layui是一款優秀的前端模塊化css框架,作者是賢心 —— 國內的一位前端大佬。 我用layui做過兩個完整的項目,對她的感覺就是,這貨非常適合做後臺管理界面,且基於jquery,很容易上手。當然,她最大的優點我覺得還是她的模塊化方式,相比requirejs,seajs之類繁瑣的配置,她跟簡單... ...
layui是一款優秀的前端模塊化css框架,作者是賢心 —— 國內的一位前端大佬。
我用layui做過兩個完整的項目,對她的感覺就是,這貨非常適合做後臺管理界面,且基於jquery,很容易上手。當然,她最大的優點我覺得還是她的模塊化方式,相比requirejs,seajs之類繁瑣的配置,她更簡單粗暴。如果你正在尋找這樣一個前端框架,那麼我向你推薦她。
廢話說了一堆,下麵說重點。
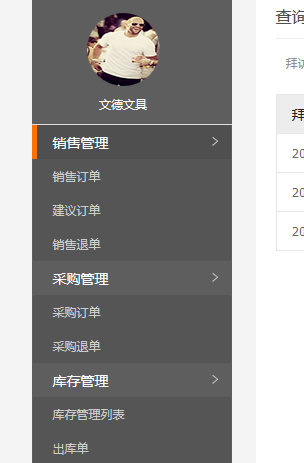
先上張圖
上面這張圖對應的html代碼是這樣的
<ul class="layui-nav layui-nav-tree" lay-filter="nav">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">銷售管理</a>
<dl class="layui-nav-child">
<dd>
<a href="xiaoshoudingdan.asp">銷售訂單</a>
</dd>
<dd>
<a href="jianyidingdan.asp">建議訂單</a>
</dd>
<dd>
<a href="xiaoshoutuidan.asp">銷售退單</a>
</dd>
</dl>
</li>
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">採購管理</a>
<dl class="layui-nav-child">
<dd>
<a href="caigoudingdan.asp">採購訂單</a>
</dd>
<dd>
<a href="caigoutuidan.asp">採購退單</a>
</dd>
</dl>
</li>
.....此處省略N行代碼
先簡單分析一下這段代碼:
layui-nav表示導航容器,layui-nav-tree表示樹狀導航,如果是側邊欄導航的話就需要加上這個類,如果是頂部導航就不需要;至於lay-filter="nav",官網的解釋是“事件過濾器。你可能會在很多地方看到他,他一般是用於監聽特定的自定義事件。你可以把它看作是一個ID選擇器”
每個li下麵的第一個a標簽是一級導航,dl包裹的是二級導航。預設情況下,只要你頁面中引入了layui的內置模塊element.js,當你點擊一級導航時會摺疊或者是展開二級菜單。可是我項目當中並不需要這一功能,於是需要禁掉。可是看過文檔之後發現layui並沒有提供可以禁掉該事件的屬性。沒辦法,只能看看源碼,好在layui的源碼結構非常清晰,註釋也非常詳細,很快就能找到這個地方。

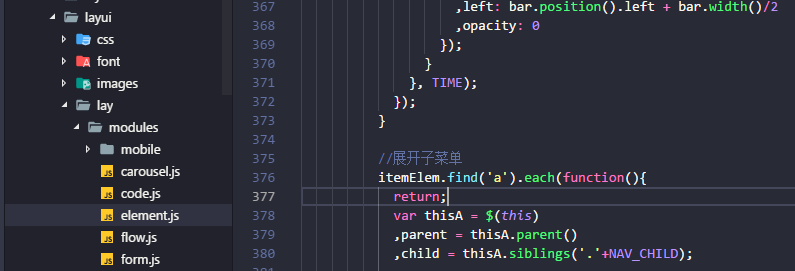
在element.js的377行這個位置加個return,讓代碼不在往下執行,問題就解決了。
摺疊箭頭也會消失




