前言 最近正在學鴻洋大大的刮刮獎,感覺學有所得,便是來寫篇詳解(儘管網上有很多了,不過畢竟是自己寫的,自己以後方便複習),正文開始 目標 實現畫板功能 思路 我們需要自定義View來實現畫板功能,之後再將其稍微改造即可。 關於自定義View,如果沒有瞭解的同學建議先去瞭解一下,百度自定義View就會 ...
前言
最近正在學鴻洋大大的刮刮獎,感覺學有所得,便是來寫篇詳解(儘管網上有很多了,不過畢竟是自己寫的,自己以後方便複習),正文開始
目標
實現畫板功能
思路
我們需要自定義View來實現畫板功能,之後再將其稍微改造即可。
關於自定義View,如果沒有瞭解的同學建議先去瞭解一下,百度自定義View就會有許多相關教程了,
我在這裡也就簡單的提一下,自定義View常用的三大類,Paint(畫筆),Path(路徑),
Canvas(畫布),三大類方法介紹
繼承View,實現構造方法
四個構造方法,我們主要實現兩個參數的構造方法即可
private Paint mOutterPaint = new Paint(); // 繪製線條的Paint,即用戶手指繪製Path private Path mPath = new Path();//記錄用戶繪製的Path private Canvas mCanvas;//畫布,可以畫東西 private Bitmap mBitmap;//畫布在此圖片上畫畫 private int mLastX;//x坐標 private int mLastY;//y坐標 private Bitmap background;//這個是背景圖,我們先不理 public GuaGuaKa(Context context) { super(context); } public GuaGuaKa(Context context, @Nullable AttributeSet attrs) { super(context, attrs); mPath = new Path(); } public GuaGuaKa(Context context, @Nullable AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } public GuaGuaKa(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) { super(context, attrs, defStyleAttr, defStyleRes); }覆寫onMeasure方法
我們首先獲得View的寬高,然後以此的寬高創建一個畫布,同時,對畫筆進行一些設置
@Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); Log.d(TAG, "onMeasure: 測量"); int width = getMeasuredWidth(); int height = getMeasuredHeight(); // 初始化bitmap mBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);//以獲得的寬高創建一個32位的bitmap mCanvas = new Canvas(mBitmap);//以bitmap創建了一個畫布 mCanvas.drawColor(Color.GREEN);//設置畫布的顏色為綠色 //背景圖,下一節解析此部分代碼,先註釋掉 /*BitmapDrawable bitmap = (BitmapDrawable) getResources().getDrawable(R.drawable.rewrite6); background = bitmap.getBitmap(); background = Bitmap.createScaledBitmap(background,width,height,true);*/ // 設置畫筆 mOutterPaint.setColor(Color.BLUE); mOutterPaint.setAntiAlias(true);//使用抗鋸齒功能,會消耗較大資源,繪製圖形速度會變慢 mOutterPaint.setDither(true);//圖像抖動處理,會使繪製出來的圖片顏色更加平滑和飽滿,圖像更加清晰 mOutterPaint.setStyle(Paint.Style.STROKE); mOutterPaint.setStrokeJoin(Paint.Join.ROUND);//圓角,平滑 mOutterPaint.setStrokeCap(Paint.Cap.ROUND); //圓角 mOutterPaint.setStrokeWidth(20); // 設置畫筆寬度 }覆寫onTouchEvent方法
