c/c++ 類成員變數,成員函數的存儲方式,以及this指針在c++中的作用 c++不會像上圖那樣為每一個對象的成員變數和成員函數開闢記憶體空間, 而是像下圖那樣,只為每一個對象的成員變數開闢空間。成員函數的只開闢一個共用的空間,所有對象的都可以訪問這個公共的空間。 但是就產生了一個問題,當某一個對象 ...
c/c++ 類成員變數,成員函數的存儲方式,以及this指針在c++中的作用

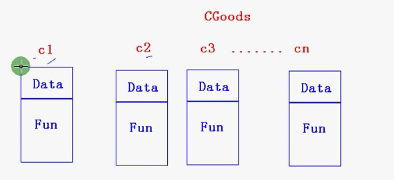
c++不會像上圖那樣為每一個對象的成員變數和成員函數開闢記憶體空間,
而是像下圖那樣,只為每一個對象的成員變數開闢空間。成員函數的只開闢一個共用的空間,所有對象的都可以訪問這個公共的空間。

但是就產生了一個問題,當某一個對象去調用某個成員函數的時候,這個成員函數怎麼才能知道是哪個對象調用的它呢?
c++在某一個對象調用某個成員函數的時候,把這個對象的地址,隱式地作為這個函數的參數,傳給了成員函數,所有可以在沒成員函數里顯示的使用this指針。
可以用下麵的程式驗證上面的理論。
列印類占用記憶體的大小和對象占用記憶體的大小,就可以看出來,只有成員變數占用的記憶體空間(註意,記憶體對齊)。
#include <iostream>
using namespace std;
class CGood{
int amount;
float price;
float total_value;
char name[21];
};
int main(){
cout << sizeof(CGood) <<endl;
CGood c1;
cout << sizeof(c1) <<endl;
}

