Asp.Net Core Web Api圖片上傳及MongoDB存儲實例教程(一) 圖片或者文件上傳相信大家在開發中應該都會用到吧,有的時候還要對圖片生成縮略圖。那麼如何在Asp.Net Core Web Api實現圖片上傳存儲以及生成縮略圖呢?今天我就使用MongoDB作為圖片存儲,然後使用S ...
Asp.Net Core Web Api圖片上傳及MongoDB存儲實例教程(一)
圖片或者文件上傳相信大家在開發中應該都會用到吧,有的時候還要對圖片生成縮略圖。那麼如何在Asp.Net Core Web Api實現圖片上傳存儲以及生成縮略圖呢?今天我就使用MongoDB作為圖片存儲,然後使用SixLabors作為圖片處理,通過一個Asp.Net Core Web Api實例來給大家講解下!本文有點長,可以先收藏推薦然後再看!
本文地址:https://www.cnblogs.com/yilezhu/p/9297009.html
寫在前面
閱讀本文章,需要你具備asp.net core的基礎知識,至少能夠創建一個Asp.Net Core Web Api項目吧!其次,我不會跟你說MongoDB是什麼以及為什麼選擇MongoDB作為文件存儲這樣的問題,因為百度百科已經給你說了, MongoDB 是一個基於分散式文件存儲的資料庫。實在不清楚的話自己去看百度百科吧!
MongoDB在Windows下的下載安裝以及配置
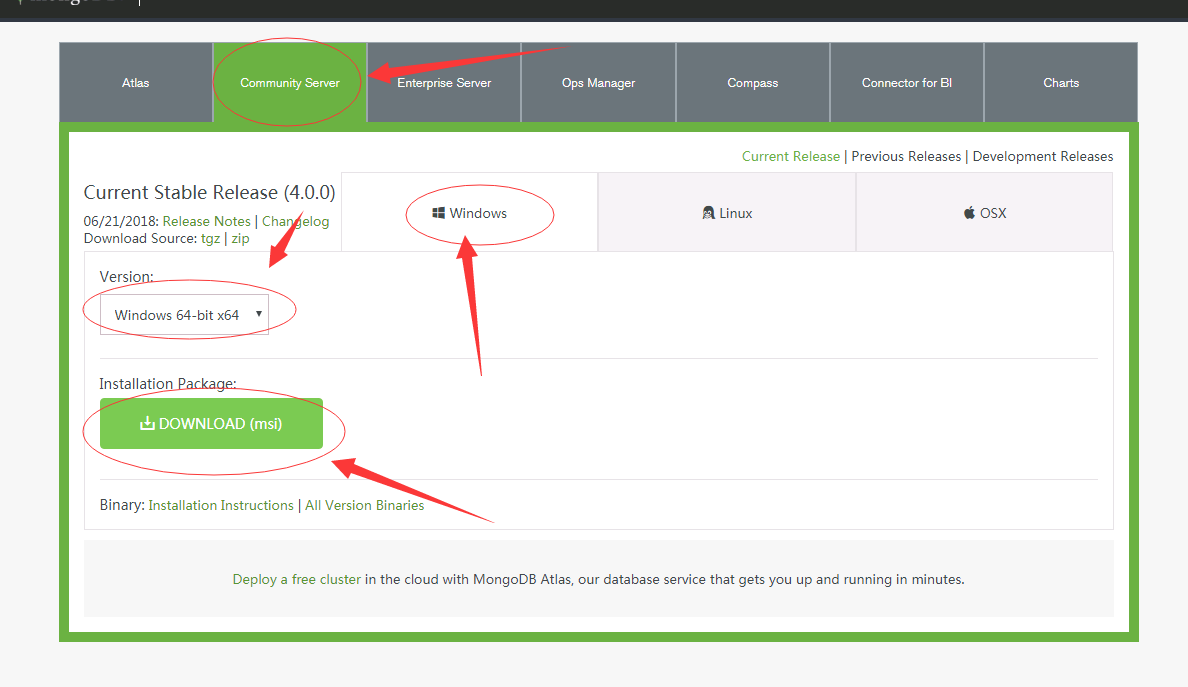
你可以從MongoDB官網下載安裝。下載地址:https://www.mongodb.com/download-center#community 。如下圖所示:

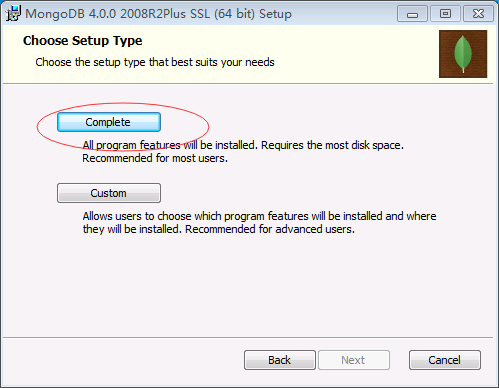
下載之後一路next基本就能完成。當然還是給新手朋友一些圖文操作吧。已經會安裝的朋友可以跳過這一節往下看。


一路next,然後安裝出現最後安裝成功的界面,點擊Finish即可。

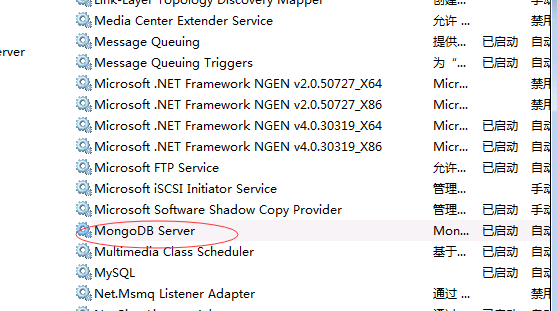
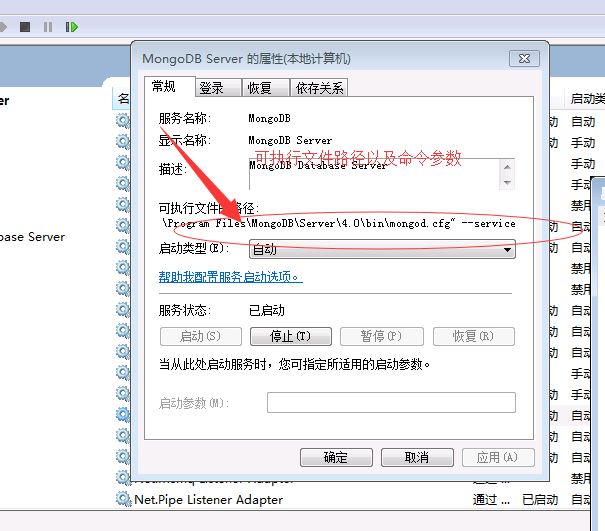
然後,Win+R 運行,輸入services.msc 然後輸入Enter鍵。打開如下的服務視窗

雙擊上面圈起來的MongoDB服務,可以看到如下參數命令

"C:\Program Files\MongoDB\Server\4.0\bin\mongod.exe" --config "C:\Program Files\MongoDB\Server\4.0\bin\mongod.cfg" --service上面表示,MongoDB作為服務的方式進行啟動,並且按照 --Config後面的路徑裡面的配置文件里的配置進行啟動。
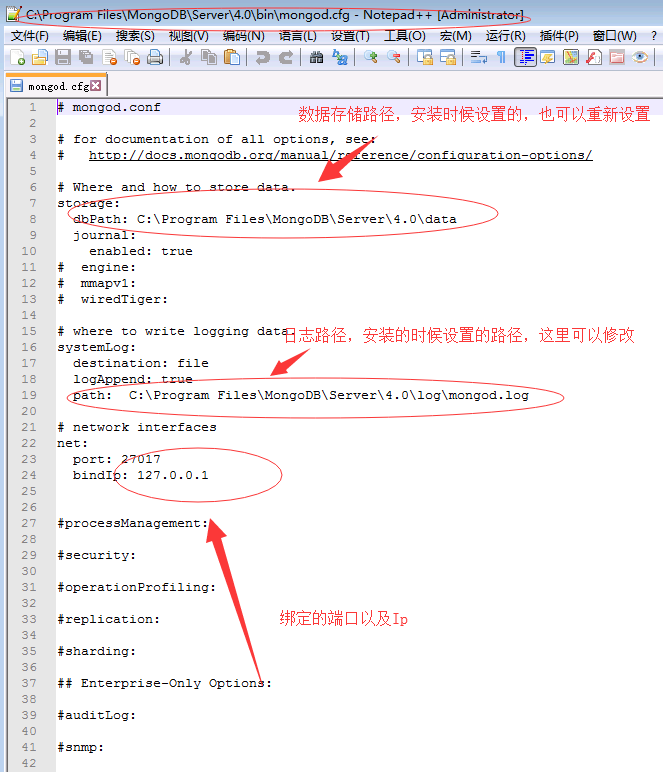
我們找到這個配置文件,並打開看下吧!

