Day3 Form表單 一.form表單 :提交數據 表單在網頁中主要負責數據採集功能,它用<form>標簽定義。 用戶輸入的信息都要包含在form標簽中,點擊提交後,<form>和</form>裡面包含的數據將被提交到伺服器或者電子郵件里。 所有的用戶輸入內容的地方都用表單來寫,如登錄註冊、搜索框 ...
Day3 Form表單
一.form表單 :提交數據
表單在網頁中主要負責數據採集功能,它用<form>標簽定義。
用戶輸入的信息都要包含在form標簽中,點擊提交後,<form>和</form>裡面包含的數據將被提交到伺服器或者電子郵件里。
所有的用戶輸入內容的地方都用表單來寫,如登錄註冊、搜索框.從而能採集客戶端信息,使網頁具有交互功能.
表單是由窗體和控制項組成.能容納各種各樣的控制項.
(form之間不能相互嵌套,一個頁面可以有多個form表單)

二. 一個完整的表單包含三個基本組成部分:表單標簽、表單域、表單按鈕。
1.表單標簽:(指<form>標簽本身,它是一個包含表單元素的區域,使用<form></form>定義)
<form action="url" method="get|post" name="myform" ></form>
-name:表單提交時的名稱
-action:提交到的地址
-method:提交方式,預設為get, post
post和get區別: (提交項目時用post)
- 數據提交方式,get把提交的數據url可以看到,post看不到
- get一般用於提交少量數據,post用來提交大量數據
- get最多提交2Kb數據,post理論上沒有限制
- get提交的數據在瀏覽器歷史記錄中,安全性不好
2.表單按鈕 :(用來提交<form>表單中的所有信息到伺服器)
1)單行文本框 <input type="text" >預設值是type="text"
用戶名: <input type="text" name="userName"/> (name為當前input的名稱)

2)密碼框 <input type="password"/>
密碼:<input type="password" name="psd"/>

3)單選按鈕 <input type="radio" name=””/>
性別:<input type="radio" name="sex"/>男 <input type="radio" name="sex"/>女 <input type="radio" name="sex"/>人妖
 (name屬性名稱相同劃分為一組)
(name屬性名稱相同劃分為一組)
4)覆選框 <input type="checkbox"/>
1 愛好:<input type="checkbox"/>唱歌 2 <input type="checkbox"/>睡覺 3 <input type="checkbox"/>看電影 4 <input type="checkbox"/>王者
 (checked設置控制項初始狀態是否被選中)
(checked設置控制項初始狀態是否被選中)
5)隱藏域 <input type="hidden"/> (不在頁面中展示)
6)文件上傳 <input type="file"/>
(當表單提交文件時 method 屬性值要為 post )
form要加 enctype="multipart/form-data" 屬性,這個屬性說明瞭我們的文件以 二進位方式傳輸文件,因為我們電腦本身最底層都是以二進位來顯示、傳輸。
<form action="" method="post" enctype="multipart/form-data"> <input type="file" name="file1"/> </form>
7)下拉框 <select> 標簽
下拉框: <select> <optgroup value="1" name="beijing">北京</optgroup> ( value指定控制項初始值 ) <option value="1" name="shanghai">上海</option> ( size規定下拉列表中可見選項的數目[顯示幾行]) <option value="1">深圳</option> ( disabled規定禁用下拉列表框 ) <option value="1">廣州</option> ( selected用來指定預設的選項 ) </select>
下拉列表框續:
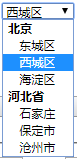
<select name="" id=""> <optgroup label="北京"> <option value="1">東城區</option> <option value="2">西城區</option> <option value="3">海澱區</option> </optgroup> <optgroup label="河北省"> <option value="4">石家莊</option> <option value="5">保定市</option> <option value="6">滄州市</option> </optgroup> </select>

8)多行文本 <textarea cols="10" row="5"></textarea>
(漢字占10個位元組,5個英文位元組)
<textarea cols="30" row="10"> ( col:文字區塊的寬度) ( row:文字區塊的行數,即高度 )

9)提交按鈕 <input type="submit"/>
1)<input type="submit" value="提交"/>  <button>提交</button>
<button>提交</button>
10)普通按鈕<input type="button"/> (沒有任何功能)
1)<input type="button" value="沒有任何功能"/>
2)<button type="button">沒有任何功能的按鈕</button>
11)重置按鈕<input type="reset"/>
1)<input type="reset" value="重置"/>
2)<button type="reset">重置</button> 
12) <label></label> :(提升用戶體驗度,當點擊內容,對應按鈕生效 . 是input的描述,本身沒有特殊效果)
性別:<input type="radio" name="sex" id="man"/><label for="man">男</label>
label的for屬性和input的id屬性名稱一致,綁定,一般配合單選按鈕,多選按鈕使用.
13)<fieldset>元素集
<fieldset> <legend>健康信息</legend> 身高:<input type="text" /> 體重:<input type="text" /> </fieldset>
3.表單域屬性:
name="" 表單域的名稱
value="" 當前值
checked 預設被選中,一般配合單選按鈕和多選按鈕使用
disabled 禁用
readonly 只讀
selected 預設顯示,配合option使用
select的屬性:
size="number" 顯示的行數
multiple 可以多選
*表單域和表單按鈕都屬於表單元素。
三.HTML新增type類型:
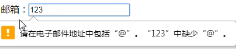
1.郵箱
語法:<input type="email"/> 註意:輸入的內容中必須包含"@","@"後面必須具有內容

2.網址
語法:<input type="url"/> 註意:輸入的內容中必須包含"http://",後面必須有內容

3.搜索
語法:<input type="search"/> 功能描述:輸入搜索關鍵字的文本框,後面多了一個"x"

4.數字
<input type="number"/>
屬性:min:當前域能接受的最小值
max:當前域能接受的最大值
step:決定了域所接受值遞增或遞減的步長,預設為1.
語法:<input type="number" min="0" max="30" step="5"/> (只能輸入數字,後面有上下箭頭)
5.顏色類型
語法:<input type="color"/> 功能描述:預定義的顏色拾取控制項
6.電話:
語法:<input type="tel"/> (pc端沒有樣式顯示,移動端開發顯示打電話界面,iOS就是蘋果電話界面)
7.範圍(滑塊)
語法:<input type="range" min="0" max="100" step="20" value="20"/> (設置最小值0,最大值100,步長為20,當前值20)
8.日期,周,月
語法:<input type="date/week/month" />

四.HTML新增屬性 (沒有等號"=""屬性等於屬性值)
1.placeholder :預設提示 (顏色灰色)
語法:<input type="text" placeholder="請輸入用戶名"/>
2.multiple eg:[email protected],[email protected]
作用:支持在一個域中輸入多個值,逗號(英文狀態下)隔開,一般配合郵箱和URL使用
語法:<input type="email" multiple/>
 英文狀態下逗號隔開
英文狀態下逗號隔開
3.autofocus
作用:自動獲取焦點 (一般給表單第一個input獲取焦點)
語法:<input type="text" autofocus/>
4.required (必填項)
作用:防止域為空提交表單時,防止用戶什麼都沒寫就提交
語法:<input type="text" required/>
5.minlength和 maxlength (漢字,標點符號都算一個字元,)
作用:定製元素允許的最小字元數和最大字元數,可用於用戶名,密碼.
語法:<input type="text" minlength="6" maxlength="18"/> ( 輸入用戶名,最小長度為6,最大長度為18 )
6.min和max
作用:定製元素允許的最小數字和最大數字,一般配合number和range使用.
語法:<input type="number" min=”0” max=”100”/>