摘要:本文是我在學習前端的過程中整理的一些常用css屬性,部分是css3新增的,因能力有限,文中如有錯誤,歡迎提出,我會及時修改。希望對大家有幫助! CSS屬性 CSS屬性 1 1. css顏色屬性 5 1.1. 字體顏色 5 1.2. 背景顏色 5 2. 頁面佈局相關屬性 5 2.1. displ ...
摘要:本文是我在學習前端的過程中整理的一些常用css屬性,部分是css3新增的,因能力有限,文中如有錯誤,歡迎提出,我會及時修改。希望對大家有幫助!
CSS屬性
CSS屬性 1
1. css顏色屬性 5
1.1. 字體顏色 5
1.2. 背景顏色 5
2. 頁面佈局相關屬性 5
2.1. display 5
2.2. position 6
2.2.1. position:relative 6
2.2.2. position:absolute 6
2.2.3. position:fixed 7
2.2.4. z-index:number 7
2.3. clear 7
2.4. float 8
2.5. visibility 8
2.6. overflow 8
2.6.1. visible 8
2.6.2. hidden 8
2.6.3. auto 8
2.6.4. scroll 9
2.7. overflow-x 9
2.8. overflow-y 9
2.9. padding(內邊距屬性已說明) 9
2.10. margin 9
2.10.1. margin-left 9
2.10.2. margin-top 9
2.10.3. margin-right 9
2.10.4. margin-bottom 9
2.10.5. margin 多個值 9
3. css字體屬性 10
3.1. font-family 10
3.2. font-size 10
3.3. font-weight 10
3.4. font-style 10
3.5. font-varient 10
3.6. font 複合屬性 10
4. css文本屬性 10
4.1. word-spacing 10
4.2. letter-spacing 10
4.3. text-align 11
4.4. vertical-align 11
4.5. line-height 11
4.6. text-decoration 11
4.7. text-indent 11
4.8. word-wrap 11
4.9. overflow-wrap 12
4.10. white-space 12
5. 尺寸屬性 12
5.1. width 12
5.2. height 12
6. 邊框屬性 12
6.1. border-style 12
6.2. border-width 12
6.3. border-color 13
6.4. border複合屬性 13
7. 內邊距屬性 13
7.1. padding-left 13
7.2. padding-right 13
7.3. padding-top 13
7.4. padding-botom 13
7.5. padding 13
8. 背景顏色屬性 14
8.1. background-color 14
8.2. background-image 14
8.3. background-repeat 14
8.4. background-position 14
8.5. background-attachment 14
8.6. background複合屬性 14
8.7. background-size 15
9. 游標 cursor 15
10. 列表相關的css屬性 15
10.1. list-style-type 15
10.2. list-style-position 16
10.3. list-style-image 16
10.4. list-style: 複合屬性 16
11. 表格相關的css屬性 16
11.1. table-layout 16
11.2. border-collapse 16
11.3. border-spacing 16
11.4. caption-side 16
11.5. empty-cells 17
12. css3新增屬性 17
12.1. box-sizing 17
12.2. outline 17
12.3. opacity 17
12.4. border-radius 18
12.4.1. border-top-left-radius 18
12.4.2. border-top-right-radius 18
12.4.3. border-bottom-left-radius 18
12.4.4. border-bottom-right-radius 18
12.5. outline 18
12.5.1. outline-style 18
