選擇器的作用 獲取網頁的上面的標簽元素等等,然後對他進行一些列的操作(添加樣式,添加行為。。。) 一:基本選擇器 基本選擇器是jquery最常用的選擇器,也是最簡單的選擇器,通過元素id,class,標簽名稱來查找 DOM元素(在網頁中ID只能使用一次,id是唯一的,但是class允許重覆使用的) ...
選擇器的作用
獲取網頁的上面的標簽元素等等,然後對他進行一些列的操作(添加樣式,添加行為。。。)
一:基本選擇器
基本選擇器是jquery最常用的選擇器,也是最簡單的選擇器,通過元素id,class,標簽名稱來查找
DOM元素(在網頁中ID只能使用一次,id是唯一的,但是class允許重覆使用的)
1、id選擇器
用法:$("#id名稱"); 返回單個元素的組成的集合
2、class(類選擇器)
用法:$(".class") ;返回集合元素
說明:.class就是樣式名稱
3、element(標簽選擇器)
用法:$("span,p,div"); 返回集合元素
4、$("*") :返回集合元素,匹配所有元素
二:層次選擇器
1:parent child :祖先後代
三:過濾選擇器
1、基礎過濾選擇器(也是最常用的的過濾選擇器)
:not(select)
用法:$(input:not(select)) 返回集合元素
說明:去除所有與給定選擇器匹配的元素。有點類似於“非”
:first 找到第一個元素
:last 找到最後一個元素
:odd 匹配下標為基數的元素
:even 匹配下標為偶數的元素
:eq("下標") 匹配製定下標的元素
:gt("下標") 匹配索引值大於給定下標的元素(不包含本身)
:lt("下標") 匹配索引值小於給定索引值的元素(不包含本身)
2、內容過濾選擇器
:contains(“文本內容”) 匹配元素是否包含指定的文本內容
:has(標簽元素) //匹配含有選擇器所匹配的元素的元素
:empty //匹配元素內容為空的元素
:parent //匹配含有子元素或者文本的元素
3、屬性過濾選擇器
[attribute=value] :屬性過濾選擇器就是通過元素的屬性來獲取相應的元素
例如: $("input[name='chk']").attr("checked", true); --就是把name為chk的覆選框的checked 返回的是一個集合
屬性改為true;
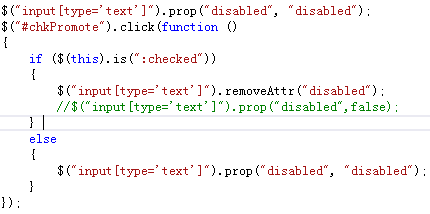
代碼實例:

4、可見度過濾選擇器
:hidden 篩選隱藏的元素(type="hidden",css: display="none")
: visible 篩選可見的元素
5、子元素過濾選擇器
:nth-child(index/even/odd/equation)
註意:這裡的索引值從1開始,而eq是從0開始
:first-child 找到第一個子元素
:last-child 找到最後一個子元素
:only-child 匹配只有一個子元素的元素
6、 表單對象屬性過濾選擇器
:disabled 篩選不可用元素
:enabled 篩選可用的元素
: checked 篩選被選中的覆選框
: selected 篩選下拉框被選中的元素



