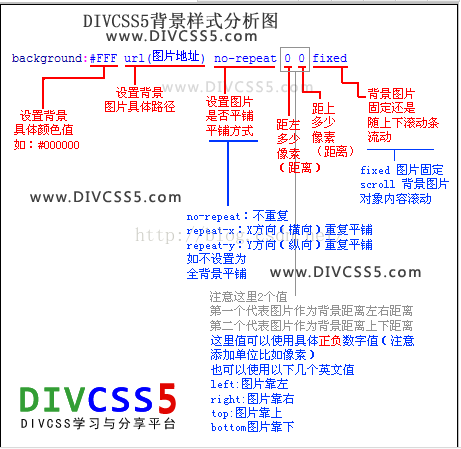
常用的background背景屬性有: background-color 設置顏色作為對象背景顏色background-image 設置圖片作為背景圖片background-repeat 設置背景平鋪重覆方向background-attachment 設置或檢索背景圖像是隨對象內容滾動還是固定的。b ...
常用的background背景屬性有:
background-color 設置顏色作為對象背景顏色
background-image 設置圖片作為背景圖片
background-repeat 設置背景平鋪重覆方向
background-attachment 設置或檢索背景圖像是隨對象內容滾動還是固定的。
background-position 設置或檢索對象的背景圖像位置。
背景圖片自適應:
相應語法:background-size :[ <length> | <percentage> | auto ]{1,2} | cover | contain ;
1、background-size取固定值,設定背景圖片的大小。
{........
-moz-background-size:200px 100px;
-webkit-background-size:200px 100px;
-o-background-size:200px 100px;
background-size:200px 100px;
......
}
2、background取百分比:俺比例設定背景圖片的大小
{.......
-moz-background-size:90% 60%;
-webkit-background-size:90% 60%;
-o-background-size:90% 60%;
background-size:90% 60%;
.......
}
3、background取cover,當圖片小於背景塊時,為了填滿背景,原圖等比放大。
{.......
-moz-background-size:cover;
-webkit-background-size:cover;
-o-background-size:cover;
background-size:cover;
.......
}
4、background取contain,當圖片大於背景塊時,為了填滿背景,圖片會被等比縮小。
{.......
-moz-background-size:contain;
-webkit-background-size:contain;
-o-background-size:contain;
background-size:contain;
.........
}
5、background取auto,zuto是預設值,圖片不做任何改變。