彈窗的工作原理:在網頁中寫一個div ,佈局到想要顯示的位置,將display設為none,隱藏該div。然後通過點擊事件或其他操作,利用Js代碼,將display設置為block,將div 顯示到網頁中。 Tips:display:none//隱藏 display: block//顯示 效果圖:點 ...
彈窗的工作原理:在網頁中寫一個div ,佈局到想要顯示的位置,將display設為none,隱藏該div。然後通過點擊事件或其他操作,利用Js代碼,將display設置為block,將div 顯示到網頁中。
Tips:display:none//隱藏 display: block//顯示
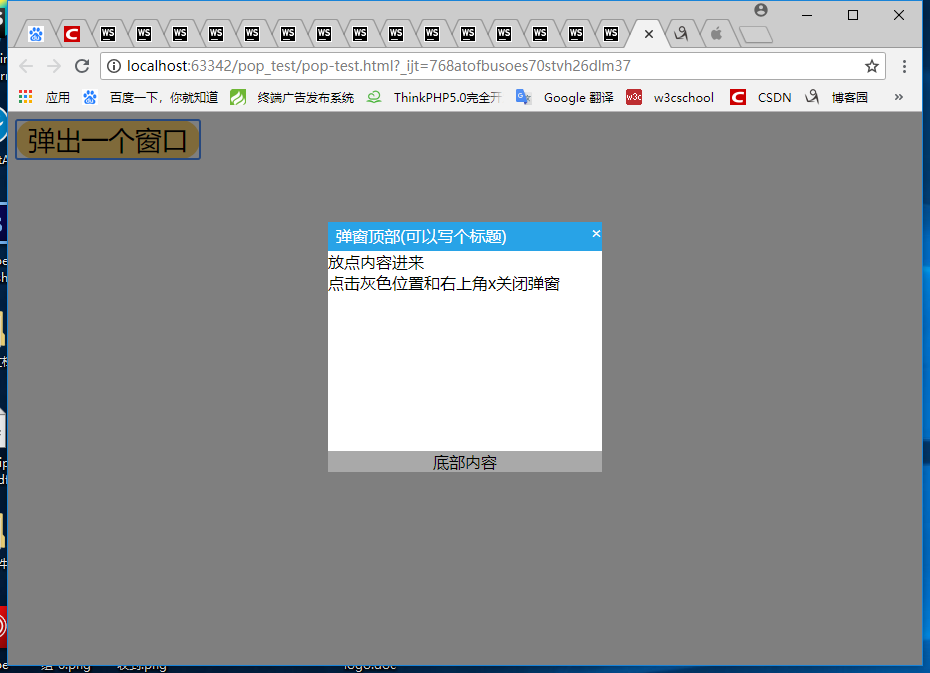
效果圖:點擊彈出一個彈窗按鈕,顯示彈窗內容

代碼:
<!doctype html> <html> <head> <title>彈窗練習</title> <meta charset="utf-8"> <style> .btn-pop{ background-color: #ffd475; border-radius: 10px; border:0px; zoom:200%; } #background-pop{ display: none; position: fixed; left: 0; top: 0; width: 100%; height: 100%; background-color: rgba(0,0,0,0.5); } #div-pop{ background:#ffffff; width:30%; z-index: 1; margin: 12% auto; overflow: auto; } .div-top{ width: 100%; height: auto; background-color: #28a3e7; color: #ffffff; } .div-top div{ padding: 3px 5px 5px 8px; } span{ color: white; margin-bottom: 10px ; margin-left: 20px ; cursor: pointer; float: right; } .div-content{ width: auto; height: 200px; overflow: auto; } .div-footer{ text-align: center; background-color: darkgray; } </style> </head> <body> <button class="btn-pop" onclick="show()">彈出一個視窗</button> <div id="background-pop"> <div id="div-pop"> <div class="div-top"> <span id="close-button">×</span> <div>彈窗頂部(可以寫個標題)</div> </div> <div class="div-content"> 放點內容進來<br> 點擊灰色位置和右上角x關閉彈窗 </div> <div class="div-footer"> 底部內容 </div> </div> </div> </body> <script> var div = document.getElementById('background-pop'); var close = document.getElementById('close-button'); function show(){ div.style.display = "block"; } close.onclick = function close() { div.style.display = "none"; } window.onclick = function close(e) { if (e.target == div) { div.style.display = "none"; } } </script> </html>
代碼:內容同上,多加了詳細註釋
<!doctype html>
<html>
<head>
<title>彈窗練習</title>
<meta charset="utf-8">
<style> <!-- css樣式 -->
.btn-pop{ <!-- class選擇器btn-pop添加樣式 -->
background-color: #ffd475; <!-- 設置背景顏色 -->
border-radius: 10px; <!-- 按鈕設置個圓角 -->
border:0px; <!-- 去掉邊框 -->
zoom:200%; <!-- 按鈕變大兩倍 -->
}
#background-pop{ <!-- id選擇器background-pop添加樣式 -->
display: none; <!-- 設置隱藏 -->
position: fixed; <!-- 相對於瀏覽器視窗的絕對定位,absolute 相對於屏幕 -->
