一、前言 開發環境: 部署環境 ASP.NET Core 示例項目 項目創建完成後,需要修改Program.cs文件手動指定啟動的Url為:http://*:5000 http://*:5000 可以相容 http://localhost:5000,http://127.0.0.1:5000,htt ...
一、前言
本篇主要包含哪些內容?
- 將項目發佈到本地目錄
- 將項目傳輸到伺服器並配置啟動&開機自動啟動
- 將Nginx作為訪問入口,配置反向代理
本篇環境信息
- 開發環境:
| 用途 | 工具&版本 |
|---|---|
| 操作系統 | Windows 10 |
| 開發工具 | Visual Studio 2017(15.7.5) |
| SDK | .NET Core SDK 2.1 |
| 傳輸工具 | FlashFxp |
- 部署環境
| 用途 | 工具&版本 |
|---|---|
| Linux Server | CentOS 7 |
| SDK | .NET Core SDK 2.1 |
| 傳輸工具 | Vsftp |
| 反向代理 | Nginx 1.12.2 |
準備工作
- ASP.NET Core 示例項目
| 項 | 說明 |
|---|---|
| SDK | .NET Core SDK 2.1 |
| 項目模板 | ASP.NET Core Web App(MVC) |
| 項目名稱 | HelloWeb |
| 解決方案名稱 | HelloWeb |
| 解決方案根目錄 | D:\Projects\Test\HelloWeb |
項目創建完成後,需要修改Program.cs文件
手動指定啟動的Url為:http://*:5000
public class Program
{
public static void Main(string[] args)
{
CreateWebHostBuilder(args).Build().Run();
}
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.UseUrls("http://*:5000");
}
http://*:5000 可以相容 http://localhost:5000,http://127.0.0.1:5000,http://所在機器ip:5000,方便我們部署到Linux Server後進行測試
- CentOS 7 部署環境
CentOS 7虛擬機安裝:https://ken.io/note/hyper-v-course-setup-centos
- 部署FTP服務:https://ken.io/note/centos-quickstart-ftpserver
- 部署 .NET Core SDK 2.1:https://ken.io/note/centos7-.netcore2.1-setup
- 部署Nginx:https://ken.io/note/centos-quickstart-nginx-setup
二、發佈到本地
1、命令行發佈
在cmd命令行操作
#進入項目根目錄(HelloWeb.csproj所在目錄)
d: && cd D:\Projects\Test\HelloWeb\HelloWeb