12.5.2. outline-color 18
12.5.3. outline-width 18
12.5.4. outline複合屬性 18
12.6. box-shadow 19
12.7. transform 19
12.7.1. transform-origin 19
12.8. transition 19
12.8.1. transition-property 19
12.8.2. transition-duration 20
12.8.3. transition-timing-function 20
12.8.4. transition-delay 20
12.8.5. transition 複合屬性 20
12.9. animation 20
12.9.1. animation-name 20
12.9.2. animation-duration 20
12.9.3. animation-timing-function 20
12.9.4. animation-delay 21
12.9.5. animation-iteration-count 21
12.9.6. animation-direction 21
12.9.7. animation-play-state 21
12.9.8. animation 複合屬性 21
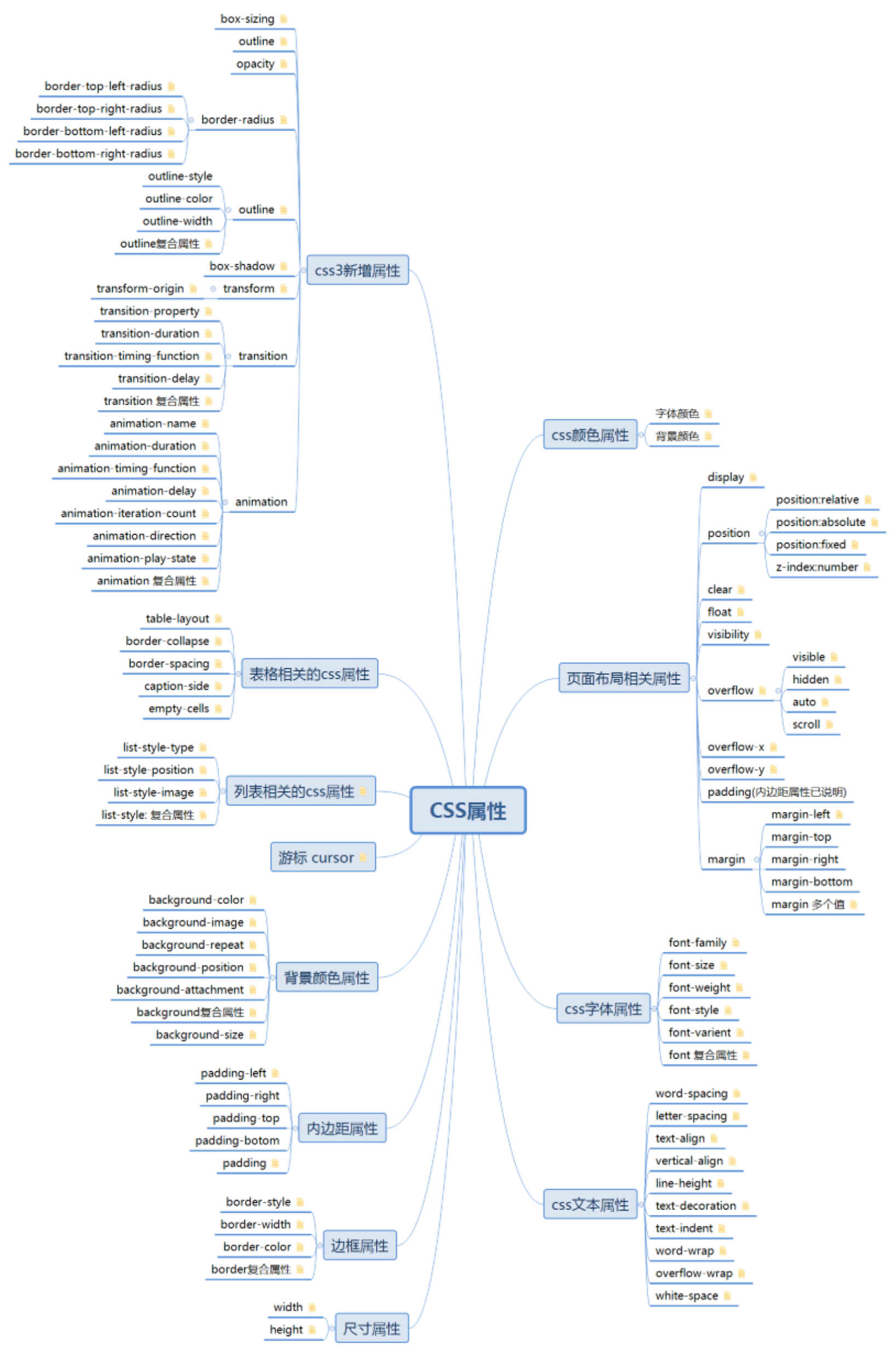
附上整篇文章的思維導圖

1. css顏色屬性
1.1. 字體顏色
字體顏色相關屬性設置:
color:red
color:#f90
color:rgb(250,250,0)
color:rgba(r,g,b,透明度(0-1))
1.2. 背景顏色
背景顏色相關屬性設置:
background:#f90;
background:rgb(255,255,0);
background:red;
background:rgba()
2. 頁面佈局相關屬性
2.1. display
display
block 設置元素為塊狀元素
<div>、 <p>、<h1>、<form>、<ul> 和 <li>是塊級元素
inline 設置元素為內聯(又叫行內)
<span>、<a>、<label>、<input>、 <img>、 <strong> 和<em>是典型的內聯元素(行內元素)
inline-block 兼具兩者
有些html元素,預設就是inline-block (img, input, textarea ,td,th)
none 隱藏 該元素不會顯示,也不會占據空間
2.2. position
2.2.1. position:relative
相對定位
通過 position:relative 設置元素為相對定位元素
元素設置為相對定位之後,不會脫離文檔流,不影響其他元素
可以通過 left、top、right、bottom給相對定位的元素設置位置
定位元素: 根據 原先預設的位置 去定位
2.2.2. position:absolute
絕對定位
通過position:absolute來設置絕對定位
元素絕對定位後,脫離文檔流,影響後面的元素。 寬度預設會被內容撐開
可以通過 left、top、right、bottom給絕對定位的元素設置位置
定位規則: 根據第一個定位的祖先元素,如果沒有定位的祖先元素,根據html元素。 祖先元素什麼定位都可以
2.2.3. position:fixed
position: fixed;
left/top/right/bottom: 長度單位;
根據屏幕進行定位
脫離文檔流 (寬度預設變成內容撐開)
元素設置為固定定位或絕對定位之後,會變為塊狀元素
2.2.4. z-index:number
垂直高度,z是指向自己方向的,主要是為了調浮動的高度
為了讓下麵的元素能夠浮到上面
2.3. clear
消除元素對後面元素的影響, 在後面的元素設置 clear:both/left/right
<div style="border:2px solid red;">
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
<div style="clear:both;"></div>
</div>
後邊的Clear:both;其實就是利用清除浮動來把外層的div撐開,所以有時候,我們在將內部div都設置成浮動之後,就會發現,外層div的背景沒有顯示,原因就是外層的div沒有撐開,太小,所以能看到的背景僅限於一條線。
2.4. float
1、 浮動元素會被自動設置成塊級元素,相當於給元素設置了display:block(塊級元素能設置寬和高,而行內元素則不可以)。
2、 浮動元素後邊的非浮動元素顯示問題。
3、 多個浮動方向一致的元素使用流式排列,此時要註意浮動元素的高度。
