前言 上一篇文章以v-on指令綁定click事件為例介紹了v-on指令的使用方法,本文介紹一下v-on綁定事件的一些屬性的使用方法。 v-on綁定指令屬性 .stop屬性 阻止單擊事件繼續向上傳播(簡單點說就是不讓父節點及父節點以上的節點事件觸發),本示例如果沒有stop屬性,父節點和爺爺節點事件將 ...
前言
上一篇文章以v-on指令綁定click事件為例介紹了v-on指令的使用方法,本文介紹一下v-on綁定事件的一些屬性的使用方法。
v-on綁定指令屬性
.stop屬性
阻止單擊事件繼續向上傳播(簡單點說就是不讓父節點及父節點以上的節點事件觸發),本示例如果沒有stop屬性,父節點和爺爺節點事件將會觸發,併在控制台輸出內容,示例代碼和示例結果如下:

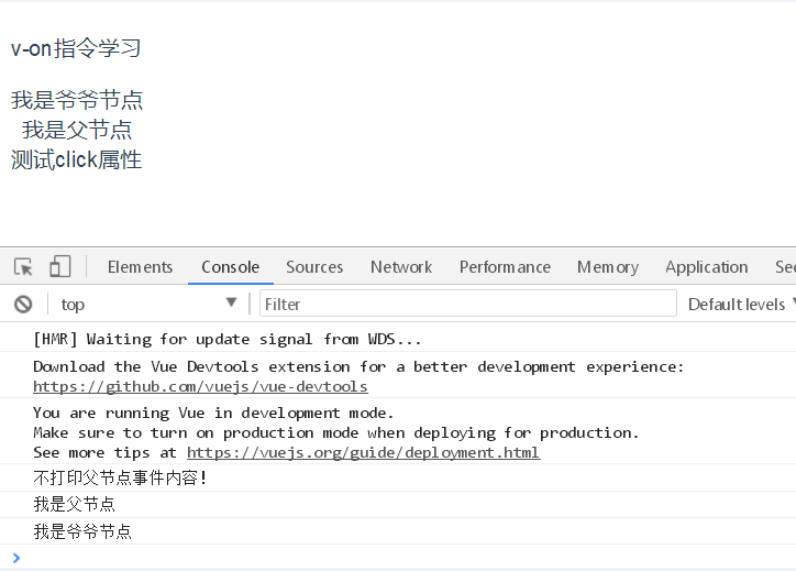
1 1 <template> 2 2 <div> 3 3 <p class="title1">{{title}}</p> 4 4 <div class="div1"> 5 5 <div v-on:click="clickme0"> 6 6 {{ msg1}} 7 7 <div v-on:click="clickme"> 8 8 {{msg2}}<br/> 9 9 <span v-on:click="clickthis">{{msg3}}</span> 10 10 </div> 11 11 </div> 12 12 </div> 13 13 </div> 14 14 15 15 </template> 16 16 17 17 <script> 18 18 export default { 19 19 name: 'v-on', 20 20 data() { 21 21 return { 22 22 msg1: '我是爺爺節點', 23 23 msg2: '我是父節點', 24 24 msg3: '測試click屬性', 25 25 title: 'v-on指令學習' 26 26 } 27 27 }, 28 28 methods:{ 29 29 clickme0(){ 30 30 console.log("我是爺爺節點"); 31 31 }, 32 32 clickme(){ 33 33 console.log("我是父節點"); 34 34 }, 35 35 clickthis(){ 36 36 console.log("不列印父節點事件內容!") 37 37 } 38 38 } 39 39 } 40 40 </script> 41 41 42 42 <style scoped> 43 43 .title1 { 44 44 text-align: left; 45 45 } 46 46 .div1{ 47 47 float: left; 48 48 } 49 49 </style>View Code

如果添加stop屬性,則不會觸發父節點和爺爺節點事件,不會在控制台輸出相應事件內容,示例代碼和示例結果如下:

