目的 當我們新建asp.net mvc 項目時,我們在使用下圖所示的代碼是否有以下思考: 1,在this.User.Identity.Name,為什麼可以使用this便可以選中Name屬性; 2,若項目的用戶信息較多,系統自帶的User.identity所包含的屬性並不滿足項目需求,如何進行拓展(使 ...
目的
當我們新建asp.net mvc 項目時,我們在使用下圖所示的代碼是否有以下思考:

1,在this.User.Identity.Name,為什麼可以使用this便可以選中Name屬性;
2,若項目的用戶信息較多,系統自帶的User.identity所包含的屬性並不滿足項目需求,如何進行拓展(使用自定義的用戶信息屬性)。為此,我們將進行一下探索:
在頁面Razor試圖中使用自定義的屬性信息
實現步驟:
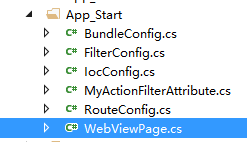
1、創建抽象類繼承系統自帶System.Web.Mvc.WebViewPage<TModel>,類驗證信息,輸入驗證關閉[ValidateInput(false)],註:自定義指定該抽象類所在命名空間;如:namespace Application.Web.Mvc;在該類中定義相關測試屬性並賦值。
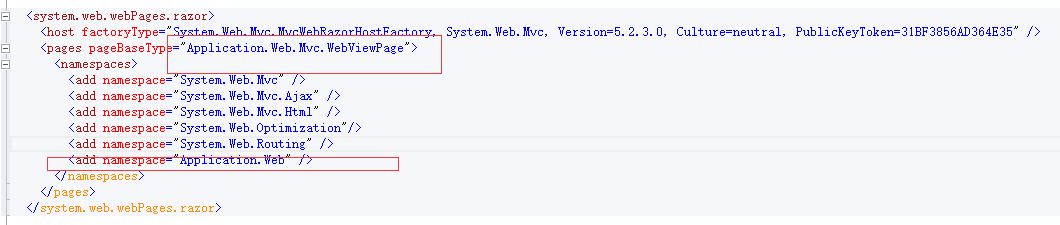
2、 找到web.config(位於Views文件目錄下) <system.web.webPages.razor>節點,更改<pages pageBaseType="Application.Web.Mvc.WebViewPage">值為自定義指定的命名空間。在內含namespace節點中添加相關的依賴命名空間。
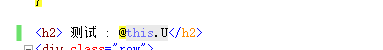
3、在頁面中使用this.相關屬性值進行測試。
相關代碼,配置,運行結果示下:

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.Mvc; 6 7 namespace Application.Web.Mvc 8 { 9 [ValidateInput(false)] 10 public abstract class WebViewPage<TModel> : System.Web.Mvc.WebViewPage<TModel> 11 { 12 public string U = "1111";
13 } 14 [ValidateInput(false)] 15 public abstract class WebViewPage : System.Web.Mvc.WebViewPage<dynamic> 16 { 17 18 } 19 }


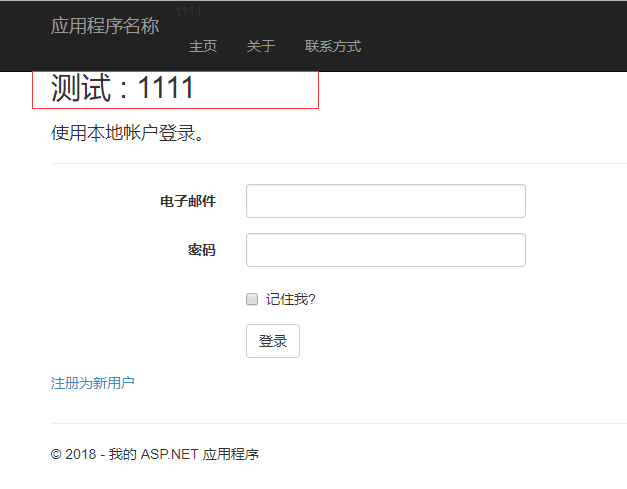
測試代碼及運行結果


本文已完成了對自定義屬性的使用,對於用戶身份識別一塊的功能請見下一篇博客。
此博文為原創,轉載請註明出處!!!!!


