1、jQuery選擇器:jQuery選擇器類似於CSS選擇器,用來選取網頁中的元素。 Eg:$("h3").css("background","#09F"); 分析: 獲取並設置網頁中所有<h3>元素的背景 “h3”為選擇器語法,必須放在$()中 $(“h3”)返回jQuery對象 .css()是為 ...
1、jQuery選擇器:jQuery選擇器類似於CSS選擇器,用來選取網頁中的元素。
Eg:$("h3").css("background","#09F");
分析: 獲取並設置網頁中所有<h3>元素的背景
“h3”為選擇器語法,必須放在$()中
$(“h3”)返回jQuery對象
.css()是為jQuery對象設置樣式的方法
2、 jQuery選擇器的優勢:
|
★簡潔的寫法: $()函數在很多javaScript庫中都被當成一個選擇器函數來使用,在jQuery中也是如此。$(“#id”)等同於document.getElementById(“id”)。 ●完善的處理機制: 使用jQuery選擇器不僅比使用傳統的getElementById()和getElementsByTagName()函數簡潔的多,還能避免某些錯誤,適用性更好。 |
3、jQuery選擇器的類型:
|
分類 |
詳細類型 |
|
通過CSS選擇器選取元素 |
基本選擇器 |
|
層次選擇器 |
|
|
屬性選擇器 |
|
|
通過過濾選擇器選擇元素 |
基本過濾選擇器 |
|
可見性過濾選擇器 |
4、 通過CSS選擇器獲取元素:
|
●基本選擇器:包括標簽選擇器、類選擇器、ID選擇器、並集選擇器和全局選擇器
|
|||||||||||||||||||||||||||||||
|
●標簽選擇器根據給定的標簽名匹配元素 $(document).ready(function(){ $("dt").click(function(){ $("dd").css("display","block"); //設置<dd>標簽中的內容顯示出來 }); $("h1").css("color","blue");//設置<h1>標簽中的字體顏色為藍色 }) |
|
||||||||||||||||||||||||||||||
|
●類選擇器根據給定的class匹配元素 $(".price").css({"background":"#efefef","padding":"5px"}); //設置class為price元素的背景顏色和內邊距(右側網頁中的灰色方框部分) |
 |
||||||||||||||||||||||||||||||
|
●ID選擇器根據給定的id匹配元素 $("#author").css("color","#083499"); //設置id為author的元素的字體顏色 |
 |
||||||||||||||||||||||||||||||
|
●並集選擇器用來合併元素集合 $(".intro,dt,dd").css("color","#ff0000"); |
 |
||||||||||||||||||||||||||||||
|
●全局選擇器可以獲取所有元素 $("*").css("font-weight","bold"); //設置所有元素的字體加粗顯示 |
 |
||||||||||||||||||||||||||||||
|
●層次選擇器:層次選擇器通過DOM 元素之間的層次關係來獲取元素
|
||||||||||||||||||||||||||
|
●後代選擇器用來獲取元素的後代元素 $(".textRight p").css("color","red"); //設置class為textRight元素中的所有<p>標簽的字體全部為紅色 |
 |
|||||||||||||||||||||||||
|
●子選擇器用來獲取元素的子元素 $(".textRight>p").css("color","red"); |
 |
|||||||||||||||||||||||||
|
●相鄰選擇器用來選取緊鄰目標元素的下一個元素 $("h1+p").css(text-decoration","underline"); |
 |
|||||||||||||||||||||||||
|
●同輩選擇器用來選取目標元素之後的所有同輩元素 $("h1~p").css("text-decoration","underline"); |
 |
|||||||||||||||||||||||||
|
●屬性選擇器: 屬性選擇器通過HTML元素的屬性來選擇元素
|
||||||||||||||||||||||||||||||
|
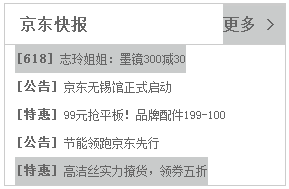
●根據屬性名獲取元素 ★屬性選擇器可以根據是否包含某屬性來選取元素 ●a標簽帶有class屬性 $("#news a[class]").css("background","#c9cbcb"); |
|
|||||||||||||||||||||||||||||
|
●根據屬性值獲取元素 |
||||||||||||||||||||||||||||||
|
1、屬性選擇器可以根據屬性的值來選取元素 ●class屬性值為hot $("#news a[class='hot']").css("background","#c9cbcb"); |
 |
|||||||||||||||||||||||||||||
|
2、屬性選擇器可以指定選取不等於屬性是某個特定值的元素 ●class值不等於hot $("#news a[class!='hot']").css("background","#c9cbcb");
