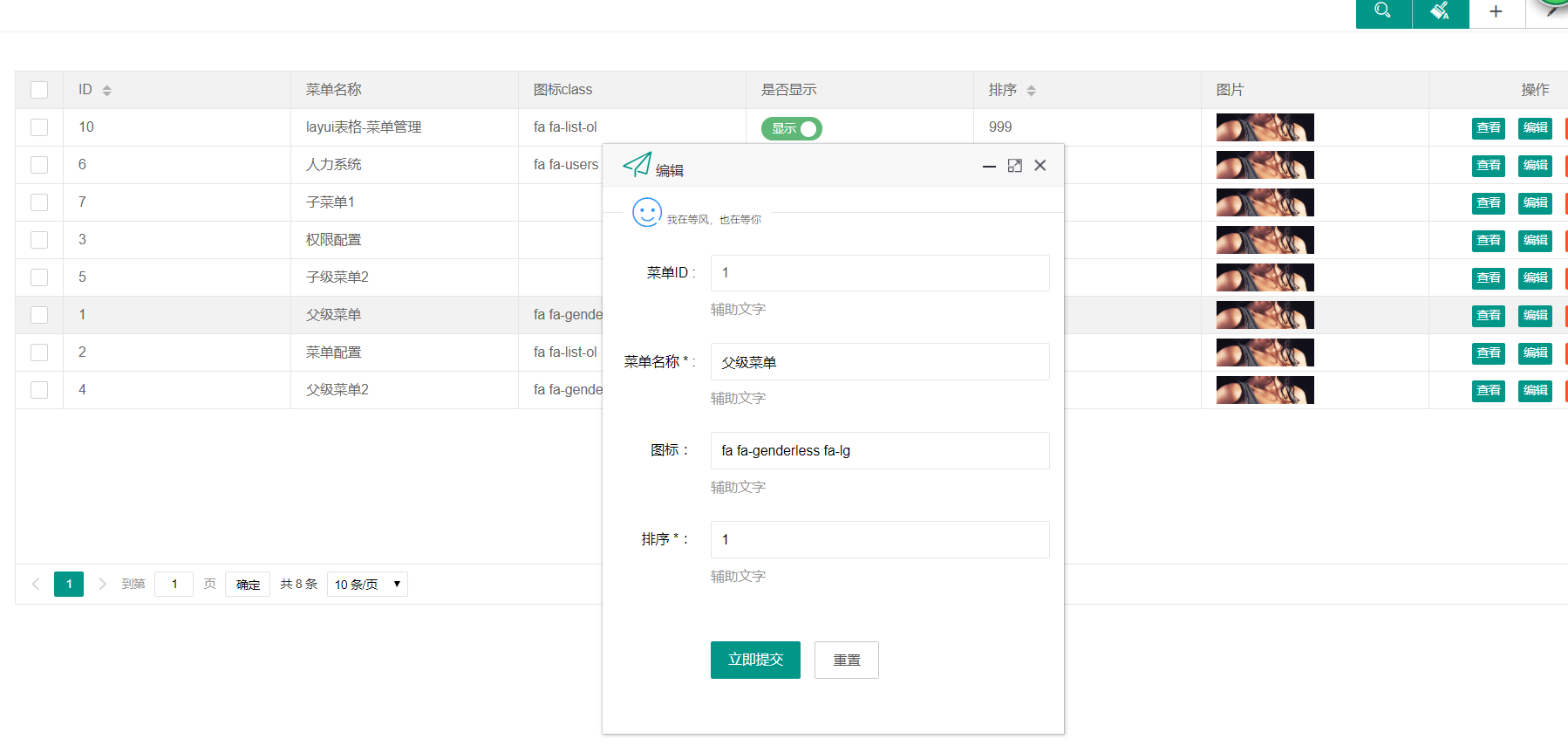
點擊編輯

一、三種初始化渲染方式
我先從最簡單的初始化表格寫起,如果我直接把全部代碼帖出來,你們可能會看得頭暈
1,方法渲染:
<table class="layui-table" id="layui_table_id" lay-filter="dataTable"></table>
var table = layui.table ,form = layui.form; layui.use('table', function () { // 引入 table模塊 table.render({ id:"dataTable",// elem: '#layui_table_id',//指定表格元素 url: '/menu/menuList.ajax', //請求路徑 cellMinWidth: 20 //全局定義常規單元格的最小寬度,layui 2.2.1 新增 ,skin: 'line ' //表格風格 line (行邊框風格)row (列邊框風格)nob (無邊框風格) //,even: true //隔行換色 ,page: true //開啟分頁 ,limits: [10,20,50] //每頁條數的選擇項,預設:[10,20,30,40,50,60,70,80,90]。 ,limit: 10 //每頁預設顯示的數量 ,method:'post' //提交方式 ,cols: [[ {type:'checkbox'}, //開啟多選框 { field: 'menuId', //json對應的key title: 'ID', //列名 sort: true // 預設為 false,true為開啟排序 } ]] }); });java後臺返回的json數據格式
{
code: 0,
count: 8, //總行數
data: [,…], //表格數據
msg: ""
}2,自動渲染方法 (以下代碼由官方提供,自動渲染的方法 適合複雜行頭時使用,一般建議使用上面的方法渲染)
<table class="layui-table" lay-data="{height:315, url:'/demo/table/user/', page:true, id:'test'}" lay-filter="test"> <thead> <tr> <th lay-data="{field:'id', width:80, sort: true}">ID</th> <th lay-data="{field:'username', width:80}">用戶名</th> <th lay-data="{field:'sex', width:80, sort: true}">性別</th> <th lay-data="{field:'city'}">城市</th> <th lay-data="{field:'sign'}">簽名</th> <th lay-data="{field:'experience', sort: true}">積分</th> <th lay-data="{field:'score', sort: true}">評分</th> <th lay-data="{field:'classify'}">職業</th> <th lay-data="{field:'wealth', sort: true}">財富</th> </tr> </thead> </table>
二,如何添加編輯按鈕
var table = layui.table ,form = layui.form; layui.use('table', function () { // 引入 table模塊 table.render({ id:"dataTable",// elem: '#layui_table_id',//指定表格元素 url: '/menu/menuList.ajax', //請求路徑 cellMinWidth: 20 //全局定義常規單元格的最小寬度,layui 2.2.1 新增 ,skin: 'line ' //表格風格 line (行邊框風格)row (列邊框風格)nob (無邊框風格) //,even: true //隔行換色 ,page: true //開啟分頁 ,limits: [10,20,50] //每頁條數的選擇項,預設:[10,20,30,40,50,60,70,80,90]。 ,limit: 10 //每頁預設顯示的數量 ,method:'post' //提交方式 ,done: function(res, curr, count) { //表格數據載入完後的事件 //調用示例 layer.photos({//點擊圖片彈出 photos: '.layer-photos-demo' ,anim: 1 //0-6的選擇,指定彈出圖片動畫類型,預設隨機(請註意,3.0之前的版本用shift參數) }); //如果是非同步請求數據方式,res即為你介面返回的信息。 //如果是直接賦值的方式,res即為:{data: [], count: 99} data為當前頁數據、count為數據總長度 console.log(res); //得到當前頁碼 console.log(curr); //得到數據總量 console.log(count); } ,cols: [[ {type:'checkbox'}, //開啟多選框 { field: 'menuId', //json對應的key title: 'ID', //列名 sort: true // 預設為 false,true為開啟排序 },{ fixed: 'right', title: '操作', width: 215, align:'center', toolbar: '#barDemo' //綁定按鈕組 } ]] }); }); //監聽工具條 table.on('tool(dataTable)', function(obj){ //註:tool是工具條事件名,test是table原始容器的屬性 lay-filter="對應的值" var data = obj.data //獲得當前行數據 ,layEvent = obj.event; //獲得 lay-event 對應的值 if(layEvent === 'detail'){ layui.alert(JSON.stringifr(data)) ; //將編輯的行信息轉為json字元串 layer.msg(data.attrId); } else if(layEvent === 'del'){ layer.msg('刪除'+data.menuId); console.log(table) } else if(layEvent === 'edit'){ }); } });
<script type="text/html" id="barDemo"> // id和toolbar 屬性綁定
<a class="layui-btn layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">編輯</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">刪除</a>
</script>
三,如何在表格中添加表單組件(以下我將推薦2種)
1,使用模塊引擎的方式(這種方法比較麻煩,個人推薦第二種)
<!-- 是否顯示 --> <script type="text/html" id="isShow"> // 請註意 id之間的關聯 {{# if(d.menuDisplay === 'Y'){ }} <input type="checkbox" name="menuDisplay" value="{{d.menuId}}" lay-skin="switch" lay-text="顯示|隱藏" lay-filter="isShow" checked> {{# } else { }} <input type="checkbox" name="menuDisplay" value="{{d.menuId}}" lay-skin="switch" lay-text="顯示|隱藏" lay-filter="isShow" > {{# } }} </script>
{ //在表格對象cols屬性中添加 field: 'menuDisplay', / title: '是否顯示', templet: '#isShow', //模板關聯以上定義的 unresize: true, filter: "isShow", sort: false }
2,使用 函數的方法
{ field: 'menuDisplay', title: '是否顯示', unresize: true, filter: "isShow", sort: false, templet: function (d) { if (d.menuDisplay == ‘Y’) { return` <input type = "checkbox" name = "menuDisplay" value = "`+d.menuId+`" lay - skin = "switch" lay - text = "顯示|隱藏" lay - filter = "isShow" > `; } else { return` <input type = "checkbox" name = "menuDisplay" value = "`+d.menuId+`" lay - skin = "switch" lay - text = "顯示|隱藏" lay - filter = "isShow" checked > `; } } }
四、 展示圖片
{ field: 'img', title: '圖片', unresize: true, sort: false, //style:'height:100px;', templet:function (d) { return `<div class="layer-photos-demo" onclick="img_click()" style="cursor:pointer;"> <img layer-pid="圖片id,可以不寫" layer-src="/images/bug-success-bg.jpg" src="/images/bug-success-bg.jpg" alt="圖片名"> </div>`; } }

當表格數據載入完後再綁定屬性
代碼以提交碼雲:https://gitee.com/gezi441/layui-table