#執行publish命令
dotnet publish -c release
#dotnet publish -h可以查看publish可選參數
#-c release 表示以Release方式進行編譯
2、Visual Studio圖形界面操作
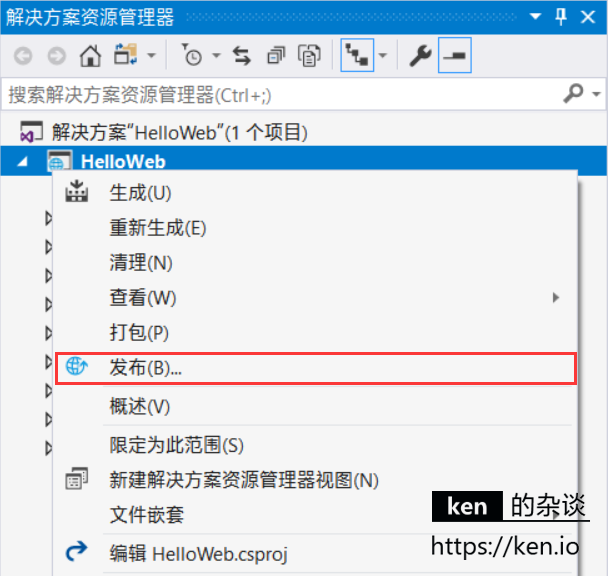
- 在項目的滑鼠右鍵菜單中選擇:發佈

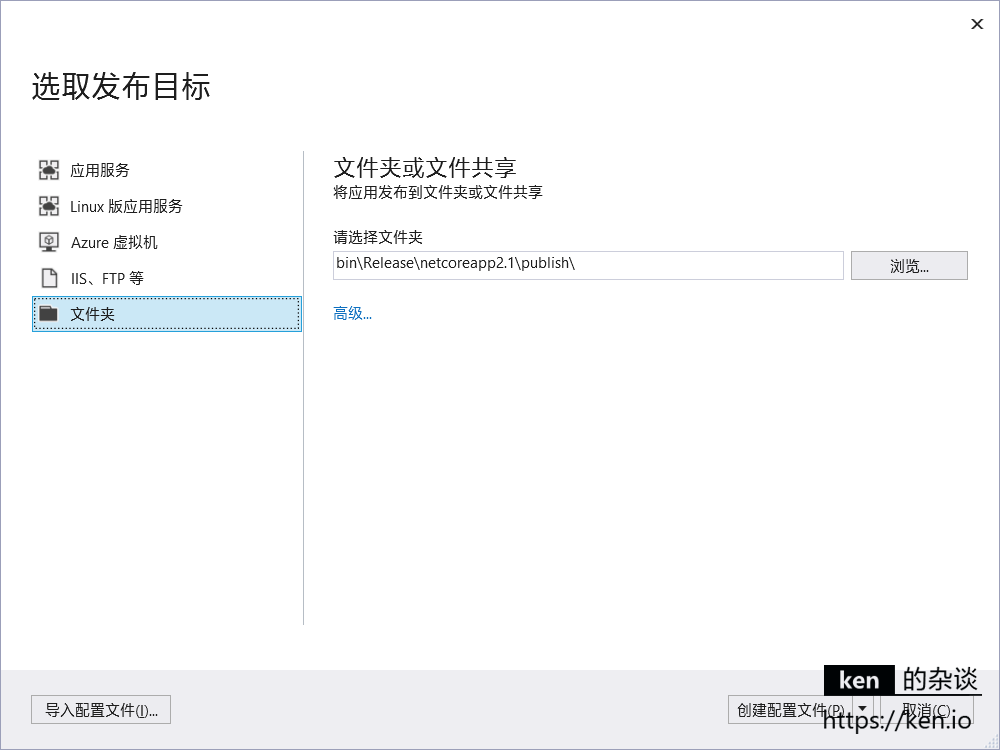
- 在左側選擇文件夾,並創建配置

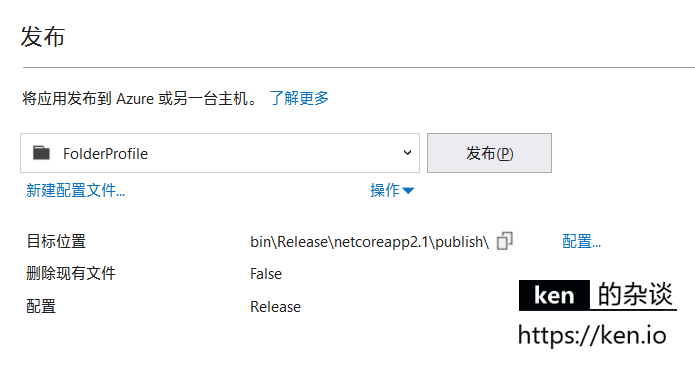
- 在發佈操作面板中選擇發佈即可

3、本地運行測試
發佈完成後,可以在D:\Projects\Test\HelloWeb\HelloWeb\bin\Release\netcoreapp2.1\publish查看發佈後的文件輸出。
在cmd命令行操作:
#進入發佈輸出目錄
d: && cd D:\Projects\Test\HelloWeb\HelloWeb\bin\Release\netcoreapp2.1\publish
#啟動應用
dotnet HelloWeb.dll
#啟動成功會輸出以下信息
Hosting environment: Production
Content root path: D:\Projects\Test\HelloWeb\HelloWeb\bin\Release\netcoreapp2.1\publish
Now listening on: http://[::]:5000
Application started. Press Ctrl+C to shut down.
通過瀏覽器訪問:localhost:5000,驗證是否正常
三、部署
1、環境配置&啟動測試
通過XShell連接到CentOS7伺服器進行操作
- 創建站點目錄並授權
#創建站點根目錄
sudo mkdir -p /webroot/helloweb
#創建站點應用目錄
sudo mkdir -p /webroot/helloweb/app
#創建站點日誌目錄
sudo mkdir -p /webroot/helloweb/logs
#目錄授權
sudo chmod 777 /webroot/helloweb/app
sudo chmod 777 /webroot/helloweb/logs
- 開放埠
#添加可訪問埠
sudo firewall-cmd --add-port=5000/tcp --permanent
#重新載入防火牆策略
sudo firewall-cmd --reload
- 啟動應用
通過FTP將傳輸到/webroot/helloweb/app
通過命令啟動:
#進入app目錄並通過dotnet命令啟動站點
cd /webroot/helloweb/app/
dotnet HelloWeb.dll
#啟動成功後,將會輸出:
Hosting environment: Production
Content root path: /webroot
Now listening on: http://[::]:5000
Application started. Press Ctrl+C to shut down.
