一.前情概要 註:(我使用的路由是react router4) 如下圖所示,我們需要在頁面切換時有一個過渡效果,這樣就不會使頁面切換顯得生硬,用戶體驗大大提升; but the 問題是,react的路由動畫沒有vue那麼方便,在vue裡面寫幾個 ...
一.前情概要
註:(我使用的路由是react-router4)
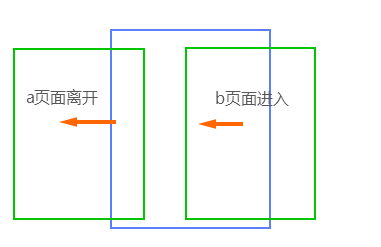
如下圖所示,我們需要在頁面切換時有一個過渡效果,這樣就不會使頁面切換顯得生硬,用戶體驗大大提升;

but the 問題是,react的路由動畫沒有vue那麼方便,在vue裡面寫幾個樣式就搞定了,在react裡面,還要安裝插件;
於是我就找了網上的一下方法,像react-addons-css-transition-group等等,又要安裝插件,又要改路由的結構,又要搞什麼vuex,又要判斷什麼時候入場動畫....
我試了大概兩個方法後,不知道為什麼都沒有成功...秋天不知不覺已經來了,寒風陣陣,不禁想起了vue..但我已經回不了頭了;
二.峰迴路轉
就在這時,我在一篇文章找到了一個插件:
這個是作者解決animated-transitions的bug後封裝好的父級組件
於是我打算放手試一試
三.乾坤一擲
使用起來非常簡單,分成兩步
1.安裝:
npm install react-animated-router --save
2.在項目中使用:
import AnimatedRouter from 'react-animated-router'; //我們的AnimatedRouter組件
import 'react-animated-router/animate.css'; //引入預設的動畫樣式定義 然後將路由組件 Switch替換為 AnimatedRouter 即可;
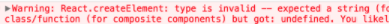
按照組件作者的文章完成這兩步後,就報錯了:

歪?調彌歪?
四.破釜沉舟
個中曲折說來話長,最後我才知道原來還要另外安裝兩個插件:
npm install [email protected] --save
npm install –save-dev prop-types 然後,頁面就可以正常運行不報錯了,頁面切換效果也有了;感謝組件的作者
需要補充的是,動畫切換的樣式文件就在node_modules\react-animated-router\animate.css里,你可以根據自己的需要直接修改動畫效果。
或者複製出來修改再引用也許更好;
五.片尾廣告(請直接跳過)
個人小程式,歡迎體驗: