孔子說:“溫故而知新,可以為師矣。”這幾天參加了一個免費的前端課,每天晚上都有直播,講解一個獨立的案例。在聽前端基礎的時候,發現自己有不少東西沒學會,平時在學校雖說html也寫了不少,但有好大一部分都被忽略掉了。就在剛纔看了一個基礎案例,很是有共鳴,一個簡單的輪播圖,牽扯到的東西實在是多。不得不說, ...
孔子說:“溫故而知新,可以為師矣。”這幾天參加了一個免費的前端課,每天晚上都有直播,講解一個獨立的案例。在聽前端基礎的時候,發現自己有不少東西沒學會,平時在學校雖說html也寫了不少,但有好大一部分都被忽略掉了。就在剛纔看了一個基礎案例,很是有共鳴,一個簡單的輪播圖,牽扯到的東西實在是多。不得不說,專業的就是專業的。
好了,廢話不多說,直接上乾貨。經常做頁面渲染的筒子可能會遇到的一個問題,position的相對定位和絕對定位。這個問題看似很簡單,不就是一個定位嘛,有什麼的?別急,我們慢慢往下看。網上流傳著一個說法,叫子絕父相。就是說子元素設置絕對定位,父元素設置相對定位。然後就可以給子元素設定top,left值來控制位置。這其實是一種很錯誤的觀念,完全曲解了定義。樓主之前在學校寫頁面的時候也犯過類似的錯誤,只要實現了效果就行,管他什麼原理呢,結果每次碰到定位的問題都卡殼。查半天還記不住,為了徹底搞懂這個,特地花時間寫了這篇帖子。
relative也就是相對定位:是相對於本身的位置進行偏移。只看自己,不看其他。
absolute絕對定位:相對於非static的祖先元素進行位置偏移,當這樣的元素不存在,則相對於根級容器定位。
以一個輪播圖為例,html代碼:
<div class="banner"><!--S banner--> <div class="banner-bg"> <img src="images/1.jpg"> </div> <div class="banner-bg"> <img src="images/2.jpg"> </div> <div class="banner-bg"> <img src="images/3.jpg"> </div> </div>
<div class="nav"><!--導航按鈕,註意這裡用的是<i>標簽-->
<i></i>
<i></i>
<i></i>
</div><!--E banner-->
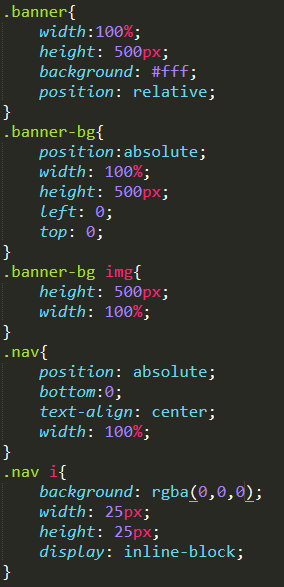
CSS代碼:

banner是banner-bg的父級,然後給banner設置一個position:absolute屬性。按照規則absolute要找他的非static祖先元素,我們為了讓banner-bg這幾個輪播圖都固定在最上面,所以就要給輪播容器banner添加一個position:relative屬性。這樣設定left:0;top:0;就會定位到banner了。雖然不設定banner的relative屬性也能將圖片放到頂部,但那樣的話,banner-bg找的是根級元素html,這並不是我們想要的效果。為了以後不出現差錯,還是給想要定位的元素添加一個position:relative屬性。
說了這麼多,其實absolute定位的時候,就看你想要定位到哪個父級元素,就給哪個元素添加relative屬性。而不是盲目的去套那些子絕父相什麼的。搞懂原理才是正解。希望能幫到需要的人,花了一下午整理,就怕有些定義搞不太懂,編輯博客也是一個學習的過程,本著對他人負責的態度,寫出來的東西一定要確認無誤後才敢發表。有不足之處歡迎指出。