你可以重新設置參數後,然後重新啟動服務即可生效!
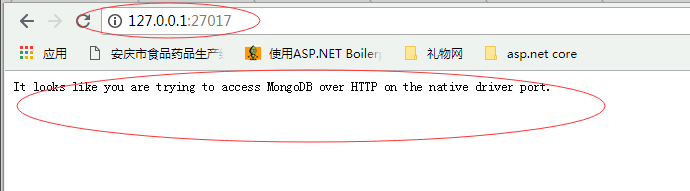
最後,讓我們瀏覽器打開上面設置的IP以及埠號查看一下,如下圖所示,表示MongoDB安裝成功!

Asp.Net Core Web Api圖片上傳的代碼實現
- 新建Asp.Net Core Web Api項目
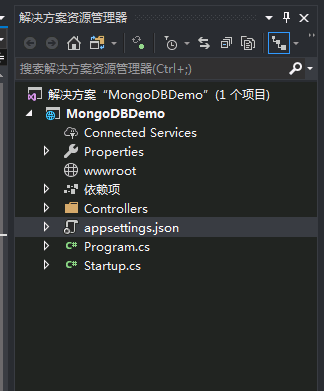
這裡我不會教你怎麼創建一個Asp.Net Core Web Api項目了。創建好後會出現如下圖所示的結構

安裝MongoDB的nuget包以及SixLabors圖片處理的包
Install-Package MongoDB.Bson -Version 2.7.0 Install-Package MongoDB.Driver -Version 2.7.0Install-Package SixLabors.ImageSharp -Version 1.0.0-beta0004 Install-Package SixLabors.ImageSharp.Drawing -Version 1.0.0-beta0004在appsettings.json中加入MongoDBHost的配置,如下所示,埠以及ip上面我們已經配置過了
{ "Logging": { "LogLevel": { "Default": "Warning" } }, "MongodbHost": { "Connection": "mongodb://127.0.0.1:27017", "DataBase": "File_Server", "Table": "" }, "PictureOptions": { "FileTypes": ".gif,.jpg,.jpeg,.png,.bmp,.GIF,.JPG,.JPEG,.PNG,.BMP", "MaxSize": 1048576, "ThumsizeW": 200, "ThumsizeH": 140, "MakeThumbnail": true, "ThumbnailGuidKeys": "yilezhu", "ImageBaseUrl": "http://localhost:5002/api/Picture/Show/" } }既然有了配置,肯定要創建對應的Options了。MongodbHostOptions以及PictureOptions的代碼如下所示:
public class MongodbHostOptions
{
/// <summary>
/// 連接字元串
/// </summary>
public string Connection { get; set; }
/// <summary>
/// 庫
/// </summary>
public string DataBase { get; set; }
/// <summary>
/// 表
/// </summary>
public string Table { get; set; }
}
public class PictureOptions
{
/// <summary>
/// 允許的文件類型
/// </summary>
public string FileTypes { get; set; }
/// <summary>
/// 最大文件大小
/// </summary>
public int MaxSize { get; set; }
/// <summary>
/// 縮略圖寬度
/// </summary>
public int ThumsizeW { get; set; }
/// <summary>
/// 縮略圖高度
/// </summary>
public int ThumsizeH { get; set; }
/// <summary>
/// 是否縮略圖
/// </summary>
public bool MakeThumbnail { get; set; }
/// <summary>
/// 圖片的基地址
/// </summary>
public string ImageBaseUrl { get; set; }
}- 服務註冊中進行註入
//MongodbHost信息
services.Configure<MongodbHostOptions>(Configuration.GetSection("MongodbHost"));
//圖片選項
services.Configure<PictureOptions>(Configuration.GetSection("PictureOptions"));新建一個PictureController用來作為圖片上傳的api,裡面包含圖片上傳介面,刪除介面,以及顯示介面,上傳接受一個base64的圖片字元串,然後生成縮略圖,然後存儲到MongoDB資料庫中,全部代碼如下所示:
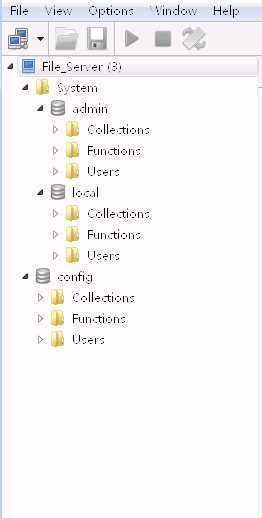
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Text; using System.Threading.Tasks; using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Options; using MongoDBDemo.Dtos; using MongoDBDemo.Helper; using MongoDBDemo.Models; using MongoDBDemo.Options; using MongoDBDemo.Result; namespace MongoDBDemo.Controllers { /// <summary> /// yilezhu /// 2018.7.10 /// 圖片操作相關介面 /// </summary> public class PictureController : BaseController { // MongodbHost信息 private readonly MongodbHostOptions _mongodbHostOptions; // 圖片選項 private readonly PictureOptions _pictureOptions; /// <summary> /// 構造函數註入 /// </summary> /// <param name="mongodbHostOptions">MongodbHost信息</param> /// <param name="pictureOptions">圖片選項</param> public PictureController(IOptions<MongodbHostOptions> mongodbHostOptions, IOptions<PictureOptions> pictureOptions) { _mongodbHostOptions = mongodbHostOptions.Value; _pictureOptions = pictureOptions.Value; } /// <summary> /// 介面上傳圖片方法 /// </summary> /// <param name="fileDtos">文件傳輸對象,傳過來的json數據</param> /// <returns>上傳結果</returns> [HttpPost] public async Task<UploadResult> Post([FromBody] FileDtos fileDtos) { UploadResult result = new UploadResult(); if (ModelState.IsValid) { #region 驗證通過 //首先根據api參數判斷是否為圖片類型,是則處理,不是則返回對應的結果 if (!string.IsNullOrEmpty(fileDtos.Type) && fileDtos.Type.ToLower() == "image") { //文件類型 string FileEextension = Path.GetExtension(fileDtos.Filename).ToLower();//獲取文件的尾碼 //判斷文件類型是否是允許的類型 if (_pictureOptions.FileTypes.Split(',').Contains(FileEextension)) { //圖片類型是允許的類型 Images_Mes fmster = new Images_Mes();//圖片存儲信息類,跟MongoDB裡面表名一致 string fguid = Guid.NewGuid().ToString().Replace("-",""); //文件名稱 fmster.AddTime = DateTimeOffset.Now;//添加時間為當前時間 fmster.AddUser = "server";//具體根據你的業務來獲取 if (Base64Helper.IsBase64String(fileDtos.Base64String, out byte[] fmsterByte)) { //判斷是否是base64字元串,如果是則轉換為位元組數組,用來保存 fmster.FileCon = fmsterByte; } fmster.FileName = Path.GetFileName(fileDtos.Filename);//文件名稱 fmster.FileSize = fmster.FileCon.Length;//文件大小 fmster.FileType = FileEextension;//文件擴展名 fmster.GuidID = fguid;//唯一主鍵,通過此來獲取圖片數據 await MongodbHelper<Images_Mes>.AddAsync(_mongodbHostOptions, fmster);//上傳文件到mongodb伺服器 //檢查是否需要生產縮略圖 if (_pictureOptions.MakeThumbnail) { //生成縮略圖 Images_Mes fthum = new Images_Mes(); fthum.AddTime = DateTimeOffset.Now; fthum.AddUser = "server";//具體根據你的業務來獲取 fthum.FileCon = ImageHelper.GetReducedImage(fmster.FileCon, _pictureOptions.ThumsizeW, _pictureOptions.ThumsizeH); fthum.FileName = Path.GetFileNameWithoutExtension(fileDtos.Filename) + "_thumbnail" + Path.GetExtension(fileDtos.Filename);//生成縮略圖的名稱 fthum.FileSize = fthum.FileCon.Length;//縮略圖大小 fthum.FileType = FileEextension;//縮略圖擴展名 fthum.GuidID = fguid + _pictureOptions.ThumbnailGuidKeys;//為了方面,縮略圖的主鍵為主圖主鍵+一個字元yilezhu作為主鍵 await MongodbHelper<Images_Mes>.AddAsync(_mongodbHostOptions, fthum);//上傳縮略圖到mongodb伺服器 } result.Errcode = ResultCodeAddMsgKeys.CommonObjectSuccessCode; result.Errmsg = ResultCodeAddMsgKeys.CommonObjectSuccessMsg; UploadEntity entity = new UploadEntity(); entity.Picguid = fguid; entity.Originalurl = _pictureOptions.ImageBaseUrl + fguid; entity.Thumburl = _pictureOptions.ImageBaseUrl + fguid + _pictureOptions.ThumbnailGuidKeys; result.Data = entity; return result; } else { //圖片類型不是允許的類型 result.Errcode = ResultCodeAddMsgKeys.HttpFileInvalidCode;//對應的編碼 result.Errmsg = ResultCodeAddMsgKeys.HttpFileInvalidMsg;//對應的錯誤信息 result.Data = null;//數據為null return result; } } else { result.Errcode = ResultCodeAddMsgKeys.HttpFileNotFoundCode; result.Errmsg = ResultCodeAddMsgKeys.HttpFileNotFoundMsg; result.Data = null; return result; } #endregion } else { #region 驗證不通過 StringBuilder errinfo = new StringBuilder(); foreach (var s in ModelState.Values) { foreach (var p in s.Errors) { errinfo.AppendFormat("{0}||", p.ErrorMessage); } } result.Errcode = ResultCodeAddMsgKeys.CommonModelStateInvalidCode; result.Errmsg = errinfo.ToString(); result.Data = null; return result; #endregion } } /// <summary> /// 刪除圖片 /// </summary> /// <param name="guid">原始圖片主鍵</param> /// <returns>執行結果</returns> [HttpDelete("{guid}")] public async Task<BaseResult> Delete(string guid) { await MongodbHelper<Images_Mes>.DeleteAsync(_mongodbHostOptions, guid);//刪除mongodb伺服器上對應的文件 await MongodbHelper<Images_Mes>.DeleteAsync(_mongodbHostOptions, guid + _pictureOptions.ThumbnailGuidKeys);//刪除mongodb伺服器上對應的文件 return new BaseResult(ResultCodeAddMsgKeys.CommonObjectSuccessCode, ResultCodeAddMsgKeys.CommonObjectSuccessMsg); } /// <summary> /// 返回圖片對象 /// </summary> /// <param name="guid">圖片的主鍵</param> /// <returns>圖片對象</returns> [Route("Show/{guid}")] [HttpGet] public async Task<FileResult> ShowAsync(string guid) { if (string.IsNullOrEmpty(guid)) { return null; } FilterDefinition<Images_Mes> filter = Builders<Images_Mes>.Filter.Eq("GuidID", guid); var result= await MongodbHelper<Images_Mes>.FindListAsync(_mongodbHostOptions, filter); if (result != null && result.Count > 0) { return File(result[0].FileCon, "image/jpeg", result[0].FileName); } else { return null; } } } }下麵我們先連接下MongoDB看下裡面內容如下:
win7系統MongoDB操作軟體顯示有點問題,將就將就吧!

