一、引入 相信很多人都遇到過敏感信息需要做部分隱藏功能,大多數都是用特殊符號去替換。 正好今天我又遇到這樣的前端顯示的需求,正好把相關JS記錄下來,方便下次再用。 二、JS部分 三、應用實例 1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta ...
一、引入
相信很多人都遇到過敏感信息需要做部分隱藏功能,大多數都是用特殊符號去替換。
正好今天我又遇到這樣的前端顯示的需求,正好把相關JS記錄下來,方便下次再用。
二、JS部分
/* 部分隱藏處理
** str 需要處理的字元串
** frontLen 保留的前幾位
** endLen 保留的後幾位
** cha 替換的字元串
*/
function plusXing(str, frontLen, endLen,cha) {
var len = str.length - frontLen - endLen;
var xing = '';
for (var i = 0; i < len; i++) {
xing += cha;
}
return str.substring(0, frontLen) + xing + str.substring(str.length - endLen);
};
三、應用實例

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>隱藏字元</title> 10 <script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script> 11 <style> 12 div{ 13 margin:20px; 14 padding:20px; 15 } 16 input[type='button']{ 17 padding:10px; 18 } 19 #btn_div{ 20 margin-left:100px; 21 } 22 </style> 23 </head> 24 <body> 25 <div>處理之前:<input type="text" id="num"/></div> 26 27 <div id='btn_div'><input type="button" value="隱藏處理" onclick="yincang();"></div> 28 29 <div>處理之後:<span id="secret_num"></span></div> 30 31 <script> 32 function yincang(){ 33 var num=$('#num').val(); 34 var secret_num=plusXing(num,3,4,'*'); 35 $('#secret_num').text(secret_num); 36 }; 37 38 /* 部分隱藏處理 39 ** str 需要處理的字元串 40 ** frontLen 保留的前幾位 41 ** endLen 保留的後幾位 42 ** cha 替換的字元串 43 44 */ 45 function plusXing(str, frontLen, endLen,cha) { 46 var len = str.length - frontLen - endLen; 47 var xing = ''; 48 for (var i = 0; i < len; i++) { 49 xing += cha; 50 } 51 return str.substring(0, frontLen) + xing + str.substring(str.length - endLen); 52 }; 53 </script> 54 </body> 55 </html>隱藏部分字元串
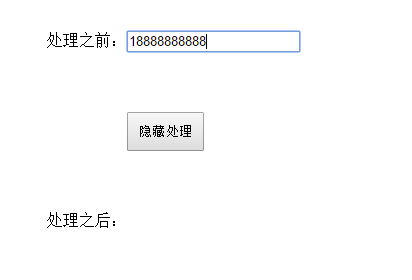
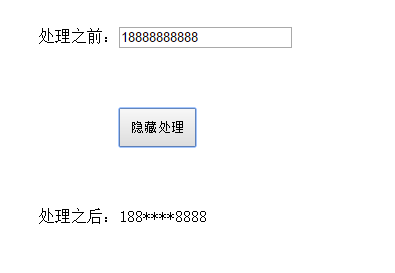
四、實例效果


五、總結
這樣就實現了前端顯示的隱藏部分敏感信息的功能了。
其實這個功能完全可以在後臺實現,那樣應該是更安全的!