1 1 <template> 2 2 <div> 3 3 <p class="title1">{{title}}</p> 4 4 <div class="div1"> 5 5 <div v-on:click="clickme0"> 6 6 {{ msg1}} 7 7 <div v-on:click="clickme"> 8 8 {{msg2}}<br/> 9 9 <span v-on:click.stop="clickthis">{{msg3}}</span> 10 10 </div> 11 11 </div> 12 12 </div> 13 13 </div> 14 14 15 15 </template> 16 16 17 17 <script> 18 18 export default { 19 19 name: 'v-on', 20 20 data() { 21 21 return { 22 22 msg1: '我是爺爺節點', 23 23 msg2: '我是父節點', 24 24 msg3: '測試click屬性', 25 25 title: 'v-on指令學習' 26 26 } 27 27 }, 28 28 methods:{ 29 29 clickme0(){ 30 30 console.log("我是爺爺節點"); 31 31 }, 32 32 clickme(){ 33 33 console.log("我是父節點"); 34 34 }, 35 35 clickthis(){ 36 36 console.log("不列印父節點事件內容!") 37 37 } 38 38 } 39 39 } 40 40 </script> 41 41 42 42 <style scoped> 43 43 .title1 { 44 44 text-align: left; 45 45 } 46 46 .div1{ 47 47 float: left; 48 48 } 49 49 </style>View Code

.prevent屬性
該方法將通知 Web 瀏覽器不要執行與事件關聯的預設動作(如果存在這樣的動作),註意如果 Event 對象的 cancelable 屬性是 fasle,那麼就沒有預設動作,或者不能阻止預設動作,無論哪種情況,調用該屬性都沒有作用。
簡單示例如下,在頁面from表單中<input type=''"/> 如果 type 屬性是 "submit"
如果沒有指定prevent,點擊事件自動觸發from表單action跳向指定的網站,示例代碼和實例結果如下:

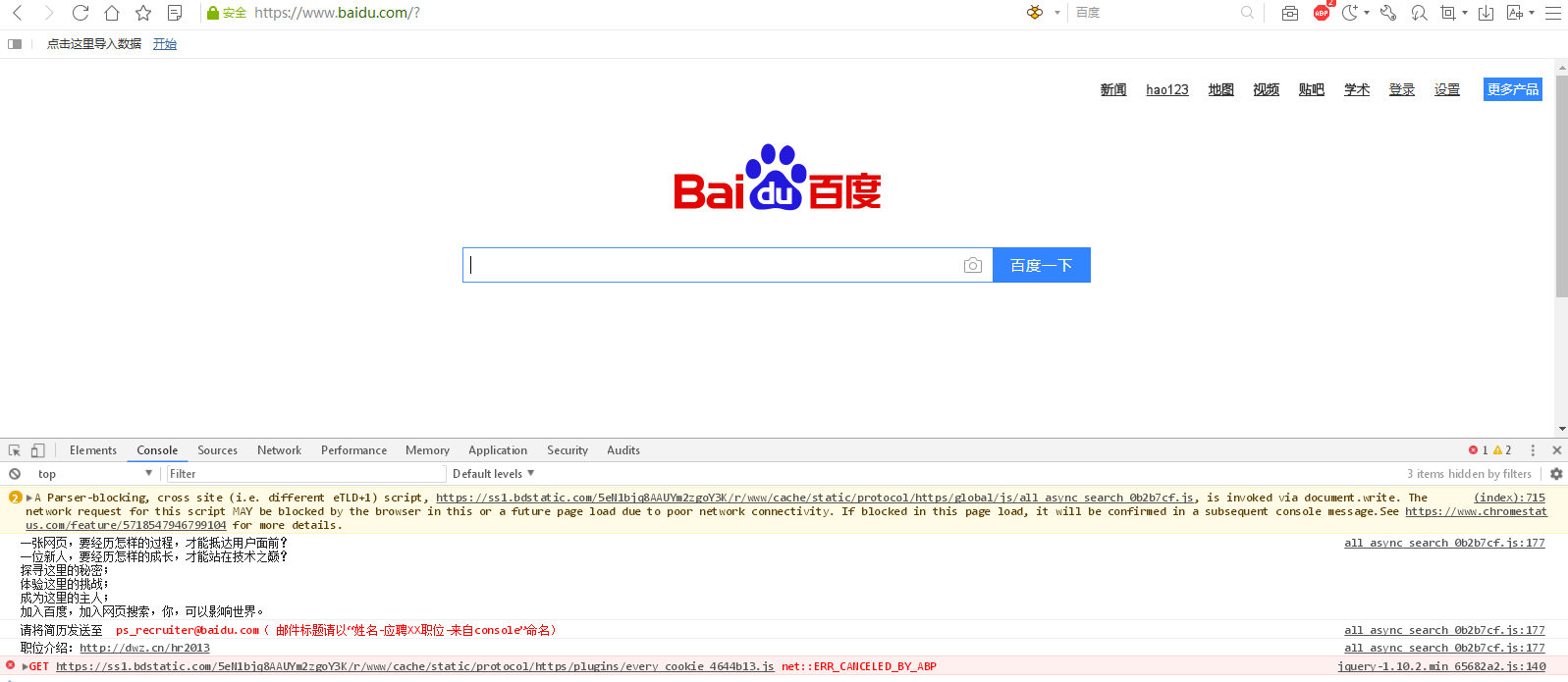
1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1"> 5 <form action="http://www.baidu.com" v-on:submit="clickme"> 6 <button type="submit">{{msg}}</button> 7 </form> 8 <!--<a href="http://www.baidu.com" v-on:click.prevent="banclickme">點我去百度</a>--> 9 </div> 10 </div> 11 </template> 12 13 <script> 14 export default { 15 name: 'v-on', 16 data() { 17 return { 18 title: 'v-on指令學習', 19 msg: 'form表單預設點擊打開百度' 20 } 21 }, 22 methods:{ 23 clickme(){ 24 console.log("頁面重新載入了"); 25 } 26 // banclickme(){ 27 // console.log("去不了百度吧") 28 // } 29 } 30 } 31 </script> 32 33 <style scoped> 34 .title1 { 35 text-align: left; 36 } 37 .div1{ 38 float: left; 39 } 40 </style>View Code

如果指定prevent,點擊事件則不會觸發from表單action跳向指定的網站,示例代碼和實例結果如下:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1"> 5 <form action="http://www.baidu.com" v-on:submit.prevent="clickme"> 6 <button type="submit">{{msg}}</button> 7 </form> 8 <!--<a href="http://www.baidu.com" v-on:click.prevent="banclickme">點我去百度</a>--> 9 </div> 10 </div> 11 </template> 12 13 <script> 14 export default { 15 name: 'v-on', 16 data() { 17 return { 18 title: 'v-on指令學習', 19 msg: 'form表單預設點擊打開百度' 20 } 21 }, 22 methods:{ 23 clickme(){ 24 console.log("去不了百度吧"); 25 } 26 // banclickme(){ 27 // console.log("去不了百度吧") 28 // } 29 } 30 } 31 </script> 32 33 <style scoped> 34 .title1 { 35 text-align: left; 36 } 37 .div1{ 38 float: left; 39 } 40 </style>View Code

.capture屬性
添加事件監聽器時使用事件捕獲模式,即元素自身觸發的事件先在此處處理,然後才交由內部元素進行處理,當點擊最底層元素<div>觸發事件時,先查找帶有監聽器的元素,按照節點優先順序先觸髮帶有該修飾符的元素,然後觸發自身事件,最後發生事件冒泡。
本示例中先觸發列印爺爺節點,然後觸發列印父節點,然後列印自身節點,最後觸發列印曾祖父節點,示例代碼和結果如下:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1" v-on:click="click3"> 5 {{msg3}}<br/> 6 <div class="div1" v-on:click.capture="click2"> 7 {{msg2}}<br/> 8 <div class="div1" v-on:click.capture="click1"> 9 {{msg1}}<br/> 10 <div v-on:click="click0">{{msg}}</div> 11 </div> 12 </div> 13 </div> 14 </div> 15 </template> 16 17 <script> 18 export default { 19 name: 'v-on', 20 data() { 21 return { 22 title: 'v-on指令學習', 23 msg: '我是div內部子節點', 24 msg1: '我是div父節點', 25 msg2: '我是div爺爺節點', 26 msg3: '我是div曾祖父節點' 27 } 28 }, 29 methods:{ 30 click0(){ 31 console.log("列印子節點"); 32 }, 33 click1(){ 34 console.log("列印父節點"); 35 }, 36 click2(){ 37 console.log("列印爺爺節點"); 38 }, 39 click3(){ 40 console.log("列印曾祖父節點"); 41 } 42 } 43 } 44 </script> 45 46 <style scoped> 47 .title1 { 48 text-align: left; 49 } 50 .div1{ 51 float: left; 52 } 53 </style>View Code