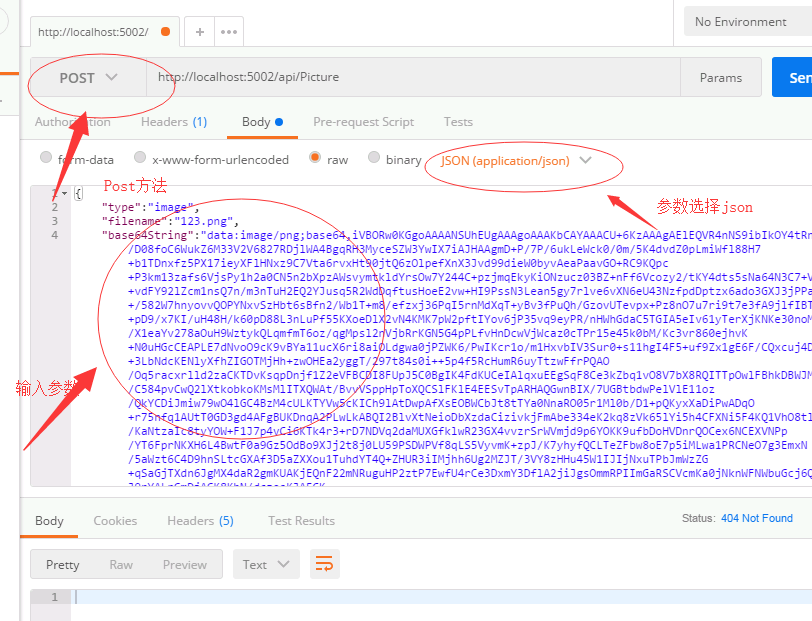
打開Postman進行圖片上傳操作,方法選擇“Post”,參數格式選擇json,然後輸入對應的參數格式,如下圖所示,都有標註,相信你都能看懂:

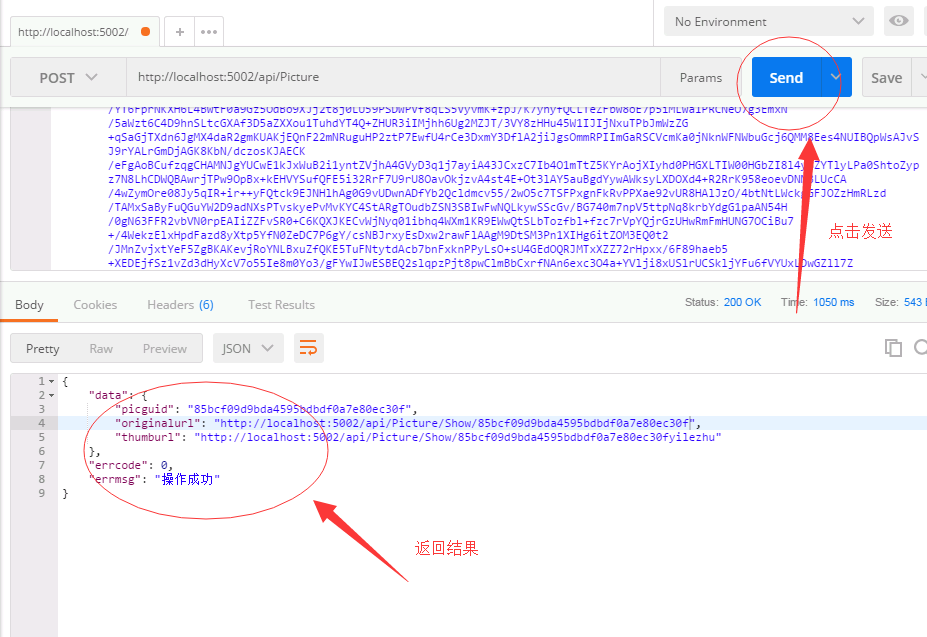
參數輸入完畢之後,最後點擊右側的“Send”按鈕進行測試,看到如下所示的返回結果:

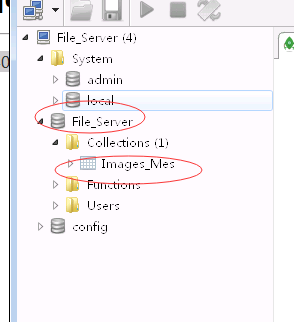
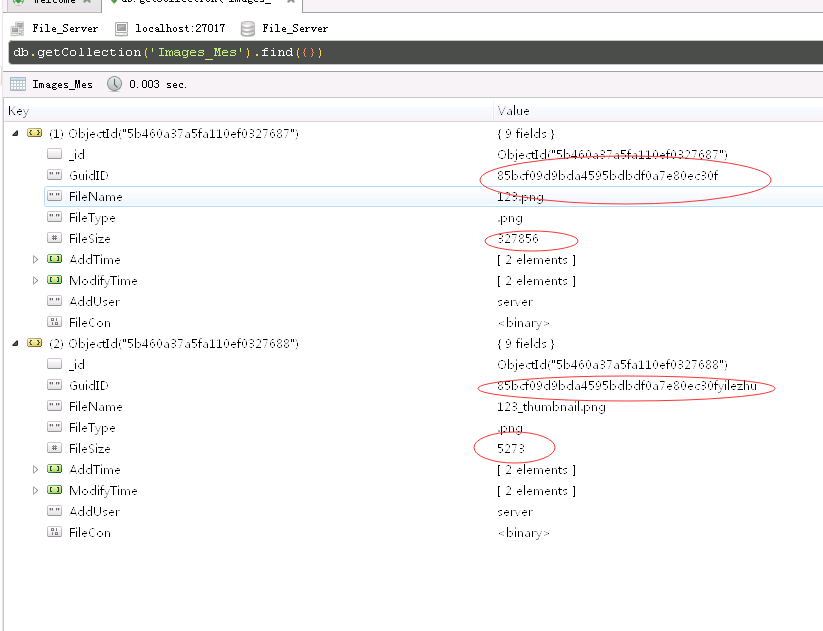
我們接下來利用工具查詢下MongoDB,看看有沒有生成對應的資料庫以及Collections如下圖所示,可以看到生成了我們定義的File_Server資料庫以及Images_Mes集合

