表格 表格由 <table> 標簽來定義。 每個表格均有若幹行(由 <tr> 標簽定義),每行被分割為若幹單元格(由 <td> 標簽定義)。 字母 td 指表格數據(table data),即數據單元格的內容。 數據單元格可以包含文本、圖片、列表、段落、表單、水平線、表格等等。 例如,要畫出如下表格 ...
表格
表格由 <table> 標簽來定義。
每個表格均有若幹行(由 <tr> 標簽定義),每行被分割為若幹單元格(由 <td> 標簽定義)。
字母 td 指表格數據(table data),即數據單元格的內容。
數據單元格可以包含文本、圖片、列表、段落、表單、水平線、表格等等。
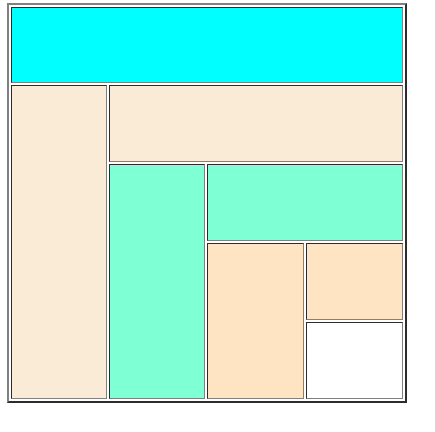
例如,要畫出如下表格:

分析: 1.分析行,每行是一個tr標簽
2.從第一行開始,看每行有幾個單元格,幾個單元格就是幾個td標簽
3.如果是占用空間為1行1列,省略行數,直接為<td></td>。
上圖的代碼如下
1 <body> 2 <table width="400" height="400" border="2"> 3 <!-- 第1行 --> 4 <tr> 5 <td colspan="4" bgcolor="aqua"></td> 6 </tr> 7 <!-- 第2行 --> 8 <tr> 9 <td rowspan="4" bgcolor="antiquewhite"></td> 10 <td colspan="3" bgcolor="antiquewhite"></td> 11 </tr> 12 <!-- 第3行 --> 13 <tr> 14 <td rowspan="3" bgcolor="aquamarine"></td> 15 <td colspan="2" bgcolor="aquamarine"></td> 16 </tr> 17 <!-- 第4行 --> 18 <tr> 19 <td rowspan="2" bgcolor="bisque"></td> 20 <td bgcolor="bisque"></td> 21 </tr> 22 <!-- 第5行 --> 23 <tr> 24 <td></td> 25 </tr> 26 </table> 27 </body>
2018-07-30