left: 0; <!-- 視窗距離右端 -->
top: 0; <!-- 視窗距離頂部 -->
width: 100%; <!-- 寬 100% 填充整個視窗 -->
height: 100%; <!-- 高 -->
background-color: rgba(0,0,0,0.5); <!-- 設置北京顏色(red,green,blue alpha) -->
}
#div-pop{ <!-- id選擇器 -->
background:#ffffff; <!-- 背景色 -->
width:30%; <!-- 寬 -->
z-index: 1; <!-- 設置堆疊順序,參數大的在前,預設為0 -->
margin: 12% auto; <!-- 外邊距 -->
overflow: auto; <!-- 超過設置大小固定時,超過時,以滾動條顯示 -->
}
.div-top{ <!-- class選擇器div-top -->
width: 100%; <!-- 寬 -->
height: auto; <!-- 高 預設高度隨內部元素高度變化 -->
background-color: #28a3e7; <!-- 背景顏色 -->
color: #ffffff; <!-- 字體顏色 -->
}
.div-top div{ <!-- class選擇器div-top 中的div設置樣式 -->
padding: 3px 5px 5px 8px; <!-- 內邊距 :上 右 下 左, -->
}
span{ <!-- span標簽添加樣式 -->
color: white; <!-- 顏色 -->
margin-bottom: 10px ; <!-- 底部外邊距 -->
margin-left: 20px ; <!-- 左側外邊距 -->
cursor: pointer; <!-- 滑鼠指到此處顯示為手行 -->
float: right; <!-- 浮動:靠右 -->
}
.div-content{ <!-- class選擇器div-content -->
width: auto; <!-- 寬 -->
height: 200px; <!-- 高 固定值 -->
overflow: auto; <!-- 加滾動 -->
}
.div-footer{ <!-- class選擇器 -->
text-align: center; <!-- 文字居中 -->
background-color: darkgray; <!-- 背景色 -->
}
</style>
</head>
<body>
<button class="btn-pop" onclick="show()">彈出一個視窗</button> <!-- 添加一個按鈕 ,onclick事件,點擊調用JavaScript中的 show()函數-->
<div id="background-pop"> <!-- 設置id 以便操作和添加樣式 -->
<div id="div-pop"> <!-- 彈窗對應的div -->
<div class="div-top"> <!-- 彈窗頂部對應的div -->
<span id="close-button">×</span>
<div>彈窗頂部(可以寫個標題)</div>
</div>
<div class="div-content"> <!-- 彈窗中間對應的div -->
放點內容進來<br>
點擊灰色位置和右上角x關閉彈窗
</div>
<div class="div-footer"> <!-- 彈窗底部對應的div -->
底部內容
</div>
</div>
</div>
</body>
<!-- 彈窗的js -->
<script>
var div = document.getElementById('background-pop'); //聲明 div,通過元素id獲取節點,為了後續對id選擇器background-pop對應的樣式進行操作
var close = document.getElementById('close-button'); //聲明 close 通過元素id獲取節點,以便為close添加onclick事件
function show(){ //函數show()將background-pop中的display屬性設置為block ,使隱藏的div顯示
div.style.display = "block";
}
close.onclick = function close() { // 點擊視窗右上角 ×關閉彈窗;將background-pop中的display屬性設置為none ,使其隱藏
div.style.display = "none";
}
window.onclick = function close(e) {//點擊頁面中灰色部分關閉彈窗;將background-pop中的display屬性設置為none ,使其隱藏
if (e.target == div) {
div.style.display = "none";
}
}
</script>
</html>
over!!