.self屬性
只當在event.target是當前元素自身時觸發處理函數,即事件不是從內部元素觸發的。通俗點說只有點擊元素本身的時候觸發事件,當點擊父元素觸發事件或者點擊子元素髮生事件冒泡時並不觸發元素本身事件。
本示例點擊父節點或者子節點時並不列印本身元素事件,示例代碼和實例結果如下:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1" v-on:click="click3"> 5 {{msg3}}<br/> 6 <div class="div1" v-on:click.self="click2"> 7 {{msg2}}<br/> 8 <div class="div1" v-on:click="click1"> 9 {{msg1}}<br/> 10 <div v-on:click="click0">{{msg}}</div> 11 </div> 12 </div> 13 </div> 14 </div> 15 </template> 16 17 <script> 18 export default { 19 name: 'v-on', 20 data() { 21 return { 22 title: 'v-on指令學習', 23 msg: '我是div內部子節點', 24 msg1: '我是div父節點', 25 msg2: '我是div爺爺節點', 26 msg3: '我是div曾祖父節點' 27 } 28 }, 29 methods:{ 30 click0(){ 31 console.log("列印子節點"); 32 }, 33 click1(){ 34 console.log("列印父節點"); 35 }, 36 click2(){ 37 console.log("列印爺爺節點"); 38 }, 39 click3(){ 40 console.log("列印曾祖父節點"); 41 } 42 } 43 } 44 </script> 45 46 <style scoped> 47 .title1 { 48 text-align: left; 49 } 50 .div1{ 51 float: left; 52 } 53 </style>View Code

.once屬性
點擊事件將只會觸發一次,通俗點說就是元素自身事件只能使用一次,第二次點擊元素時候並不觸發事件,但是不阻止事件冒泡。
本示例中第一次點擊時列印子節點和父節點,第二次點擊時並不列印子節點,仍然列印父節點及以上節點,示例代碼和實力結果如下:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1" v-on:click="click3"> 5 {{msg3}}<br/> 6 <div class="div1" v-on:click="click2"> 7 {{msg2}}<br/> 8 <div class="div1" v-on:click="click1"> 9 {{msg1}}<br/> 10 <div v-on:click.once="click0">{{msg}}</div> 11 </div> 12 </div> 13 </div> 14 </div> 15 </template> 16 17 <script> 18 export default { 19 name: 'v-on', 20 data() { 21 return { 22 title: 'v-on指令學習', 23 msg: '我是div內部子節點', 24 msg1: '我是div父節點', 25 msg2: '我是div爺爺節點', 26 msg3: '我是div曾祖父節點' 27 } 28 }, 29 methods:{ 30 click0(){ 31 console.log("列印子節點"); 32 }, 33 click1(){ 34 console.log("列印父節點"); 35 }, 36 click2(){ 37 console.log("列印爺爺節點"); 38 }, 39 click3(){ 40 console.log("列印曾祖父節點"); 41 } 42 } 43 } 44 </script> 45 46 <style scoped> 47 .title1 { 48 text-align: left; 49 } 50 .div1{ 51 float: left; 52 } 53 </style>View Code

.passive屬性
滾動事件的預設行為 (即滾動行為) 將會立即觸發,而不會等待onScroll完成,這其中包含event.preventDefault()的情況
總結:關於最後一個屬性passive小編也不是很熟悉,如果需要請大家另行查閱資料。




