同事開發的軟體系統採用Easyui做的前臺界面,當業務變得比較複雜之後,展示效果就變得很慢,於是我開始了原因的排查,現在已經找到了具體的原因,所以拿出來與大家一起分享調試過程。 既然調試的是前端,那麼我們就要將前端和後端分離,前端按格式返回數據,由於前端使用了iframe嵌套,那麼我們需要在通過許可權 ...
同事開發的軟體系統採用Easyui做的前臺界面,當業務變得比較複雜之後,展示效果就變得很慢,於是我開始了原因的排查,現在已經找到了具體的原因,所以拿出來與大家一起分享調試過程。
既然調試的是前端,那麼我們就要將前端和後端分離,前端按格式返回數據,由於前端使用了iframe嵌套,那麼我們需要在通過許可權驗證之後,直接打開iframe的src,帶上對應的參數,再找到裡面具體的執行JS代碼。
由於後端使用了WebApi,返回的是XML格式,限制被直接查看,所以需要在Global.asax中添加一段代碼:
GlobalConfiguration.Configuration.Formatters.XmlFormatter.SupportedMediaTypes.Clear();
可以看出這是Clear方法,它清除了系統的XML格式化支持,系統預設的格式化支持是XML、JSON,清除了第一個,那麼就剩下第二個,這樣我們就能順利拿到後端返回的JSON數據了。
有了後端返回的數據,我們就可以重新起一個項目,直接從後端返回它,可以減少調試原來系統的步驟。下麵就是調試前端了。
引用完畢js腳本,一切準備就緒。忽然發現jquery.easyui.min.js是壓縮和混淆過的,這下有些犯難了,在高手的指點下,發現了一個可以格式化JS的網站 http://tool.oschina.net/codeformat/js/ 。將jquery.easyui.min.js格式化成了可以查看的格式,但是混淆是沒有辦法的。
通過Chrome自帶的Network調試發現,有一個datagrid請求的數據已經在後臺生成,但是Content Download就是特別長,如圖,12.17s,著實讓人難受。

後來發現有多個datagrid在同時刷新數據,因為js是單線程的,其他的刷新代碼在運行的時候,這裡只能進入等待。
下麵來逐個datagrid調試,也許是共性問題呢?!
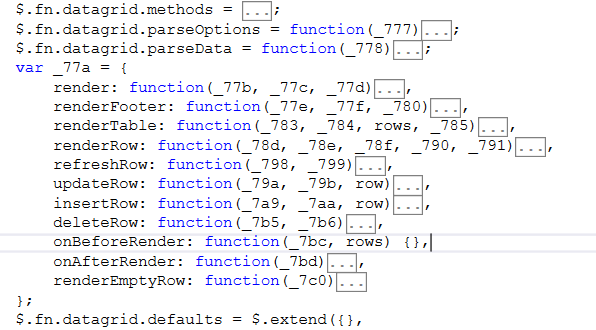
對著被格式化的easyui框架代碼,代碼如圖:

這樣看上去就清晰了很多,分別對function的內容最前面添加console.time('function名稱'),最後面添加console.timeEnd('function名稱')。經過調試運行後定位到運行速度較慢的,再一步一步的往下挖,最終挖到了fitColumns有關的代碼:
1 if (_65c) { 2 _5cd(_65c); 3 $(_65b).datagrid("fitColumns"); 4 } else { 5 var _65e = false; 6 var _65f = _613(_65b, true).concat(_613(_65b, false)); 7 for (var i = 0; i < _65f.length; i++) { 8 var _65c = _65f[i]; 9 var col = _614(_65b, _65c); 10 if (col.auto) { 11 _5cd(_65c); 12 _65e = true; 13 } 14 } 15 if (_65e) { 16 $(_65b).datagrid("fitColumns"); 17 } 18 }
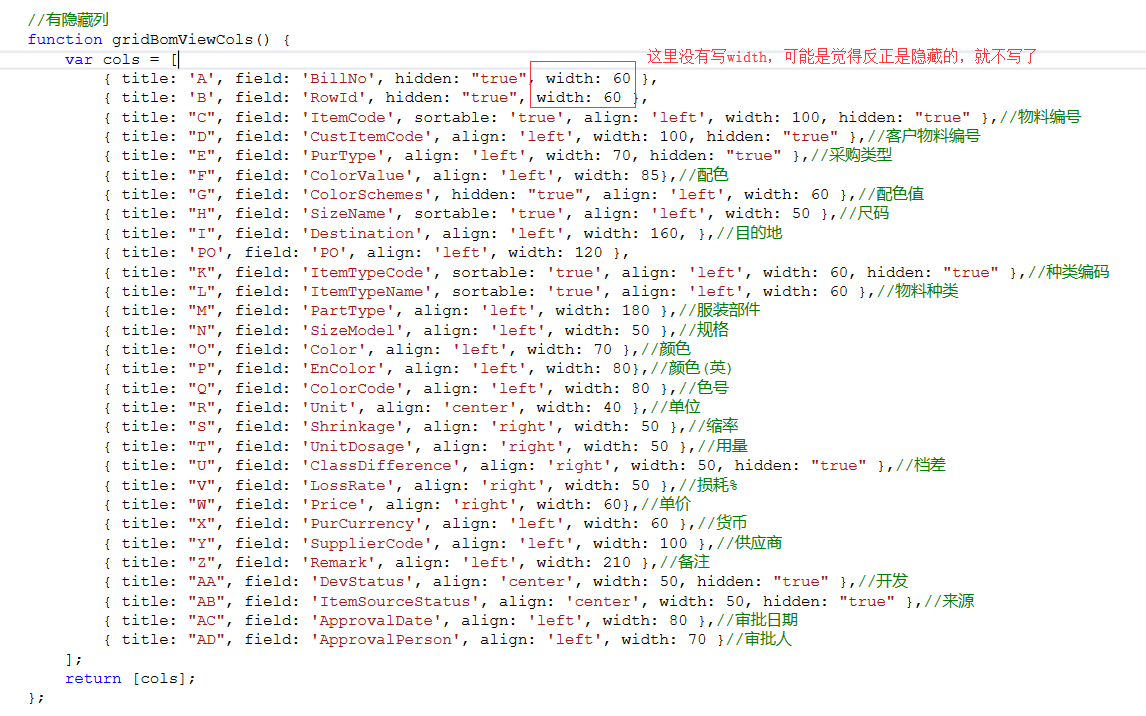
看到了_65e=true;可是初始配置里寫了fitColumns:false呀,這是怎麼回事呢,再翻開配置代碼一看,如圖:

A列和B列是沒有設置width,導致datagrid在渲染之前要重新計算width,即使是隱藏列,這麼做大概是為了讓系統顯示隱藏列的時候不用再次計算吧。
添加上width之後,datagrid運行速度立馬快了,Content Download變得很小,問題定位成功,Bug解除。