4、子元素全為浮動元素的元素高度自適應問題。
2.5. visibility
visibility: visible/hidden
規定元素是否可見,就算不可見,元素依然會占據一片空間。
2.6. overflow
overflow: hidden/auto/scroll/visible
規定當內容溢出元素框時發生的事情。
2.6.1. visible
預設值。內容不會被修剪,會呈現在元素框之外。
2.6.2. hidden
內容會被修剪,並且其餘內容是不可見的
2.6.3. auto
如果內容被修剪,則瀏覽器會顯示滾動條以便查看其餘的內容
2.6.4. scroll
內容會被修剪,但是瀏覽器會顯示滾動條以便查看其餘的內容。
2.7. overflow-x
水平方向
2.8. overflow-y
垂直方向
2.9. padding(內邊距屬性已說明)
2.10. margin
2.10.1. margin-left
左側外邊距
2.10.2. margin-top
2.10.3. margin-right
2.10.4. margin-bottom
2.10.5. margin 多個值
margin: 值; 上下左右
margin: 值1 值2; 上下 左右
margin: 值1 值2 值3; 上 左右 下
margin: 值1 值2 值3 值4; 上 右 下 左 後面要加單位px。
3. css字體屬性
3.1. font-family
font-family:Arial,Sans-serif;
3.2. font-size
font-size:2em
3.3. font-weight
font-weight: bold
3.4. font-style
font-style: italic (斜體)
3.5. font-varient
font-variant: small-caps
3.6. font 複合屬性
font:italic bold 12px/30px Georgia, serif;
4. css文本屬性
4.1. word-spacing
詞的間距,通過空格來識別
4.2. letter-spacing
字母間隔,可以為負值
4.3. text-align
text-align:left/right/center 橫向排列
text-align:center
讓文字水平居中
內聯元素(inline 和 inline-block)
4.4. vertical-align
vertical-align: middle/top/bottom 垂直對齊
4.5. line-height
line-height 設置行間距離
line-height
讓一行文字垂直居中。 line-height的值等於元素的高
內聯元素(inline inline-block)
4.6. text-decoration
text-decoration: underline(下劃線) / overline (上劃線)/ line-through(橫穿) / none(預設為none)
4.7. text-indent
text-indent:50px
設定首行文本縮進
4.8. word-wrap
word-wrap: break-word / overflow-wrap 允許長單詞或url地址換到下一行
4.9. overflow-wrap
同word-wrap
4.10. white-space
white-space: pre / pre-wrap
對空白的處理方式
white-space :nowrap 文本不會換行,文本會在在同一行上繼續,直到遇到 <br> 標簽為止。
white-space:pre 空白會被瀏覽器保留。其行為方式類似 HTML 中的 <pre> 標簽。
white-space:pre-wrap 保留空白符序列,但是正常地進行換行。
5. 尺寸屬性
5.1. width
width: max-width min-width 設置最大寬度和設置最小寬度
5.2. height
height :max-height min-height
6. 邊框屬性
6.1. border-style
border-style 邊框風格
solid 實線 / dotted 點線 / dashed 虛線 / double 雙層 / none 設置邊框:無邊框
6.2. border-width
border-width 邊框寬度
6.3. border-color
border-color 邊框顏色
border-color:red;
border-color:#ff6700;
border-color:rgb();
border-color:rgba();
6.4. border複合屬性
border 複合屬性
border: 1px solid #ff6700;
7. 內邊距屬性
7.1. padding-left
左側內邊距
7.2. padding-right
7.3. padding-top
7.4. padding-botom
7.5. padding
padding: 值; 上下左右
padding: 值1 值2; 上下 左右
padding: 值1 值2 值3; 上 左右 下
padding: 值1 值2 值3 值4; 上 右 下 左 後面要加單位px。
8. 背景顏色屬性
8.1. background-color
background-color 背景顏色 ">透明)
8.2. background-image
背景圖片 url()
8.3. background-repeat
background-repeat 背景圖片平鋪 repeat/ no-repeat(不重覆平鋪)
repeat-x(水平方向重覆平鋪) repeat-y(豎直方向重覆平鋪)
8.4. background-position
background-position 背景圖片位置 10px,10px 根據坐標顯示具體圖片位置
坐標原點以盒子左上角為準
background-position : right center(右中) / center center 居中
8.5. background-attachment
background-attachment 背景圖片固定 scroll / fixed
scroll---滾動 fixed --固定
8.6. background複合屬性
background: #ccc url() no-repeat 10px 10px;
background: color url postion/size repeat attachment;
8.7. background-size
規定背景圖像的尺寸(css3新增)
background-size: cover / contain / 400px 300px / 100% 100%
cover:background-size: cover; 優先 鋪滿元素。 多餘的圖片裁掉 保證原圖比例
contain:background-size: contain; 優先 保證圖片顯示完整,可能元素不能鋪滿。 保證原圖比例
9. 游標 cursor
pointer / move / no-drop
cursor:move 表示對象可被移動
cursor:pointer 指示鏈接的指針為一雙手
cursor:no-drop 無法釋放 通常是一個禁止符號。
10. 列表相關的css屬性
適用於<ol>和<ul> 也可以設置給 <li>
10.1. list-style-type
list-style-type: disc/circle/square.../none 列表項前面的符號
none常用(去掉前面圖標)
10.2. list-style-position
list-style-position: outside/inside
加個邊框就能看到明顯的效果inside前面的點在邊框里
10.3. list-style-image
list-style-image: url()
把符號變成圖片 最好是小的圖片,可以顯示完整。
10.4. list-style: 複合屬性
ul li:first-child{
list-style:circle inside;
}
11. 表格相關的css屬性
11.1. table-layout
table-layout: auto / fixed
列寬固定(相等)
11.2. border-collapse
border-collapse: separate/ collapse
collapse:合併單元格邊框
seperate:分開單元格邊框
11.3. border-spacing
border-spacing: 長度; 單元格和單元格之間的間隙
單元格不能合併的前提下,才可以設置border-spacing
11.4. caption-side
caption-side: top/bottom 標題的位置
11.5. empty-cells
empty-cells:hide/show 空的單元格顯示/隱藏 單元格不能合併
12. css3新增屬性
12.1. box-sizing
重新設置 盒子模型的規則
box-sizing: content-box(預設) / border-box (width/height盒子的寬高)
border-box:
允許以特定的方式定義匹配某個區域的特定元素。
例如,假如您需要併排放置兩個帶邊框的框,可通過將 box-sizing 設置為 "border-box"。這可令瀏覽器呈現出帶有指定寬度和高度的框,並把邊框和內邊距放入框中。
為元素指定的任何內邊距和邊框都將在已設定的寬度和高度內進行繪製。