查詢下看看裡面的數據可以看到裡面的數據正是結果返回的數據,說明我們的結果是正確的,如下所示:

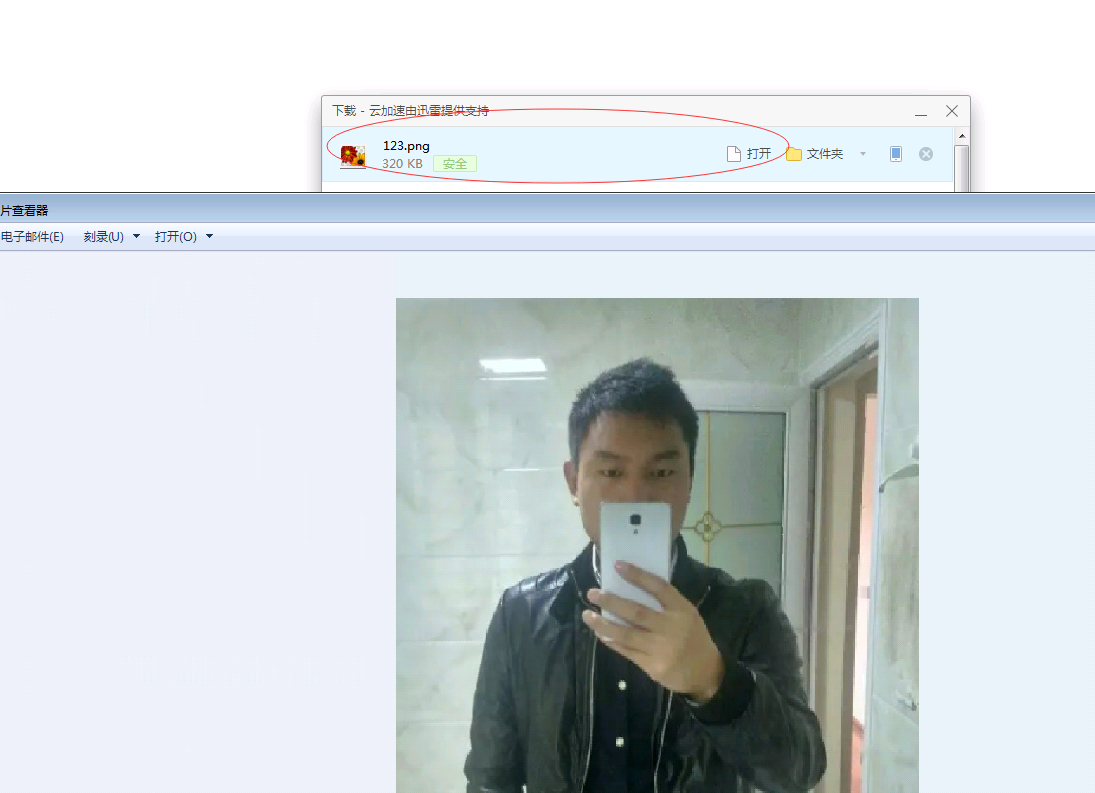
最後應該打開瀏覽器,然後輸入圖片地址,瀏覽器就會自動下載圖片了,效果如下所示:

總結
教程已經寫完了,細心地朋友應該能夠看到,大部分代碼都是昨天晚上寫的,今天晚上又稍加修改完成的!一篇文章足足消耗了兩個晚上,希望大家能多多支持!
總結中說了一句廢話!莫怪啊!本篇文章首先介紹了MongoDB的安裝,然後創建了一個新的Asp.Net Core Web Api項目,然後通過一個圖片上傳的實例來講述了Asp.Net Core中圖片上傳的操作,以及MongoDB作為圖片存儲的實現!當然中間用到了圖片縮略圖的生成,最後寫了一個簡單地圖片展示。希望本篇關於Asp.Net Core Web Api圖片上傳及MongoDB存儲的實例教程能對大家使用Asp.Net Core Web Api進行圖片上傳以及MongoDB的使用有多幫助!
最後,還是希望大家多多推薦,多多支持!下麵我會繼續完善下代碼,加入IdentityServer認證,以及SwaggerUI實現介面文檔,但是Ocelot網關技術以及consul實現服務發現以及故障的郵件發送等等功能就不在此項目代碼中應用了!