我們在這裡覆寫,處理一下用戶的觸摸事件當手指按到屏幕上的時候,Path路徑之中就使用moveto方法,移動到手指當前位置,
invalidate刷新View,回調onDraw方法,(還沒有畫出來)。之後,手指移動,action處於是處於ACTION_MOVE的狀態,Path路徑使用lineto方法(畫直線),同時,將x,y坐標進行了更新,invalidate刷新View,回調onDraw方法,canvas通過drawpath使用畫筆將path畫了出來,之後如果用戶沒有抬起手指,則繼續迴圈ACTION_MOVE中的步驟
}@Override public boolean onTouchEvent(MotionEvent event) { //當手指按到屏幕上的時候,Path路徑之中就使用moveto方法,移動到手指當前位置,invalidate刷新View,回調onDraw方法,(還沒有畫出來),canvas就將畫筆移動到那個坐標 //之後,手指移動,action是處於ACTION_MOVE的狀態,Path路徑使用lineto方法(畫直線), // 同時,將x,y坐標進行了更新,invalidate刷新View,回調onDraw方法,canvas通過drawpath使用畫筆將path畫了條出來(畫直線),之後如果用戶沒有抬起手指,則繼續迴圈ACTION_MOVE中的步驟 int action = event.getAction(); int x = (int) event.getX();//獲得x坐標 int y = (int) event.getY();//獲得y坐標 switch (action){ case MotionEvent.ACTION_DOWN: mLastX = x; mLastY = y; mPath.moveTo(mLastX, mLastY);//之後回調onDraw方法canvas將path break; case MotionEvent.ACTION_MOVE: mPath.lineTo(x, y);//之後回調onDraw方法時canvas畫直線到(x,y)該點 mLastX = x;//更新x坐標 mLastY = y;//更新y坐標 break; default:break; } invalidate();//刷新View,回調onDraw方法 Log.d(TAG, "onTouchEvent: invalidate"); return true;覆寫onDraw方法
之後我們覆寫
onDraw方法,在這裡canvas用畫筆開始畫畫@Override protected void onDraw(Canvas canvas) { Log.d(TAG, "onDraw: 畫"); //canvas.drawBitmap(background,0,0,null);//下一節解析,這裡先註釋掉 //mOutterPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));//下一節解析,註釋掉 mCanvas.drawPath(mPath, mOutterPaint);//mCanvas是我們定義的畫布,用戶的每次的手指軌跡都被path記錄下來,之後mcanvas就使用畫筆將用戶的手指軌跡畫了出來 canvas.drawBitmap(mBitmap, 0,0, null);//將mBitmap畫出來 }
PS:這裡測試的時候發現mCanvas與canvas的順序可以換個位置,影響不大

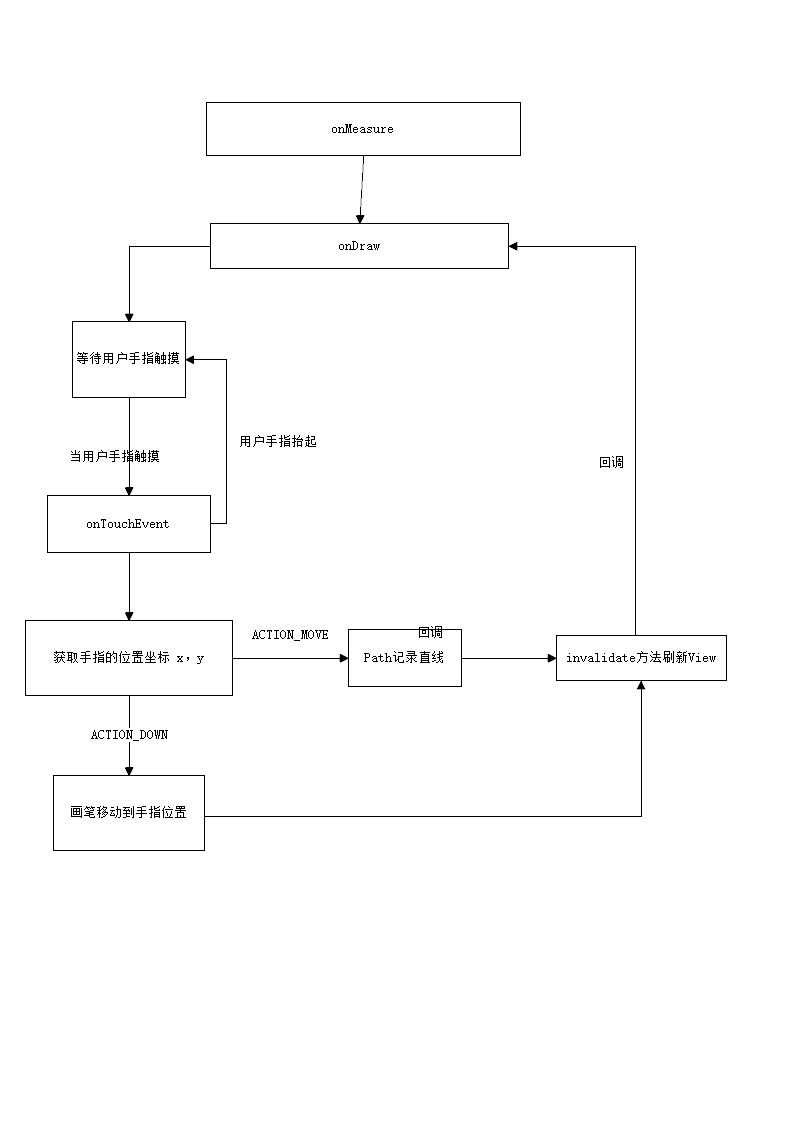
簡單的流程圖

補充 雙緩衝技術
事實上,刮刮卡這個項目用到了雙緩衝技術
雙緩衝即在記憶體中創建一個與屏幕繪圖區域一致的對象,先將圖形繪製到記憶體中的這個對象上,再一次性將這個對象上的圖形拷貝到屏幕上,這樣能大大加快繪圖的速度。
我們定義了一個mBitmap,之後使用這個MBitmap建立了一個畫布,實際上我們的mCanvas只在mBitmap上畫畫
mBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);//以獲得的寬高創建一個32位的bitmap
mCanvas = new Canvas(mBitmap);//以bitmap創建了一個畫布
mCanvas.drawColor(Color.GREEN);
mCanvas負責將用戶的手指痕跡通過drawpath方法畫出來
mCanvas.drawPath(mPath, mOutterPaint);之後,onDraw方法裡面的canvas則將MBitmap複製並顯示出來
canvas.drawBitmap(mBitmap, 0,0, null);//將mBitmap畫出來(將MBitmap直接複製到View上顯示)