這時候通過瀏覽器訪問 http://{centos-ip}:5000即可
如果網站樣式沒有被正常載入,那應該是訪問wwwroot下麵的靜態文件時404了。
這是因為 ASP.NET Core預設是以命令執行所在的目錄作為應用根目錄讀取文件的
所以,一定要在HelloWeb.dll所在目錄執行dotnet命令,不然會讀取不到wwwroot目錄下的靜態文件
2、配置啟動腳本
顯示啟動的方式,如果關閉XShell的連接視窗,那這個應用的進行就被關掉了。所以可以用nohup命令啟動,腳本示例:
nohup dotnet HelloWeb.dll &
nohup由於是隱私啟動,那應用的關閉就要找到進程id後才能關閉,所以還是乾脆配置啟動、停止腳本來操作更方便一些
- 創建啟動腳本
創建start.sh文件
sudo vi /webroot/helloweb/start.sh
腳本內容:
#!/bin/sh
cd $(cd "$(dirname "$0")"; pwd)
APP_NAME=HelloWeb.dll
echo "start begin..."
echo $APP_NAME
cd app
nohup dotnet $APP_NAME >>../logs/info.log 2>>../logs/error.log &
cd ..
sleep 5
if test $(pgrep -f $APP_NAME|wc -l) -eq 0
then
echo "start failed"
else
echo "start successed"
fi
- 創建停止腳本
創建stop.sh文件
sudo vi /webroot/helloweb/stop.sh
腳本內容:
#!/bin/sh
cd $(cd "$(dirname "$0")"; pwd)
APP_NAME=HelloWeb.dll
PROCESS=`ps -ef|grep $APP_NAME|grep -v grep |awk '{ print $2}'`
while :
do
kill -9 $PROCESS > /dev/null 2>&1
if [ $? -ne 0 ];then
break
else
continue
fi
done
echo 'stop success!'
- 腳本測試
#啟動應用
sh /webroot/helloweb/start.sh
#啟動成功輸出
start begin...
HelloWeb.dll
start successed
#停止應用
sh /webroot/helloweb/stop.sh
#停止成功後輸出
stop success!
開機啟動&反向代理配置
1、配置開機啟動
- 將停止腳本標記為可執行文件
sudo chmod +x /webroot/helloweb/stop.sh
- 創建helloweb服務
#創建服務文件
sudo vi /usr/lib/systemd/system/helloweb.service
#文件內容
[Unit]
Description=helloweb
After=network.target
[Service]
WorkingDirectory=/webroot/helloweb/app
ExecStart=/usr/bin/dotnet /webroot/helloweb/app/HelloWeb.dll
ExecStop=/webroot/helloweb/stop.sh
Restart=always
RestartSec=10
[Install]
WantedBy=multi-user.target
如果你配置了多個版本的.NET Core環境,記得把/usr/bin/dotnet換成對應的路徑
- 設置服務開機啟動&開啟服務
#設置服務開機啟動
sudo systemctl enable helloweb
#啟動服務
sudo systemctl start helloweb
2、Nginx反向代理配置
- 創建helloweb站點配置
#新建配置文件
sudo vi /etc/nginx/conf.d/helloweb.conf
#反向代理配置內容
server {
listen 80; #監聽80埠
server_name helloweb.mydomain.com; #綁定的功能變數名稱
location / { #轉發或處理
proxy_pass http://localhost:5000;
}
error_page 500 502 503 504 /50x.html;#錯誤頁
location = /50x.html {
root /usr/share/nginx/html;
}
}
- 重載NGINX配置
sudo nginx -s reload
- 開放防火牆埠
#添加可訪問埠
sudo firewall-cmd --add-port=80/tcp --permanent
#重新載入防火牆策略
sudo firewall-cmd --reload
- 訪問測試:
通過設置本地hosts將helloweb.mydomain.com指向伺服器IP
然後通過瀏覽器訪問: helloweb.mydomain.com 即可
以上,如有疑問,歡迎聯繫我:https://ken.io/home/about
- 本文首次發佈:2018-07-22
- 本文原文鏈接:https://ken.io/note/asp.net-core-publish-deploy-guide