通過從已設定的寬度和高度分別減去邊框和內邊距才能得到內容的寬度和高度。
content-box:
在寬度和高度之外繪製元素的內邊距和邊框
12.2. outline
外輪廓 在border的外面 不算盒子
outline:
outline-style
outline-color
outline-width
12.3. opacity
不透明度
opacity 0~1 小數
12.4. border-radius
邊框圓角,值超過一定範圍就會整個變成圓形
12.4.1. border-top-left-radius
左上角設置圓角
12.4.2. border-top-right-radius
右上角設置圓角
12.4.3. border-bottom-left-radius
左下角設置圓角
12.4.4. border-bottom-right-radius
右下角設置圓角
12.5. outline
外輪廓
12.5.1. outline-style
12.5.2. outline-color
12.5.3. outline-width
12.5.4. outline複合屬性
outline:1px solid #ccc
12.6. box-shadow
陰影
box-shadow:水平偏移 垂直偏移; 偏移可以負值
box-shadow:水平偏移 垂直偏移 顏色;
box-shadow:水平偏移 垂直偏移 模糊值 顏色; /*最常見的*/
box-shadow:水平偏移 垂直偏移 模糊值 外延值 顏色;
12.7. transform
transform
下麵是屬性值:
translatex() 水平移動,括弧里是長度單位
translatey() 垂直方向移動
translate(x, y) 先水平後垂直移動
rotate() 括弧里單位:角度 deg
比如:transform:rotate(60deg) 翻轉
skewx() 括弧里單位角度deg
skewy()
skew(x, y) 扭曲
12.7.1. transform-origin
transform-origin:left top;
設定左上角為變換原點
transform-origin 變換的原點。 對translate沒有意義。 對rotate影響大
12.8. transition
12.8.1. transition-property
transition-property 指定要過渡的屬性 用,隔開。預設是 all
12.8.2. transition-duration
transition-duration 過渡持續時間
12.8.3. transition-timing-function
transition-timing-function 過渡線性效果 預設 ease
12.8.4. transition-delay
transition-delay 過渡延遲
12.8.5. transition 複合屬性
transition:property timing-function duration delay
12.9. animation
12.9.1. animation-name
animation-name 指定動畫的名字
規定需要綁定到選擇器的 keyframes 名稱
12.9.2. animation-duration
animation-duration 動畫的執行時間
規定完成動畫所花費的時間,以秒或毫秒計。
12.9.3. animation-timing-function
animation-timing-function 執行效果速度
規定動畫的速度曲線。
linear:動畫從頭到尾的速度是相同的。
ease:預設。動畫以低速開始,然後加快,在結束前變慢。
12.9.4. animation-delay
animation-delay 延遲
規定在動畫開始之前的延遲。
12.9.5. animation-iteration-count
animation-iteration-count
迴圈次數 infinite(無限)
規定動畫應該播放的次數。
12.9.6. animation-direction
animation-direction: alternate (正向 反向 交替)\ reverse(反向)
規定是否應該輪流反向播放動畫。
12.9.7. animation-play-state
animation-play-state: running / paused
規定動畫的播放狀態
12.9.8. animation 複合屬性
animation: myanimate 2s linear 2s alternate;
myanimate是綁定到選擇器的keyframes名稱
2s是完成動畫所需時間
linear 動畫勻速播放
2s動畫開始之前的延遲
alternate正反向交替播放



