最近從網上學習關於node爬蟲的知識,整理了一下分享一下扒去糗事百科的過程。博主新人,剛學習,勿噴。後期會整理好學習node的學習資源分享給大家。VUE學習資源在文章最後。 從零開始: 1、首先需要的是安裝node環境 具體的安裝過程就不詳細闡述了~請看這篇教程: Node.js 安裝配置 node ...
最近從網上學習關於node爬蟲的知識,整理了一下分享一下扒去糗事百科的過程。博主新人,剛學習,勿噴。後期會整理好學習node的學習資源分享給大家。VUE學習資源在文章最後。
從零開始:
1、首先需要的是安裝node環境
具體的安裝過程就不詳細闡述了~請看這篇教程:
Node.js 安裝配置
nodejs官方網站
檢測安裝是否完成在命令行中輸入: node -v
看能否顯示版本號

好的,安裝完成~
2、接下來開始初始化一個項目~
關於編寫代碼的IDE,我現在用的是集成化工具是webstorm,輕量級的是sublime text3
這裡以webstorm為例
首先新建一個空白的工程

創建完成,其實就只是一個創建了一個空的文件夾(這個也可以通過使用命令行mkdir來創建一個空文件夾,再進入文件夾內 )
點擊下方的Terminal,把控制台點開(其實就是windows自帶的命令行,其他系統同理)
輸入命令: npm init
這一步初始化一個node工程,生成一個package.json來儲存工程的信息
一路回車即可

然後可以看到多出了一個package.json文件
打開package.json,我們再裡面添加項目依賴項
增加dependencies欄位,添加cherrio和request兩個依賴項
{
"name": "spider-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"cheerio": "0.12.3",
"request": "2.27.0"
}
}
3、然後在控制臺中輸入命令: npm update

npm包管理器自動從倉庫中拉取依賴項並放在項目下了
如果有warn的話暫時不要管,沒什麼大的影響
好的,項目創建完成,我們來新建一個index.js文件來寫代碼
首先引入我們剛纔下載好的2個依賴項
var request = require('request');
var cheerio = require('cheerio');request模塊是用來請求網頁的,cherrio是用來分析dom結構的
4、接下來我們找到糗事百科的網站 index.js

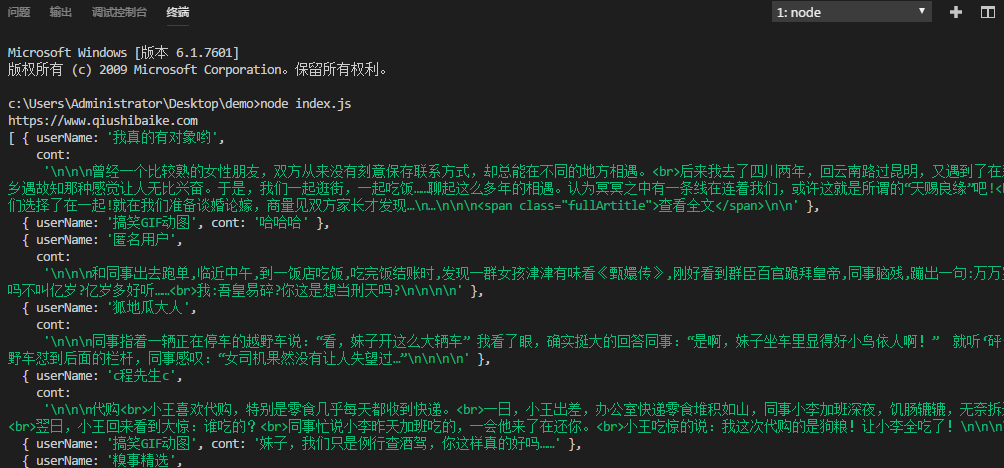
5、在控制台輸入: node index.js 我們來看下。

這樣就能獲取到基本數據了。前三步參考的網上方法,複製過來的,原諒我。VUE資源:入門和一個app項目資源,老套路,不要噴我,關註我公眾號回覆 vue 就可以了。不要取關啊,很傷心的。



