熟悉TCP變成的可以知道,無論是客戶端還是服務端,但我們讀取或者發送消息的時候,都需要考慮TCP底層粘包/拆包機制,下麵我們先看一下TCP 粘包/拆包和基礎知識,然後模擬一個沒有考慮TCP粘包/拆包導致功能異常的案例,最後,通過正確的常式來談談Netty是如何實現的。 主要內容: TCP粘包/拆包的 ...
熟悉TCP變成的可以知道,無論是客戶端還是服務端,但我們讀取或者發送消息的時候,都需要考慮TCP底層粘包/拆包機制,下麵我們先看一下TCP 粘包/拆包和基礎知識,然後模擬一個沒有考慮TCP粘包/拆包導致功能異常的案例,最後,通過正確的常式來談談Netty是如何實現的。
主要內容:
-
TCP粘包/拆包的基礎知識
-
沒考慮TCP粘包/拆包的問題案例
-
使用Netty解決讀半包問題
1、TCP粘包/拆包
TCP是個“流“協議,所謂流,就是沒有界限的一串數據。TCP底層並不知道上層業務邏輯,它會根據TCP緩衝區的實際情況進行包的拆分,所以在業務上認為,一個完整的包可能會被拆分成多個包進行發送,也有可能把多個小的包封裝成一個大的數據包發送,這就是所謂的TCP粘包/拆包的問題。
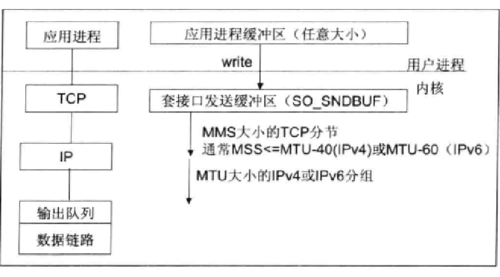
2、TCP粘包/拆包發生的原因
問題產生的原因有三個:如下
-
應用程式write寫入的位元組大小大於套介面發送緩衝區大小;
-
進行MSS大小的分段;
-
乙太網幀的payload大於MTU進行IP分片;
備註:mtu是網路傳輸最大報文包。mss是網路傳輸數據最大值。

3、粘包問題的解決策略
由於底層TCP無法理解上層業務數據,所以在底層是無法保證數據包不被拆分和重組的,這個問題只能通過上層的應用協議棧設計來解決,根據業界的主流協議的解決方案,可以歸納如下:
-
消息定長,例如每個報文的大小長度200位元組,如果不夠,不空格;
-
在包尾增加回車換行符,例如FTP協議;
-
將消息分為消息頭和消息體,消息頭包含表示消息總長度的欄位,通常設計思路為消息頭的第一個欄位使用int32來表示消息的總長度;
-
更複雜的設計協議;
介紹完了TCP粘包/拆包的基礎知識後,我們看一下Netty是如何解決半包問題的,是如何使用Netty的半包解碼器來解決TCP粘包/拆包問題。
4、未考慮TCP粘包/拆包問題出現的功能異常
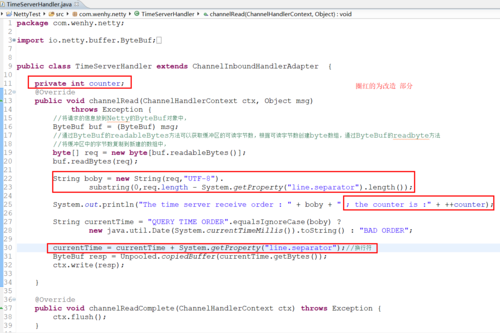
TimeServer的改造(可以查看上一篇文章中的netty客戶端-服務端的實現):

每讀到一條消息後,就計數一次,然後發送應答消息給服務端。
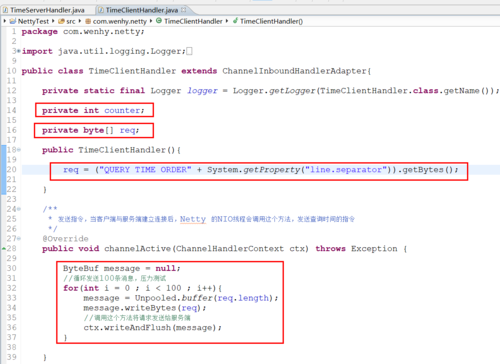
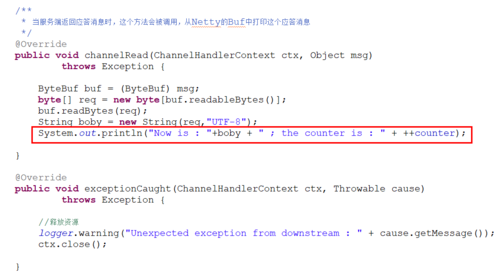
TimeClient端的改造:


運行結果(服務端接收指令):
The time server receive order : QUERY TIME ORDER
此處省略57行。。。。。。。
QUERY TIME ORD ; the counter is :1
The time server receive order :
此處省略43行。。。。。。。
QUERY TIME ORDER ; the counter is :2
運行結果(客戶端接收響應):
Now is : BAD ORDER
BAD ORDER
; the counter is : 1
原因分析:服務端運行結果表明它只接收到兩條消息,第一條包含57條“QUERY TIME ORDER”指令,第二天包含了43條指令,總數100條,我們期望的也是100條,但是計數只有兩條,所有發生TCP粘包,按照設計初衷,客戶端應該收到100響應,但實際上只收到了1條,不難理解,客戶端也發生了粘包,一條應答消息中包含兩條“BAD ORDER”指令的消息。
5、通過LineBasedFrameDecoder解決TCP粘包問題
為瞭解決TCP粘包/拆包導致的半包讀寫問題,Netty預設提供了多種編解碼器用於處理半包,這是其他NIO框架和JDK原生的NIO API不能匹敵的。
直接上代碼
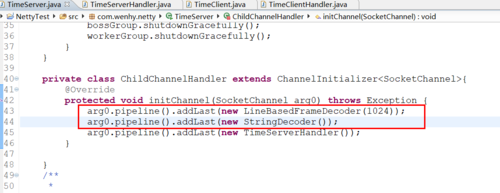
TimeServer:

在原來的TimeServerHandler之前增加了兩個解碼器:LineBasedFrameDecoder、StringDecoder
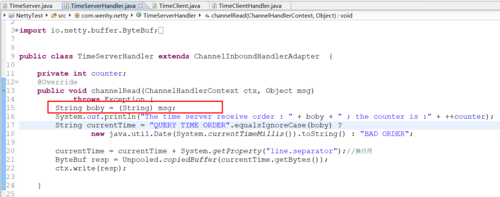
TimeServerHandler:

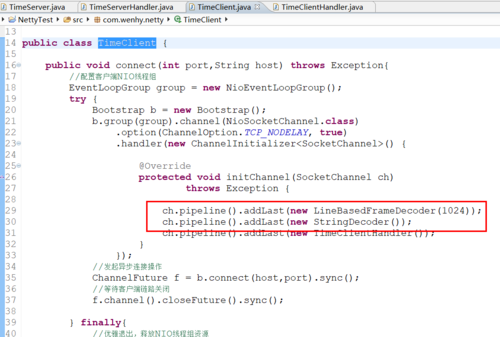
TimeClient:

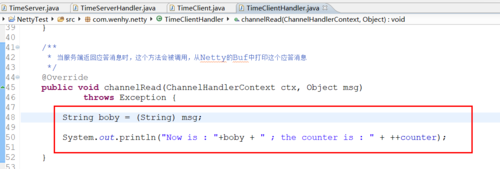
TimeClientHandler:

支持TCP粘包的運行結果:
服務端:
The time server receive order : QUERY TIME ORDER ; the counter is :1
此處省略92條。。。。。。
The time server receive order : QUERY TIME ORDER ; the counter is :100
客戶端:
Now is : Tue Aug 21 15:15:21 CST 2018 ; the counter is : 1
此處省略92條。。。。。。
Now is : Tue Aug 21 15:15:21 CST 2018 ; the counter is : 100
6、LineBasedFrameDecoder、StringDecoder原來分析
LineBasedFrameDecoder的工作原理是它依次遍歷ByteBuf中的可讀位元組,判斷是否有“\n“或者“\r\n”,如果有,就以此位置為結束位置,從可讀索引到結束位置區間的位元組就組成了一行。它是以換行符為結束標記的解碼器,
StringDecoder非常簡單,就是將接收到的對象轉換成字元串,然後繼續調用後面的Handler,
總結:LineBasedFrameDecoder + StringDecoder組合就是按行切換的文本解碼器,它被設計用來支持TCP的粘包、拆包。
疑問:
1、如果發送的消息不是以換行符結束的怎麼辦?
2、靠消息頭中的長度欄位來分包的怎麼辦?
這樣的話是否需要自己寫半包解碼器,答案是否定的,Netty 提供了多種支持 TCP粘包、拆包的解碼器,用來滿足需求,下麵的文章中會詳細介紹《分隔符解碼器》《定長解碼器》,因為它在項目中使用非常廣泛,所以單獨去分享這一知識點。



