var i = 2, x = 5;var fn = function (x) { x += 3; return function (y) { console.log((x++) + y + (--i)); }};var f = fn(1);f(2);fn(3)(4);f(5); 答案:f(2) => ...
var i = 2,
x = 5;
var fn = function (x) {
x += 3;
return function (y) {
console.log((x++) + y + (--i));
}
};
var f = fn(1);
f(2);
fn(3)(4);
f(5);
答案:f(2) => 7; fn(3)(4) => 10; f(5) =>9;
解題思路:
1. var f = fn(1);相當於開了一個堆記憶體(私有作用域),形參賦值。自上而下執行,x賦值為4;
2. f(2)執行給return function(y)形參賦值,function(y)開闢一個堆記憶體,x 在自身作用域沒有賦值通過作用域鏈找上級 x 賦值為4,i 同樣通過作用域鏈找到全局作用域
下的 i 賦值為2;運算(x++)+y+(--i)結果為7 運算後此時的 x 形參賦值為5,全局作用域下的變數 i 為1。
3. fn(3)(4)執行重新開闢了一個堆記憶體(私有作用域),形參賦值。x 為3,y 為4。因為上一次的運算使全局作用域的 i 賦值為1. 所以自上而下執行後此時(x++)+y+(--i)運算結果為10;運算後全局作用域下的變數 i 賦值為0;
4.f(5)執行同f(2)一樣形參賦值,但是要註意的是經過自上而下的運算後此時的 x 賦值為5,i 賦值為0;(x++)+y+(--i)運算結果為9;運算後此時的 x 形參賦值為6,全局作用域下的變數 i 為負1(-1)。
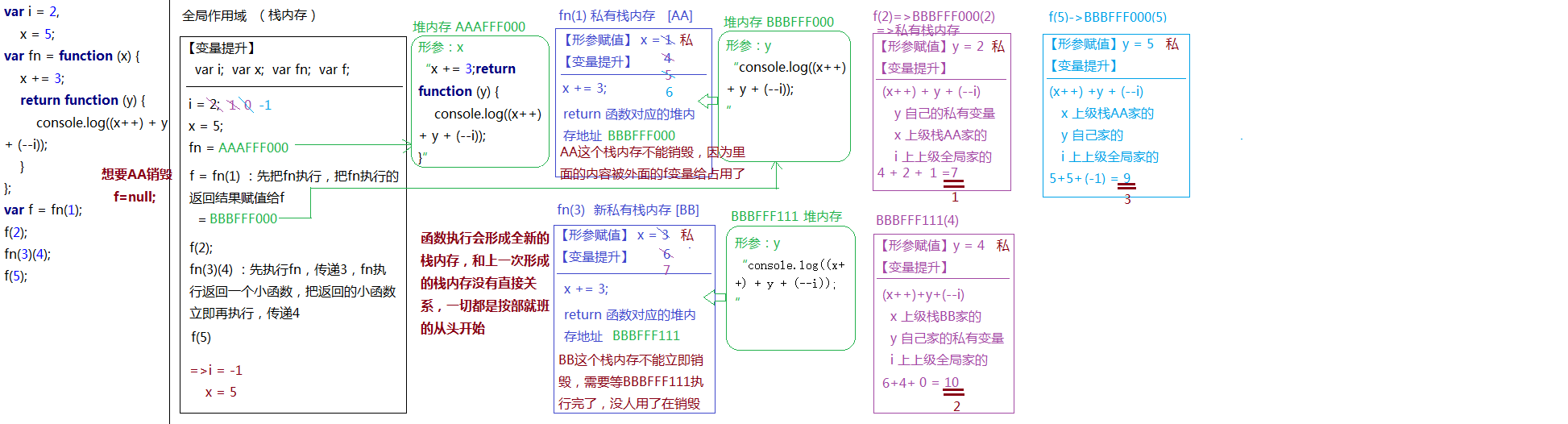
5.附一張詳細解題配圖!!!!