【要點】 1. HTTP協議的主要特點 2. HTTP報文的組成部分 3. HTTP方法 4. POST 和 GET的區別 5. HTTP狀態碼 【總結】 HTTP協議的主要特點 主要特點:簡單快速, 靈活, 無連接(非keep-alive),無狀態 每個資源URI是固定的,想訪問某個資源 ,瀏覽器 ...
【要點】
1. HTTP協議的主要特點 2. HTTP報文的組成部分 3. HTTP方法 4. POST 和 GET的區別 5. HTTP狀態碼 【總結】HTTP協議的主要特點
主要特點:簡單快速, 靈活, 無連接(非keep-alive),無狀態
- 每個資源URI是固定的,想訪問某個資源 ,瀏覽器里輸入URI就可以了。
- 靈活:HTTP允許傳輸任意類型的數據對象,正在傳輸的類型由Content-Type加以標記。
- 無連接:無連接的含義是限制每次連接只處理一個請求。伺服器處理完客戶的請求,並收到客戶的應答後,即斷開連接。採用這種方式可以節省傳輸時間。
- 無狀態:是指協議對於事務處理沒有記憶能力。後續處理需要前面的信息的時候必須要重新傳。
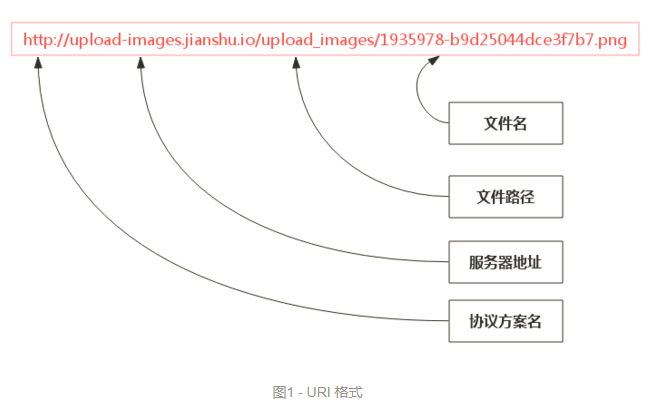
【補充】什麼是URI? 什麼是URL? 區別是什麼?
簡單總結:
URI--統一資源標識符
URL(Uniform Resource Locator):統一資源定位符有時也被俗稱為網頁地址。
URL 是 URI 的子集

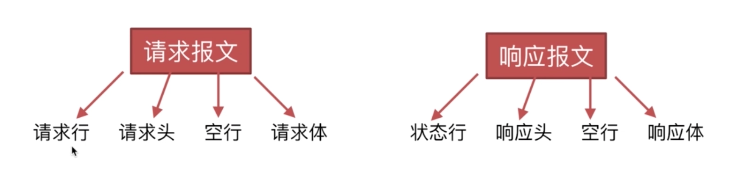
HTTP報文組成
用於HTTP協議交互的信息被稱為HTTP報文。

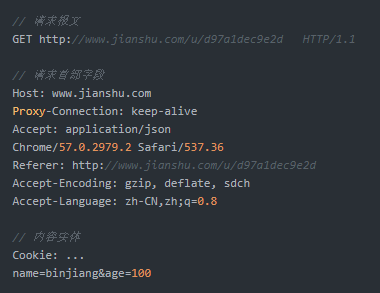
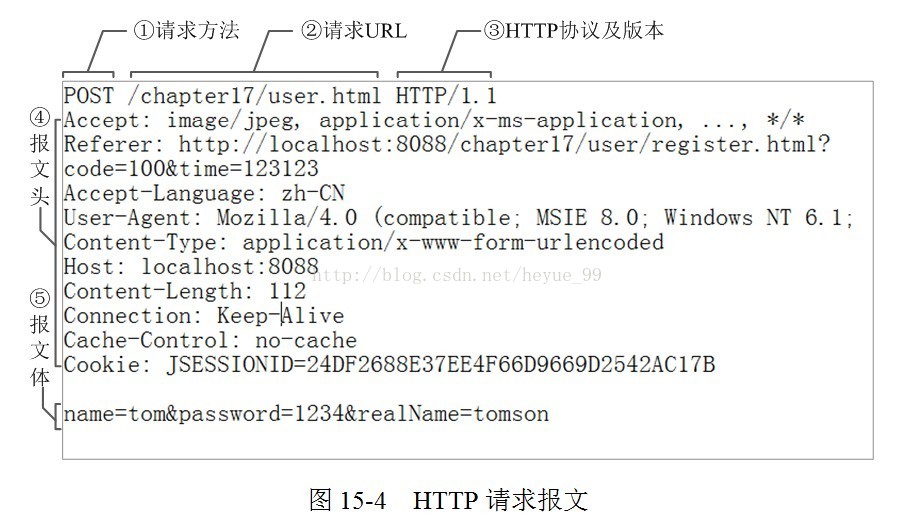
- 請求端的HTTP報文叫做請求報文:
- 請求行: 包含用於HTTP方法,請求URI和HTTP版本
- 請求頭:key: value 包含表示請求和響應的各種條件和屬性的各類首部
- 空行: 告訴服務端接下來是請求體了
- 請求體
如下圖:


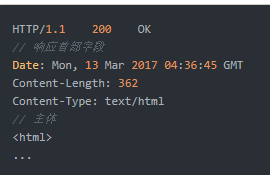
- 響應端叫做響應報文:
- 狀態行: 包含表明響應結果的狀態碼,原因短語和HTTP版本
- 響應頭,
- 空行,
- 響應體: ...


HTTP方法
- POST:傳輸實體內容資源
- GET:獲取資源
- PUT:更新資源
- HEAD:獲得報文首部
- DELET:刪除文件
【考點:POST和GET的區別?】(記住3-5個)
- GET在瀏覽器回退時是無害的,而POST會再次提交請求。
- GET產生的URL地址可以被Bookmark,而POST不可以。
- GET請求會被瀏覽器主動cache,而POST不會,除非手動設置。
- GET請求參數會被完整保留在瀏覽器歷史記錄里,而POST中的參數不會被保留。
- GET請求在URL中傳送的參數是有長度限制的(2kb 不同瀏覽器也會有所不同),而POST沒有。
- 對參數的數據類型,GET只接受ASCII字元,而POST沒有限制。
- GET比POST更不安全,因為參數直接暴露在URL上,所以不能用來傳遞敏感信息。
- GET參數通過URL傳遞,POST放在Request body(請求主體)中。
- GET請求只能進行url編碼 -- encodeURIComponent(),而POST支持多種編碼方式。
【補充】POST數據的格式與查詢字元串格式相同,如果需要將頁面中表單的數據進行序列化,然後再通過 XHR 發送到伺服器,可以使用 serialize()函數來創建這個字元串,也就是表單序列化
HTTP狀態碼
需要記住一些經常碰到的,其他狀態碼可查閱HTTP狀態碼文檔
- 1xx:指示信息,請求正在處理中
- 2xx:請求正常接收
- 200: ok
- 206:“Partial Content”響應: 客戶端發送了一個帶有Range請求頭的Get請求,是表明自己只需要url上部分的資源,伺服器完成了它。 比如:video audio播放一個很大的視頻/音頻地址時,一般會返回206
- 3xx:重定向 需要進行附加操作才算完成請求
- 301: 永久重定向,所請求的頁面已經轉移至新的URL
- 302: 臨時重定向
- 304:緩存,伺服器告訴瀏覽器可以直接使用緩存,不用請求伺服器了
- 4xx(客戶端錯誤)
- 400: 客戶端語法錯誤
- 401: 請求授權失敗
- 403: 請求不允許 Forbidden資源禁止被訪問
- 404: 沒有發現文件、查詢或URl
- 5xx(伺服器端錯誤)
- 500:伺服器不可預計的錯誤
- 501: "Internal Server Error" 伺服器端在執行請求時發生了錯誤,此時伺服器並沒有正常工作
- 503: 伺服器當前不能處理客戶端的請求 臨時過載和當機
- 504: 伺服器沒連上
- 505: 伺服器不支持或拒絕支請求頭中指定的HTTP版本



