這裡主要總結記錄下表格的一些屬性和簡單的樣式,方便以後不時之需。 1、<table> 用來定義HTML的表格,具有本地屬性 border 表示邊框,border屬性的值必須為1或空字元串("")。該屬性不會控制邊框的樣式,而是由CSS來控制 table元素可以有tr,th,td,thead,tbod ...
這裡主要總結記錄下表格的一些屬性和簡單的樣式,方便以後不時之需。
1、<table>
用來定義HTML的表格,具有本地屬性 border 表示邊框,border屬性的值必須為1或空字元串("")。該屬性不會控制邊框的樣式,而是由CSS來控制
table元素可以有tr,th,td,thead,tbody,tfoot,colgroup元素
2、<tr>
用來定義表格的一行。由於HTML表格是面向行的,所以必須分別表示每一行
tr元素可以在table,thead,tbody和tfoot元素內使用
tr元素內可以包含一個或者多個td或th元素
它的align,bgcolor等屬性已過時,如果要設置屬性,請使用CSS設置
3、<td>
用來定義表格單元格,可以同colspan,rowspan,headers局部屬性使用
(1)colspan: 列跨度,該屬性規定了單元格可橫跨的列數,該屬性的值必須是整數
(2)rowspan:行跨度,該屬性規定了單元格可橫跨的行數,該屬性的值必須是整數
(3)headers:該屬性的值是一個或多個單元的ID屬性值,將單元格與列標題相關聯,可用於使用屏幕閱讀器
⚠️:每個表格必須包含以上三個元素
一個簡單的實例
<!DOCTYPE html> <html> <body> <table> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> <tr> <td>D</td> <td>E</td> <td>F</td> </tr> </table> </body> </html>
效果如下:

4、<th>
用來定義標題單元格,使我們有效區分數據及其描述
它同 <td> 元素具有相同的局部屬性,兩者有如下區別:
- <th>是表示頭標記,通常位於首行或者首列。而且<th>中的文字預設會被加粗,而<td>是不會的
- <td>是數據標記,表示單元格的具體的數據
5、<thead>
用來定義表格的頁眉,表頭的包裝器。可以定義一行或多行,這些行是 table 元素的列標簽
沒有thead元素,所有的tr被假定為屬於表的主體
6、<tbody>
用來定義表格的主體
7、<tfoot>
用來定義標記表格的頁腳
⚠️:
- <thead>、<tfoot>標簽內部必須擁有 <tr> 標簽
- <thead>和<tfoot>標簽不管放在 <table> 標簽內的哪個位置,都會被分別定為到表格的頭部和底部。<tfoot>可以出現在<tbody>或<tr>之前或之後。在html5之前,<tfoot>元素必須出現在<tbody>元素之前,在html5中,可以將<tfoot>元素放在<tbody>或最後一個<tr>元素後面
8、<colgroup>
用來定義表列組,可以使用其來將樣式應用於某個列,當然也可以使用下麵要說的col元素
具有局部屬性 span 的 <colgroup> 表示列組應該橫跨的列數。預設是一列,即對錶格的一列設置樣式
<colgroup>可以包含一個或多個 <col> 元素
9、<col>
用來表示表單個列,建議使用<colgroup>包裹<col>元素而不是<colgroup>直接設置span屬性定義組
<col>也具有局部屬性span
<col>放在<colgroup>的元素內部,<col>的咩哥實例表示組中的一列。使用該標簽可以將樣式應用於列的組和該組的單個列
10、<caption>
用來定義表格的標題,每個表中只能包含一個<caption>元素
一個簡單的例子:

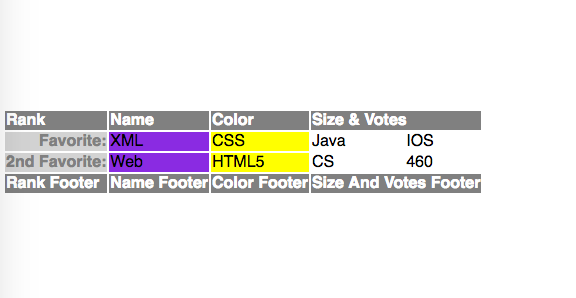
<!DOCTYPE html> <html> <head> <style> thead th,tfoot th { text-align: left; background: grey; color: white } tbody th { text-align: right; background: lightgrey; color: grey } /* tbody td { background: greenyellow; } */ #colgroup1 { background-color: blueviolet } #col3 { background-color: yellow; font-size: small } </style> </head> <body> <table> <colgroup id="colgroup1"> <col id="collAnd2" span="2"/> <col id="col3"/> </colgroup> <colgroup id="colgroup2" span="2"></colgroup> <thead> <tr> <th>Rank</th> <th>Name</th> <th>Color</th> <th colspan="2">Size & Votes</th> </tr> </thead> <tfoot> <tr> <th>Rank Footer</th> <th>Name Footer</th> <th>Color Footer</th> <th colspan="2">Size And Votes Footer</th> </tr> </tfoot> <tbody> <tr> <th>Favorite:</th> <td>XML</td> <td>CSS</td> <td>Java</td> <td>IOS</td> </tr> <tr> <th>2nd Favorite:</th> <td>Web</td> <td>HTML5</td> <td>CS</td> <td>460</td> </tr> </tbody> </table> </body> </html>View Code
效果如下: