一,效果圖。 二,代碼。 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Todo</title> <meta name="viewport" content="initial-scale=1, maximum-scale=1, ...
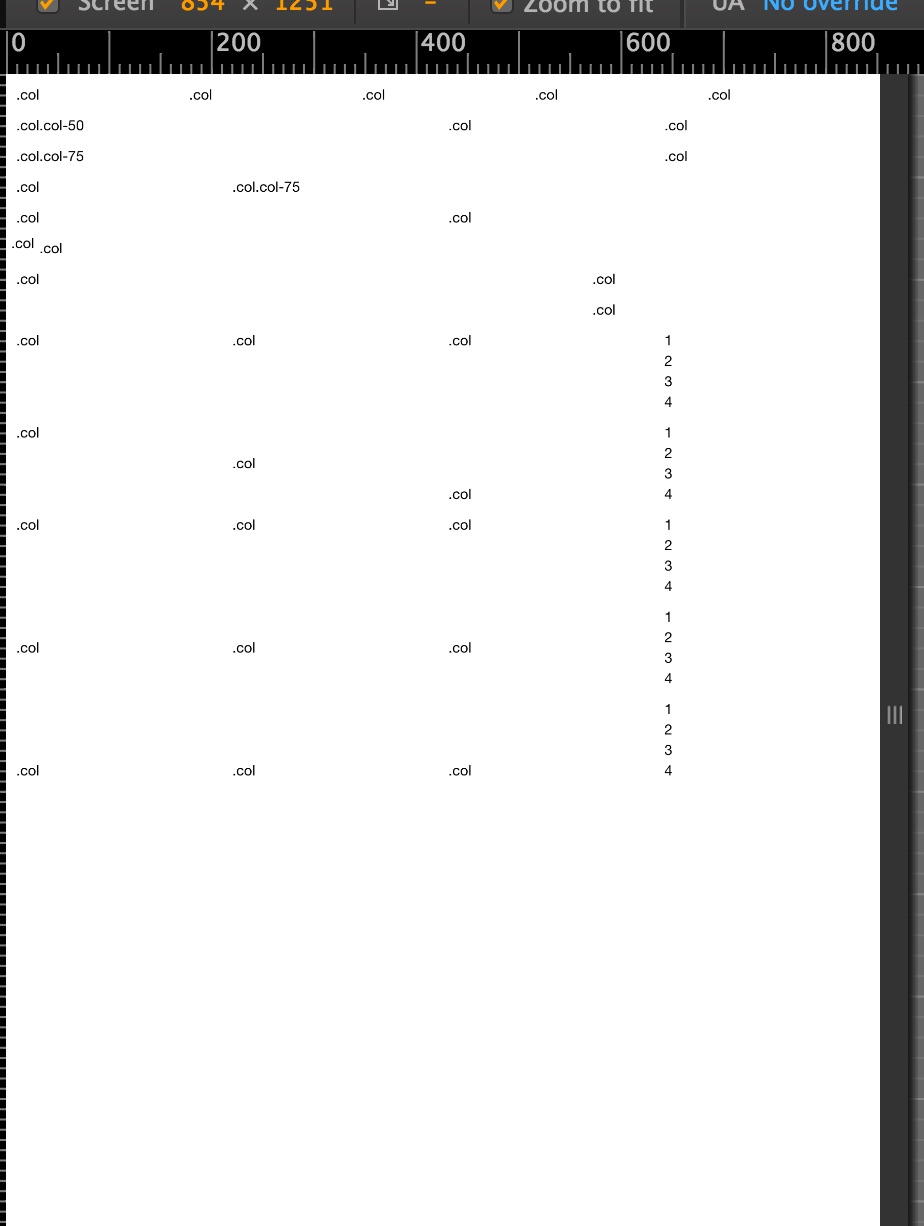
一,效果圖。

二,代碼。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Todo</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<script src="lib/ionic/js/ionic.bundle.js"></script>
<!-- 在使用 Cordova/PhoneGap 創建的 APP 中包含的文件,由 Cordova/PhoneGap 提供,(開發過程中顯示 404) -->
<script src="js/app2.js"></script>
<script src="cordova.js"></script>
<link href="http://www.runoob.com/static/ionic/css/ionic.min.css" rel="stylesheet">
<script src="http://www.runoob.com/static/ionic/js/ionic.bundle.min.js"></script>
</head>
<body>
<!--同等大小網格-->
<div class="row">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
</div>
<!--指定列寬-->
<div class="row">
<div class="col col-50">.col.col-50</div>
<div class="col">.col</div>
<div class="col">.col</div>
</div>
<div class="row">
<div class="col col-75">.col.col-75</div>
<div class="col">.col</div>
</div>
<div class="row">
<div class="col">.col</div>
<div class="col col-75">.col.col-75</div>
</div>
<div class="row">
<div class="col">.col</div>
<div class="col">.col</div>
</div>
<!--有偏移量的網格-->
<div class="row">
<div class=‘col col-33 col-offset-33’>.col</div>
<div class="col">.col</div>
</div>
<div class="row">
<div class="col col-33">.col</div>
<div class='col col-33 col-offset-33'>.col</div>
</div>
<div class="row">
<div class="col col-33 col-offset-67">.col</div>
</div>
<!--縱向對齊網格-->
<div class="row">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">1
<br>2
<br>3
<br>4</div>
</div>
<div class="row">
<div class="col col-top">.col</div>
<div class="col col-center">.col</div>
<div class="col col-bottom">.col</div>
<div class="col">1
<br>2
<br>3
<br>4</div>
</div>
<div class="row row-top">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">1
<br>2
<br>3
<br>4</div>
</div>
<div class="row row-center">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">1
<br>2
<br>3
<br>4</div>
</div>
<div class="row row-bottom">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">1
<br>2
<br>3
<br>4</div>
</div>
<!--響應式網格-->
<div class="row responsive-sm">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
</div>
</body>
</html>

參考資料:《菜鳥教程》