|
 |
|||||||||||||||||||||||||||||
|
●根據屬性值包含特定的值獲取元素 |
||||||||||||||||||||||||||||||
|
1、屬性選擇器可以指定屬性值以指定值開頭的元素 ●a標簽href屬性值以www開頭 $("#news a[href^='www']").css("background","#c9cbcb"); |
 |
|||||||||||||||||||||||||||||
|
2、屬性選擇器可以指定屬性值以指定值結尾的元素 ●a標簽href屬性值以html結尾 $("#news a[href$='html']").css("background","#c9cbcb"); |
 |
|||||||||||||||||||||||||||||
|
3、屬性選擇器可以指定屬性值包含指定值的元素 ●a標簽href屬性值包含“k2”的元素 $("#news a[href*='k2']").css("background","#c9cbcb"); |
 |
|||||||||||||||||||||||||||||
5、 通過條件過濾選取元素:
|
●通過特定的過濾規則來篩選出所需的DOM元素 主要分類: 基本過濾選擇器 可見性過濾選擇器 表單對象過濾選擇器 內容過濾選擇器、子元素過濾選擇器、屬性過濾選擇器…… |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●基本過濾選擇器:
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
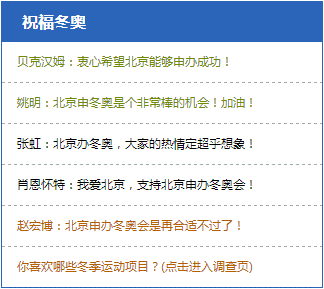
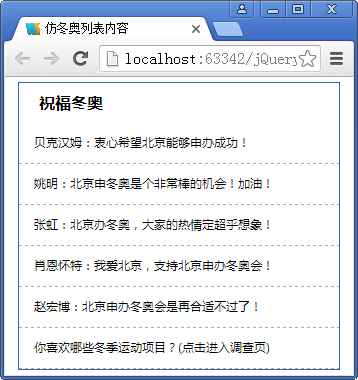
div class="contain"> <h2>祝福冬奧</h2> <ul> <li> 貝克漢姆:衷心希望北京能夠申辦成功!</li> <li> 姚明:北京申冬奧是個非常棒的機會!加油!</li> <li> 張虹:北京辦冬奧,大家的熱情定超乎想象!</li> <li> 肖恩懷特:我愛北京,支持北京申辦冬奧會!</li> <li> 趙巨集博:北京申辦冬奧會是再合適不過了!</li> <li> 你喜歡哪些冬季運動項目?(點擊進入調查頁)</li> </ul> </div> |
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●$(".contain :header").css({"background":"#2a65ba","color":"#ffffff"}); |
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●$(".contain li:first").css({"font-size":"16px","color":"#e90202"}); |
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●$(".contain li:last").css("border","none"); |
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●$(".contain li:even").css("background","#f0f0f0"); |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●$(".contain li:odd").css("background","#cccccc"); |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●$(".contain li:lt(2)").css({"color":"#708b02"}); |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●$(".contain li:gt(3)").css({"color":"#b66302"}); |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●可見過濾選擇器: ★通過元素的顯示狀態(顯示/隱藏)來選取 元素。
|
||||||||||||
|
Eg:$("p:hidden").show(); $("p:visible").hide(); |
6、 jQuery選擇器的註意事項:
|
●選擇器中包含特殊符號 ★在W3C規範中,規定屬性值不能包含有某些特殊字元,解決此類錯誤的方法是使用轉義符轉義。 Eg代碼:<div id="id#a">aa</div> <div id="id[2]">cc</div> ◆獲取這兩個元素的選擇器 $(“#id#a”); $(“#id[2]”); 以上代碼不能正確獲取元素,正確的寫法如下: $(“#id\\#a”); $(“#id\\[2\\]”); |
|
●選擇器中的空格:選擇器的書寫規範很嚴格,多一個空格或少一個空格,都會影響選擇器的效果 Eg1:選取class為“test”的元素內部的隱藏元素 var $t_a = $(".test :hidden"); //帶空格的jQuery選擇器 Eg2:選取隱藏的class為“test”的元素 var $t_b = $(".test:hidden"); //不帶空格的jQuery選擇器 |